写在前面的话:iVX是什么?
简单来说:iVX = 前后端代码生成器 + 云资源(可选)。
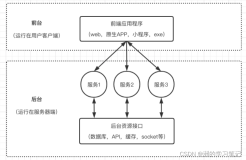
iVX是一个浏览器的iDE(集成开发环境),尽可能无代码并能支持全场景应用的开发;尽可能一次开发支持多套系统运营;并且对云和应用导出部署有良好的支持。
打开网页就能用,拖拽+配置方式实现无代码开发。“全场景+全系统”支持,可一键发布为网页、APP、桌面应用、小程序和小游戏等。
支持结合代码开发,提高传统开发模式的效率,程序员可以写“插件/CSS/SQL语句/JS函数”,接入外部系统、数据库、自定义组件库和SDK。
iVX适合云原生开发吗?
未来一定是一个“全民编程时代”。那么在云原生时代,如何进行高效且有质量的开发呢?国内的平台层出不穷,我个人推荐iVX平台。
iVX的学习并不需要什么特别的技术和基础,只要你觉得自己的“逻辑能力”还不错,应该都可以很好掌握这门编程语言。
总体来说iVX适合(但不限于)以下用户使用:
1、想要学习并未来从事互联网编程的人
2、想要转型互联网工作的人或学生
3、在校学生和老师(计算机相关专业、艺术设计相关专业、理工科等)
4、初级中级的前端或后台开发者
1、应用创建
首先我们进行应用创建。
可以通过这种方式创建你的应用,也可以通过个人主页工作台中去创建应用。
2、应用类型的选择
当我们选择好创建作品的类型之后,后续就不可以更改了。所以根据开发的需要,选择好类型即可。
可供选择的类型又:WebApp、小游戏、原生微信小程序等等。
3、组应用创建
对于组应用,组内应用的后台可以使用同一套数据库,换句话来说就是,如果我们创建了一套多端开发的应用,我们希望多端应用能够使用同一个数据库,那么这个时候就可以使用组应用的方法来达到目的。
创建过程如下:点击如下的文件左上角,选择新建组应用即可。如下图所示。
4、选择一个合适的Demo快速上手辅助
在主页面中,我们可以进入到demo页面,选择一些比较非常通用的业务需求开发点Demo进行辅助开发。
这里我们选择一个数据分页Demo来尝试~
点击下载,就可以下载到我们创建好的项目中直接去开发使用了~,设置属性、更改参数等等。真正的体验到不需要代码,只需要设置一些参数、属性等等就可以进行开发!
总结:iVX编辑器上手~
看到这了,心动了嘛,快来上手吧!感兴趣的同学们可以去公众号:iVX公众服务平台 进行了解!