1、apifox以项目为维度,首先得新建项目
默认进来是实例项目
保存后点击这个项目,进入到该项目
项目概述
2、项目环境配置
环境是所有项目可以用,我给这个项目配置一个该项目使用的测试环境
新建环境(fastapi接口专用环境)
配置域名后续只需要写接口地址即可
3、接口测试(一个接口保存为多个用例)
注意:这里的保存不是运行接口
保存完成后才可以运行
点击运行后到当前页面,可以正式发起请求(这里写掉了一个/)
运行结果
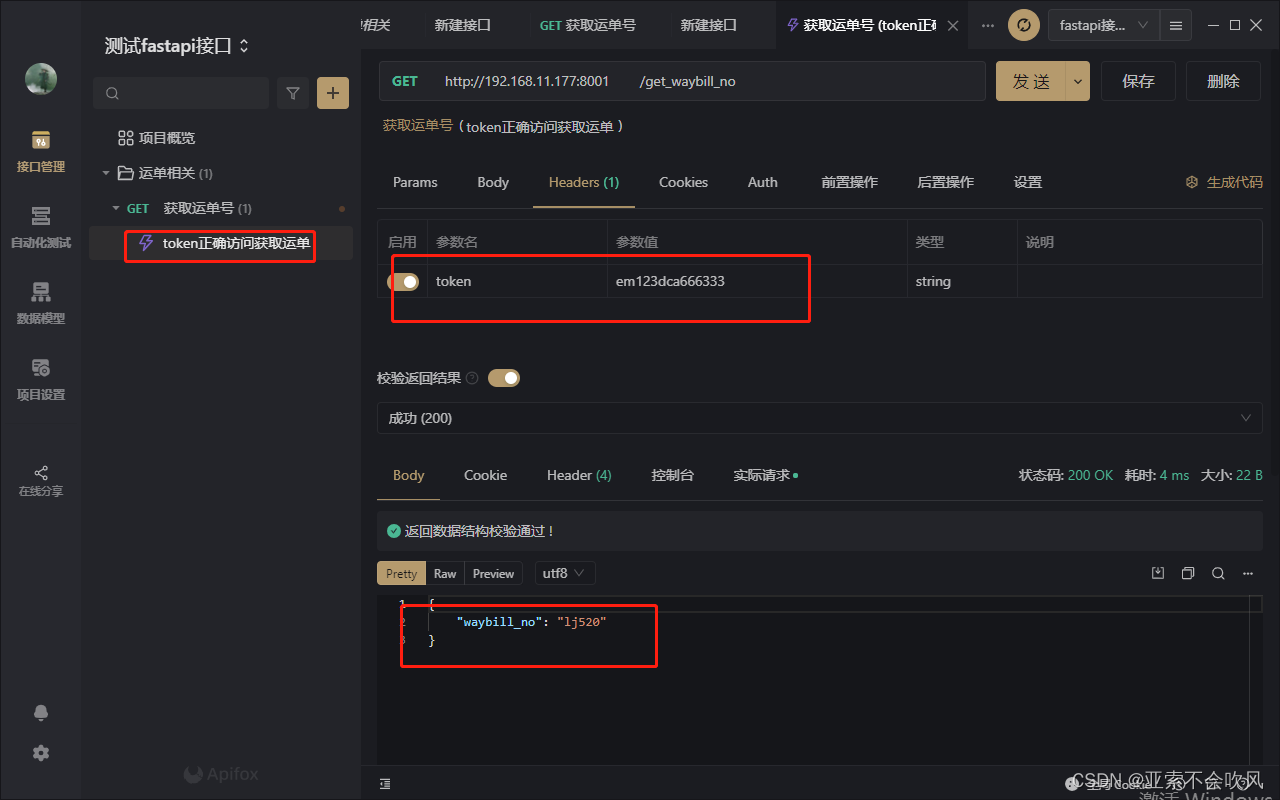
重点来了
正确的token访问用例
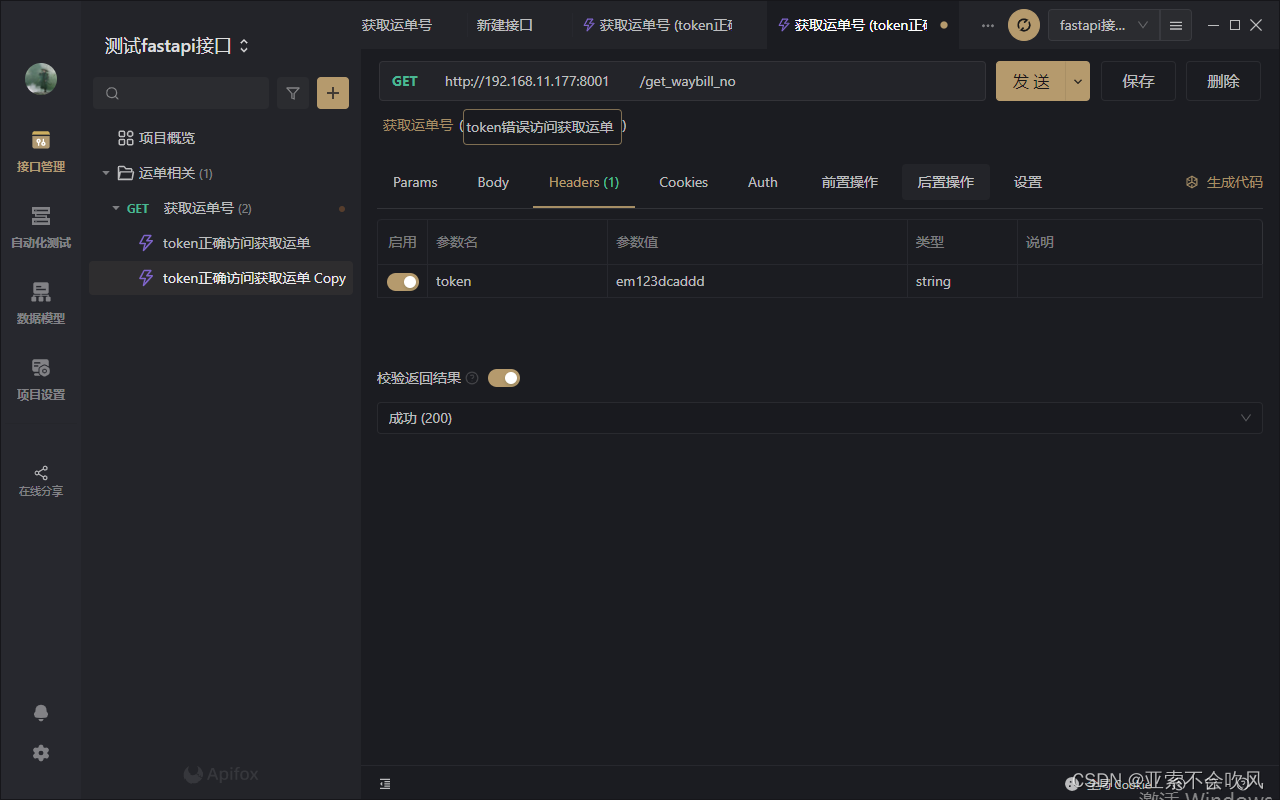
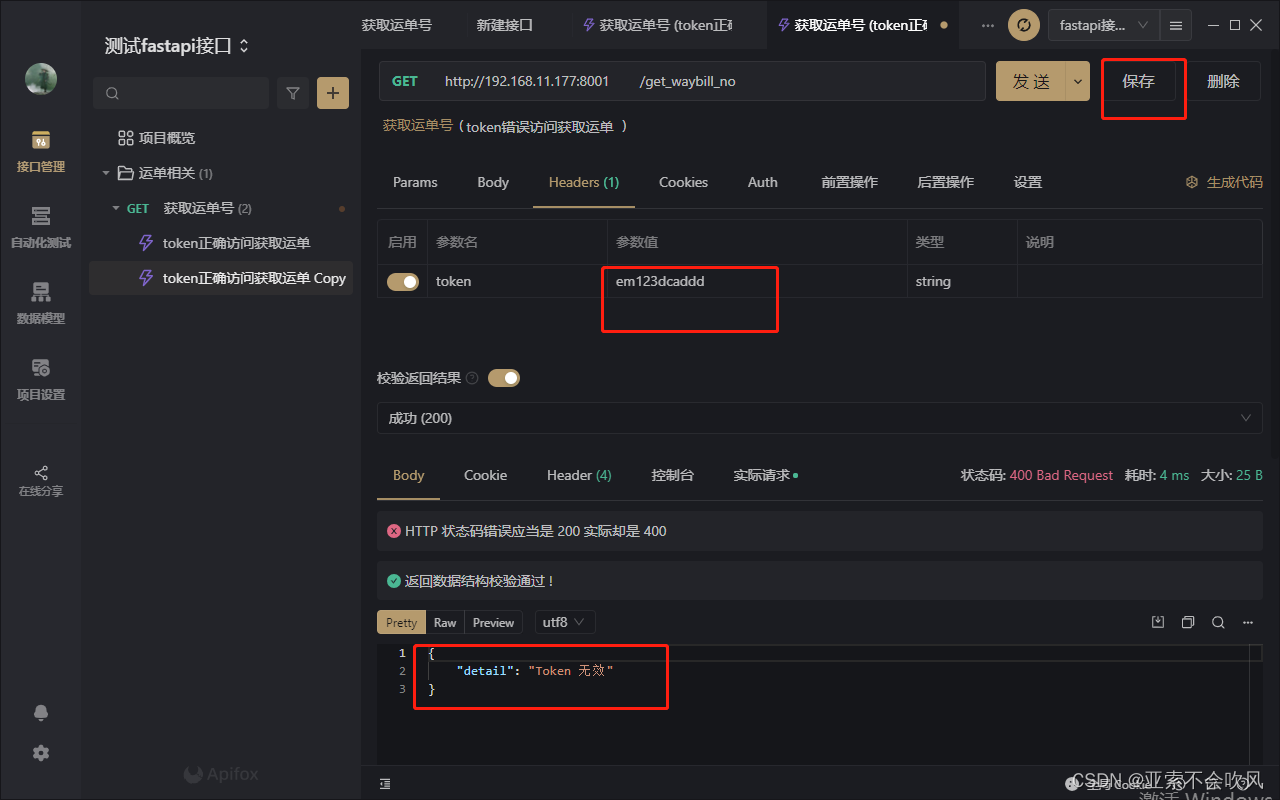
错误的token访问用例
先复制一个正确的用例,然后改改参数变成一个错误的用例
用例记得要保存啊