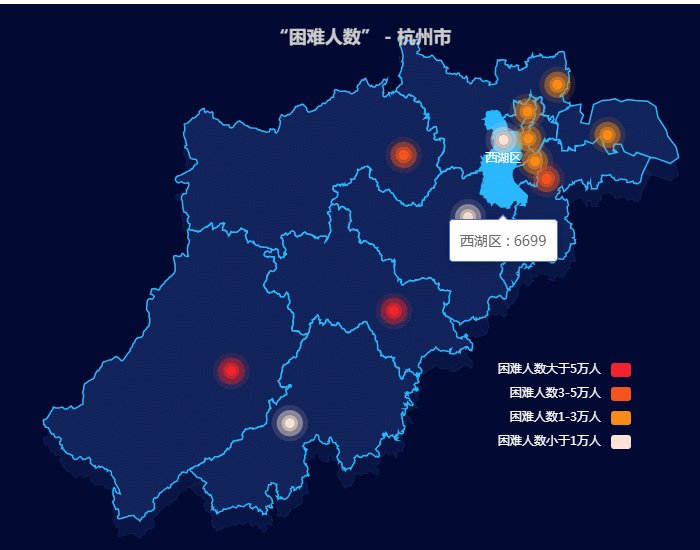
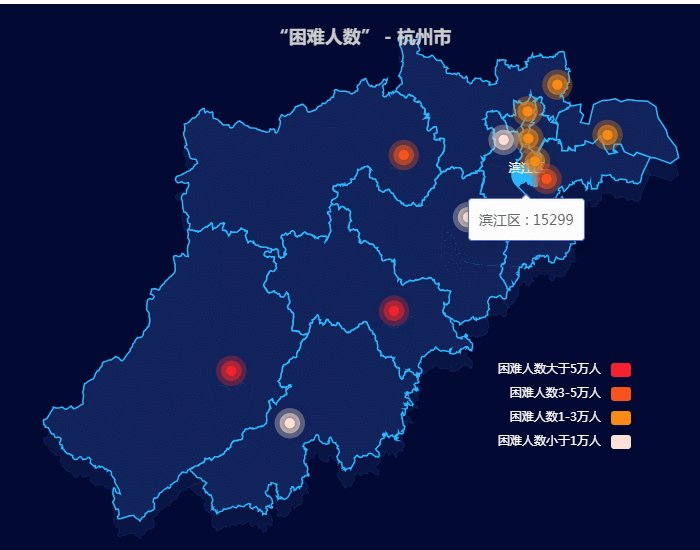
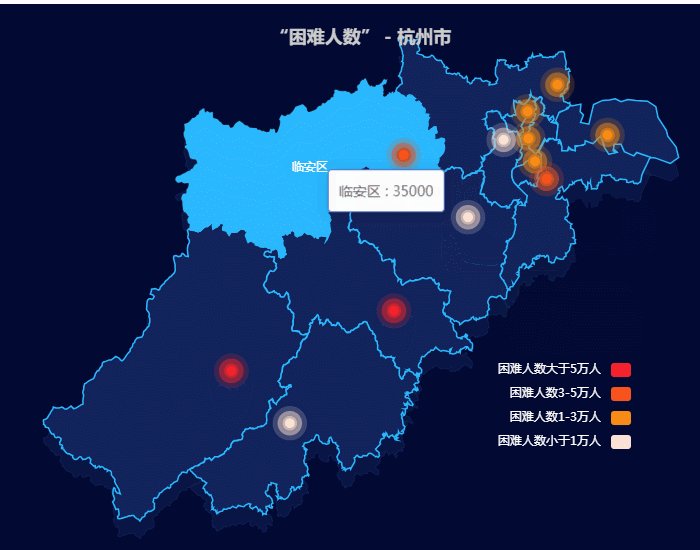
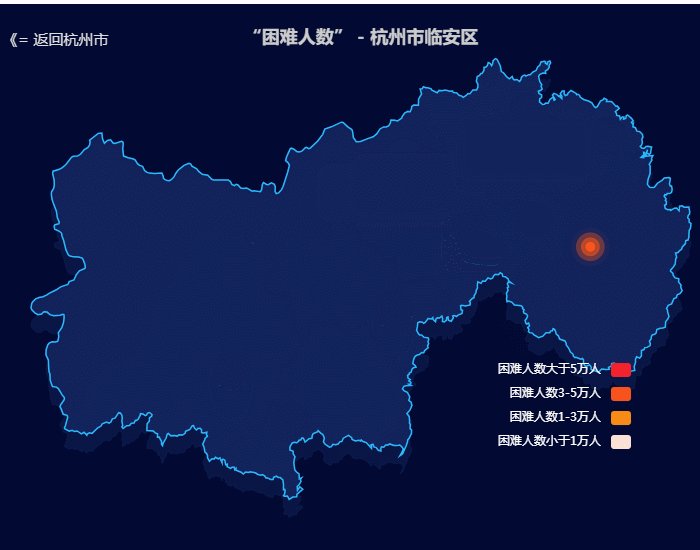
效果
安装及使用
去往echarts官网
https://echarts.apache.org/zh/index.html
geo
加载geojson地图数据及显示文字
series飞线层

拆分option
地图json
地图json数据获取,配置
echarts.registerMap('geoJson', that.geoJson)
飞线层数据
// 飞线层
{
// name: '贵阳市飞线',
type: 'lines',
coordinateSystem: 'geo',
polyline: true,
zlevel: 3,
effect: {
show: true,
period: 5,
trailLength: 0, // 拖尾
symbol: 'arrow', // 箭头
color: 'red', // 样式颜色
symbolSize: 5
},
lineStyle: {
normal: {
color: 'red',
width: 2,
curveness: 0.2
},
// data: that.linesCoord,
color: '#000',
type: 'solid',
dashOffset: 0
// cap: butt,
// join: bevel
},
// 飞线层数据
data: that.linesCoord
}
geo配置
that.optionGeoData = {
// 经纬度中心
center: that.centerLoction,
type: 'map',
data: that.geoJson.features,
// map: 'geoJson', // 这里的值要和上面registerMap的第一个参数一致
roam: true, // 拖拽
nameProperty: 'name',
// 悬浮标签
label: {
type: 'map',
map: that.geoJson.features, // 这里的值要和上面registerMap的第一个参数一致
// roam: false, // 拖拽
nameProperty: 'name',
show: true,
color: '#fff',
backgroundColor: 'rgba(190, 154, 144,.7)',
align: 'center',
fontSize: 10,
width: 110,
height: 50,
shadowColor: 'rgba(0,0,0,.7)',
borderRadius: 10
},
zoom: 1.2
}
series配置地图
