什么是跨域,如何解决跨域?
跨域指的是浏览器不能执行其他网站的脚本。他是由于浏览器的同源策略造成的。是浏览器对javascript施加的安全机制。
一句话就明白 是不是好舒服~~~~~~
但是跨域中有也有一些常见的几个问题,接下来给大家简单讲解说说~~~
首先讲之前 我在补充一点知识,有利用理解。
如下:header相关的几个概念
CORS: 跨域资源共享(CORS) 是一种机制,它使用额外的 HTTP头来告诉浏览器 让运行在一个 origin (domain) 上的Web应用被准许访问来自不同源服务器上的指定的资源。当一个资源从与该资源本身所在的服务器不同的域、协议或端口请求一个资源时,资源会发起一个跨域 HTTP 请求。
出于安全原因,浏览器限制从脚本内发起的跨源HTTP请求。 例如,XMLHttpRequest和Fetch API遵循同源策略。 这意味着使用这些API的Web应用程序只能从加载应用程序的同一个域请求HTTP资源,除非响应报文包含了正确CORS响应头。
origin: web的origin 被定义为由协议,域和端口组成的 URL访问。仅当协议,域和端口全部匹配,两对象才具有相同的origin。
一般我们会排查cors场景:
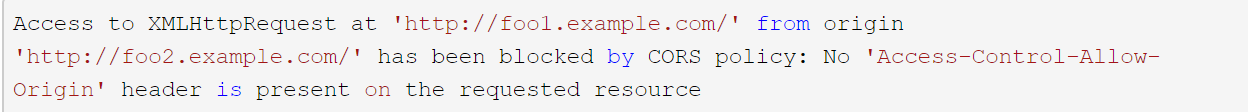
第一种:未配置 Access-Control-Allow-Origin
编辑
解决方法: 在域为foo1.example.com 的虚拟主机添加 Access-Control-Allow-Origin 值为http://foo2.example.com。
编辑
第二种:跨域访问
编辑
解决方法:请注意观察上述报错, Access-Control-Allow-Origin 已经至少有一个值为http://foo2.example.com 的设定。所以现在配置一个允许多源访问的配置。
编辑
第三种:Access-Control-Allow-Headers 中首部缺失
编辑
解决方法: 遇到这一类的问题时,需要仔细阅读报错,在报错里面基本已经写明了答案。例如上面的这个报错信息。域foo2.example.com 请求域foo1.example.com 时,因首部cookies 未包含在 Access-Control-Allow-Headers 中,所以foo1无法响应客户端请求。并且这一类问题可能同时会出现几个首部缺失的请求,但是报错是单个出现,所以呢,要仔细阅读错误。下面也是其中一个报错
编辑
编辑
欢迎各位交流
群主每日会精选一至二篇技术文章发布在微信群,提供给各位交流探讨与学习。考虑到群内讨论内容会导致消息被顶,因此我每天会将分享的内容放在GitHub, 方便后进来的成员以及在线成员查找历史记录,而不需要翻聊天记录。
链接:微信技术分享记录
https://github.com/gtcarry888/WeChat-Sharing-record
原则:群内禁止鄙视、讽刺等任何初学者,否则直接踢群,禁止任何业余广告推广。
群主的Wechat:xzzs730(标注来意)