75 路由器的两种工作模式(history和hash)
整个路由器一共有两种工作模式。默认开启的就是hash工作模式,特点就是#号,还有另外一种工作模式就是history工作模式
hash(#号)
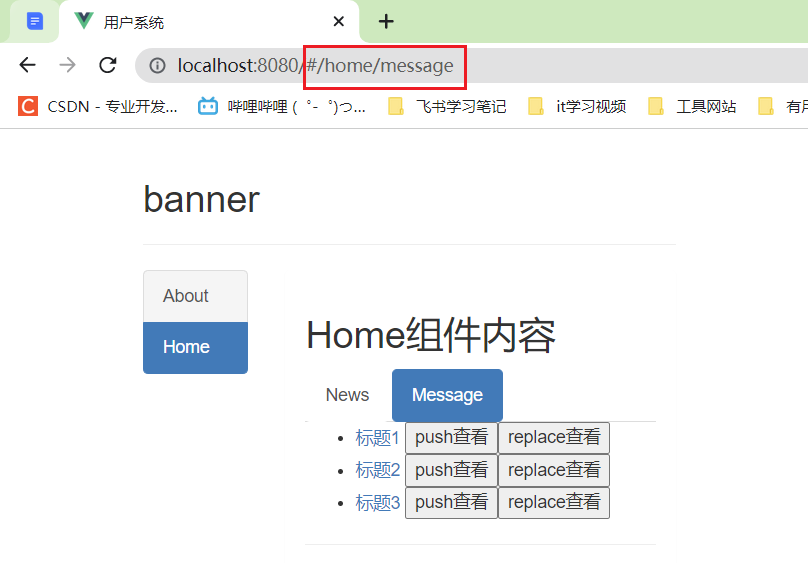
这个#号,官方称之为hash,从#号开始到#号后面所有的东西都算作路径里面的hash值
hash值最大的特点就是不会随着http请求发给服务器,hash值以后的路径不会作为作为路径的一部分
比如我这里有一个请求:http://localhost:9090/queryUserInfo
直接访问肯定是没有问题的
这时候我随便写点hash值,可以看到还是可以访问的
但是如果去掉hash值,就 访问不了了,这就是hash值不会介入路径拼接
history工作模式
相比于hash模式,最大的特点就是没有#号
更改路由工作模式(mode)
如果想要开启history工作模式,可以在配置路由的时候通过mode修改:
这时候再开启一个新的页面,发现#号消失了
可以发现,history模式比hash模式更美观
区别
url地址不同,hash有#号不美观,history没有#号更加美观
虽然#丑,但是兼容性好,history虽然好看,但是兼容性略差
这还涉及到一个项目上线的问题
项目上线的时候需要使用npm run build命令把vue项目打包称纯粹的html.css.js,主要打包src和public目录下的东西
打开终端,输入:
npm run build
打包的速度取决于项目的大小和硬盘读写速度
打包完之后,就出现了一个dist文件夹,里面含有页签图片以及js,css,html文件
打包完成后必须放到服务器上进行部署
总结
- 对于一个url来说,什么是hash值?—— #及其后面的内容就是hash值。
- hash值不会包含在 HTTP 请求中,即:hash值不会带给服务器。
- hash模式:
- 地址中永远带着#号,不美观 。
- 若以后将地址通过第三方手机app分享,若app校验严格,则地址会被标记为不合法。
- 兼容性较好。
- history模式:
- 地址干净,美观 。
- 兼容性和hash模式相比略差。
- 应用部署上线时需要后端人员支持,解决刷新页面服务端404的问题。
如果想使用history模式还不报404的错,最好是后端可以解决,如果前端解决可以使用node一些第三方库