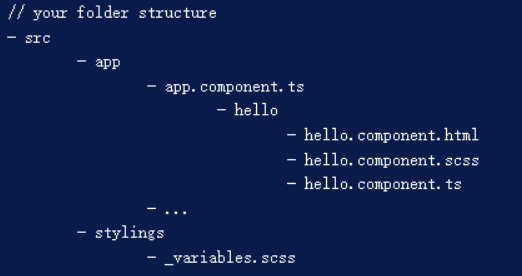
假设我们的 Angular 项目具有下列这个文件结构:
在一个典型的 Angular 项目中,通常会有很多组件。每个组件都有自己的样式表(CSS、SCSS、LESS 等)。Angular 开发人员可能经常需要在组件中包含全局样式文件(特别是变量文件),比如上图的 _variables.scss.
在 hello.component.scss 里需要导入全局 scss 样式,需要向下面这样反复使用 .. 这种相对路径语法来向上回溯:
// hello.component.scss @import "../../../stylings/variables"; // this is not cool! h1 { color: $brand-color; }
这种相对路径语法非常容易出错。
如果你的项目是使用 Angular CLI 生成的,你可以在 .angular.cli.json 文件中添加一个 stylePreprocessorOptions > includePaths 的配置。这个配置允许你添加额外的基础路径,用于检查导入。它告诉 Angular CLI 在处理每个组件样式文件之前,在这些路径中查找样式文件。
例如,在我们的情况下,让我们将 ./stylings 添加到路径中。由于该配置接受一个数组,你可以添加多个路径。
{ ... "apps": [{ "root": "src", ... "stylePreprocessorOptions": { "includePaths": [ "./stylings" ] } }] }
现在我们可以对 component 的 scss 文件进行重构:
// hello.component.scss @import "variables"; // change to just variables, say goodbye to ../../../stylings/ h1 { color: $brand-color; }
在 Angular 项目中,angular.json 文件是一个重要的配置文件,它包含了项目的各种元数据和配置信息。其中,stylePreprocessorOptions 字段用于配置样式处理器选项。
stylePreprocessorOptions 字段允许你设置 Sass/Less 等 CSS 预处理器的选项。这些选项可以包括全局变量、混合(mixins)等。通过在 angular.json 文件中配置 stylePreprocessorOptions 字段,你可以将这些选项应用到整个项目中,而不需要在每个组件中都单独设置。
一个常见的用例是通过 stylePreprocessorOptions > includePaths 配置选项,将全局的样式文件路径添加到 Angular CLI 的编译上下文中。这样,在编译组件时,就可以直接引用全局样式文件中定义的变量和混合。这种用法称之为 shortcut。
总之,stylePreprocessorOptions 字段的作用是允许你在 Angular 项目中使用预处理器,并提供了一些选项来配置预处理器的行为。