that.series = [
// 坐标点的热力数据
{
data: that.hotValueData,
geoIndex: 0, // 将热力的数据和第0个geo配置关联在一起
type: 'map'
},
{
type: 'effectScatter',
// 渲染显示
zlevel: 2,
showEffectOn: 'render',
data: that.locationGis, // 配置散点的坐标数据
coordinateSystem: 'geo', // 指明散点使用的坐标系统
rippleEffect: {
// 缩放
scale: 4,
// 涟漪的颜色
color: '#cf6a87',
// 波纹数量
number: 2,
// 扩散方式 stroke(线条) fill(区域覆盖)
brushType: 'fill'
},
// 形状
symbol: 'circle'
},
// 飞线层
{
// name: '贵阳市飞线',
type: 'lines',
coordinateSystem: 'geo',
polyline: true,
zlevel: 3,
effect: {
show: true,
period: 5,
trailLength: 0, // 拖尾
symbol: 'arrow', // 箭头
color: 'red', // 样式颜色
symbolSize: 5
},
lineStyle: {
normal: {
color: 'red',
width: 2,
curveness: 0.2
},
// data: that.linesCoord,
color: '#000',
type: 'solid',
dashOffset: 0
// cap: butt,
// join: bevel
},
// 飞线层数据
data: that.linesCoord
}
]
整体代码(仓库)

asyn/await异步变为同步
因为js执行是异步的,防止setoption时option数据未加载,把异步变为同步,缺点会造成阻塞。
/**
* 第一个任务
*/
function task1 () {
return new Promise(resolve => {
setTimeout(() => {
console.log('1', '我是第一个任务,必须第一个执行');
resolve('done');
}, 3000);
});
}
/**
* 第二个任务
*/
function task2 () {
return new Promise(resolve => {
setTimeout(() => {
console.log('2', '第二个任务');
resolve('done');
}, 1000)
});
}
/**
/**
* 所有任务
*/
async function allTasks () {
await task1();
await task2();
}
allTasks().then()