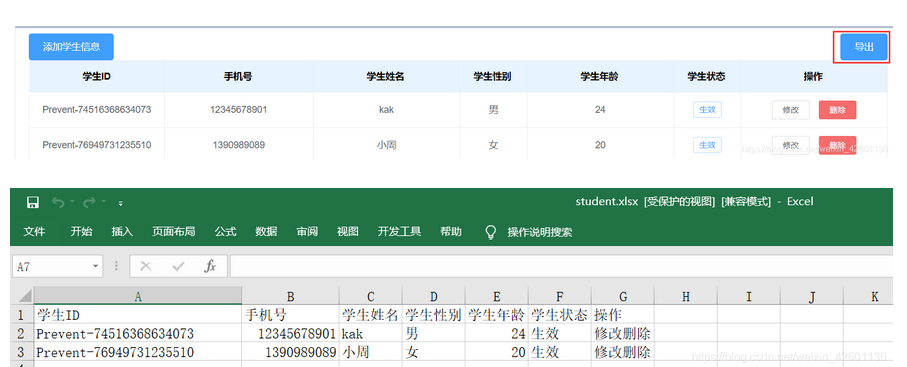
前端vue导出execl表格
Author:kak
- 记录型文章
1、安装相关依赖
npm install --save xlsx file-saver
2、所需页面导入相关依赖
import FileSaver from 'file-saver'
import XLSX from 'xlsx'
3、添加导出方法
只需要更改对应文件名和即可
exportExcel () {
var wb = XLSX.utils.table_to_book(document.querySelector('#tableName'))
var wbout = XLSX.write(wb, {
bookType: 'xlsx', bookSST: true, type: 'array' })
try {
FileSaver.saveAs(new Blob([wbout], {
type: 'application/octet-stream' }), 'student.xlsx')
} catch (e) {
if (typeof console !== 'undefined') console.log(e, wbout) }
return wbout
},
4、设置Button按钮触发方法exportExcel()即可
<div class="buttonStyle2" id="noprint">
<el-button type="primary" @click="exportExcel()">导出</el-button>
</div>
5、完整代码
<template>
<div>
<div class="buttonStyle2" id="noprint">
<el-button type="primary" @click="exportExcel()">导出</el-button>
</div>
<div>
<el-table
:data="students"
:header-cell-style="{
background: '#E7F4FF',
color: '#000',
'font-weight': '700',
}"
border
stripestyle="width: 100%"
>
<el-table-column
prop="ownCode"
label="学生ID"
align="center"
width="200px"
></el-table-column>
<el-table-column
prop="phone"
label="手机号"
align="center"
></el-table-column>
<el-table-column
prop="name"
label="学生姓名"
align="center"
></el-table-column>
<el-table-column
prop="sex"
label="学生性别"
align="center"
width="100px"
></el-table-column>
<el-table-column
prop="age"
label="学生年龄"
align="center"
></el-table-column>
<el-table-column
prop="enabled"
label="学生状态"
align="center"
width="100px"
>
<template slot-scope="scope">
<el-tag size="small" v-if="scope.row.enabled == 'Y'" effect="plain"
>生效</el-tag
>
<el-tag
size="small"
v-if="scope.row.enabled == 'N'"
effect="plain"
type="danger"
>失效</el-tag
>
</template>
</el-table-column>
<el-table-column label="操作" align="center">
<template slot-scope="scope">
<el-button size="mini" @click="handleEdit(scope.$index, scope.row)"
>修改</el-button
>
<el-button
size="mini"
type="danger"
@click="handleDelete(scope.$index, scope.row)"
>删除</el-button
>
</template>
</el-table-column>
</el-table>
</div>
</div>
</template>
<script>
import FileSaver from 'file-saver'
import XLSX from 'xlsx'
export default {
data() {
return {
dialogFormVisible: false,
dialogFormVisible1: false,
formLabelWidth: "120px",
student: {
ownCode: "",
name: "",
sex: "",
pwd: "",
phone: "",
age: "",
enabled: "",
},
students: [],
search: "",
};
},
// 页面加载时触发
created() {
this.$axios
.get("studentList", {
})
.then((response) => {
console.log(response);
if (response.data.statusCode == 200) {
//接受数据
this.students = response.data.data;
}
})
.catch((error) => {
alert(error);
});
},
//导出
exportExcel () {
//document.querySelector('#id'/class) 填要选择的table id 或者对应的class
var wb = XLSX.utils.table_to_book(document.querySelector('#printTest'))
var wbout = XLSX.write(wb, {
bookType: 'xlsx', bookSST: true, type: 'array' })
try {
FileSaver.saveAs(new Blob([wbout], {
type: 'application/octet-stream' }), 'student.xlsx')
} catch (e) {
if (typeof console !== 'undefined') console.log(e, wbout) }
return wbout
},
},
};
</script>
<style scoped>
.buttonStyle {
float: left;
margin-top: -12px;
}
.buttonStyle2 {
float: right;
margin-top: -12px;
}
</style>