自定义组件 - 父子组件之间的通信
1、父子组件之间通信的 3 种方式
① 属性绑定
用于父组件向子组件的指定属性设置数据,仅能设置 JSON 兼容的数据 父 👉 子
② 事件绑定
用于子组件向父组件传递数据,可以传递任意数据 子 👉 父
③ 获取组件实例
父组件还可以通过 this.selectComponent() 获取子组件实例对象 这样就可以直接访问子组件的任意数据和方法 父 👉 子
2、 属性绑定
属性绑定用于实现父向子传值,而且只能传递普通类型的数据,无法将方法传递给子组件。父组件的示例代码
如👇
子组件在 properties 节点中声明对应的属性并使用。
WXML<text4data="{{value}}"></text4><view>-----</view><view>这是父组件的值:{{value}}</view>WXJSdata: { value:18}, 组件jsproperties: { data:Number}, 组件WXML<view>这是子组件的值:{{data}}</view>
3、事件绑定
事件绑定用于实现子向父传值,可以传递任何类型的数据。
使用步骤如 👇
① 在父组件的 js 中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件
dataAdd(e){ console.log("我被调用了"); },
② 在父组件的 wxml 中,通过自定义事件的形式,将步骤 1 中定义的函数引用,传递给子组件
<text4data="{{value}}"bind:dataAdd="dataAdd"></text4><view>-----</view><view>这是父组件的值:{{value}}</view>
③ 在子组件的 js 中,通过调用 this.triggerEvent(‘自定义事件名称’, {name:“this.XXX”}) ,将数据发送到父组件
/***组件的方法列表*/methods: { DataAdd(){ this.setData({ data:this.properties.data+1 }), this.triggerEvent("dataAdd",{value:this.properties.data}) } },
④ 在父组件的 js 中,通过 e.detail 获取到子组件传递过来的数据
dataAdd(e){ console.log("我被调用了"); console.log(e.detail.value); this.setData({ value:e.detail.value }) },
效果如 👇
4、 获取组件实例
可在父组件里调用 this.selectComponent(“id或class选择器”) ,获取子组件的实例对象,从而直接访问子组件的任意数据和方法。调用时需要传入一个选择器,例如 this.selectComponent(“.XXX 或 #XXX”)。
WXML<text4data="{{value}}"bind:dataAdd="dataAdd"class="text4"></text4><view>这是父组件的值:{{value}}</view><buttonstyle="color: red; margin-top: 26rpx;"bindtap="countAdd">父组件按钮</button>WXJS//父组件获取子组件数据并操作子组件countAdd(){ consttext4=this.selectComponent(".text4") //text4.setData({ //data:text4.properties.data+1// }), text4.DataAdd() },
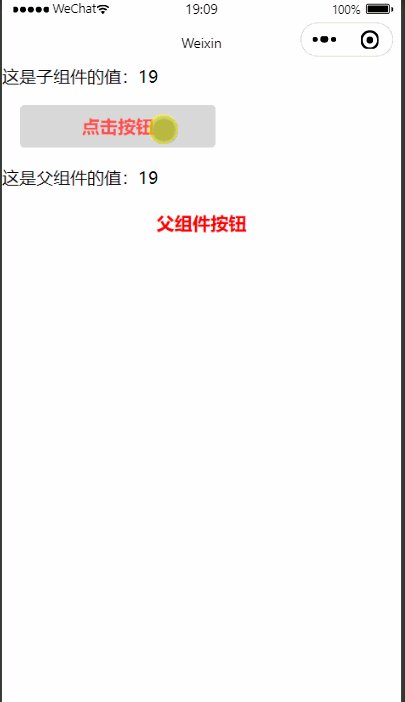
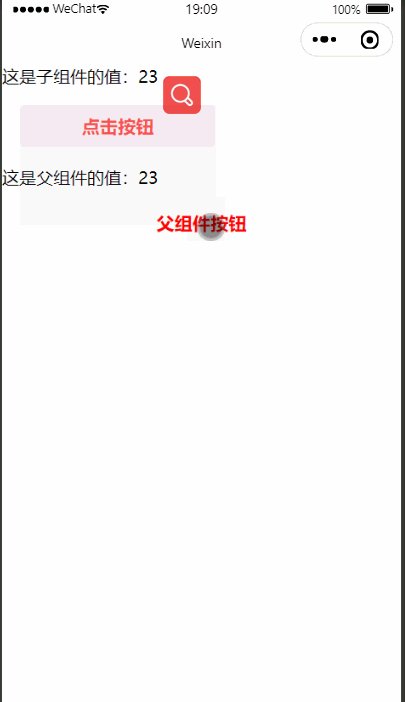
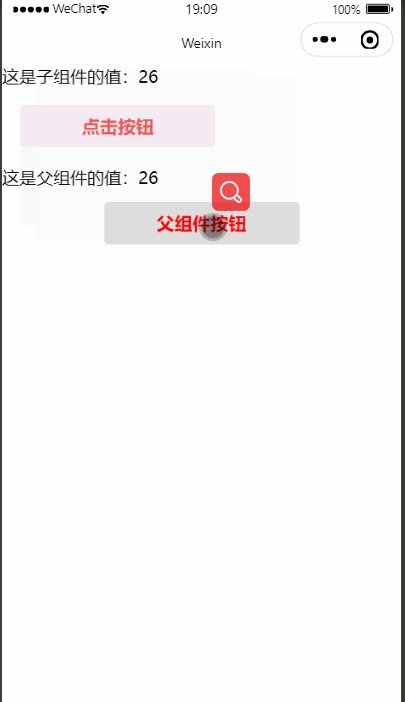
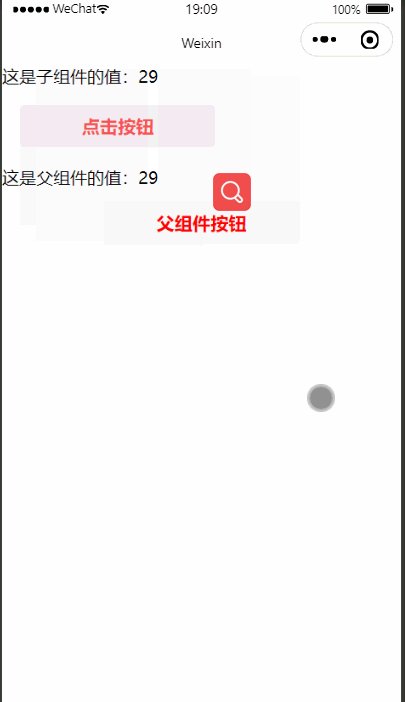
效果如 👇
最后
下篇文章再见ヾ( ̄▽ ̄)ByeBye