问题描述
最近居家办公,网速不太稳定,开会的时候网络也是断断续续的,今天需要拉下前端项目运行起来
在我执行npm i下载包的时候,我看到网络超时的错误警告就感觉不太秒。知道大概率要启动失败了
果不其然执行npm run serve的时候,报了以下错误:
‘vue-cli-service’ 不是内部或外部命令,也不是可运行的程序 或批处理文件。
遇到问题也不要慌,下面就分享下我的解决办法
解决问题
这个问题大概率是因为网络不稳定下载包失败造成的
1 安装淘宝镜像
如果没有安装淘宝镜像的话,可以先安装淘宝镜像,这样就可以提高速度,安装起来也很简单,只需要一行命令(前提是有node环境):
npm install -g cnpm --registry=https://registry.npm.taobao.org
如果不确定安装是否成功,可以执行以下命令确认
cnpm -v
2 删除node_modules目录
前端开发者应该都知道一个常识,那就是项目的包都存在node_modules目录里面,由于第一次下载网络原因,部分包下载失败,所以我们可以吧node_modules目录删除重新下载:
这样node_modules目录就没了
3 重新下载包
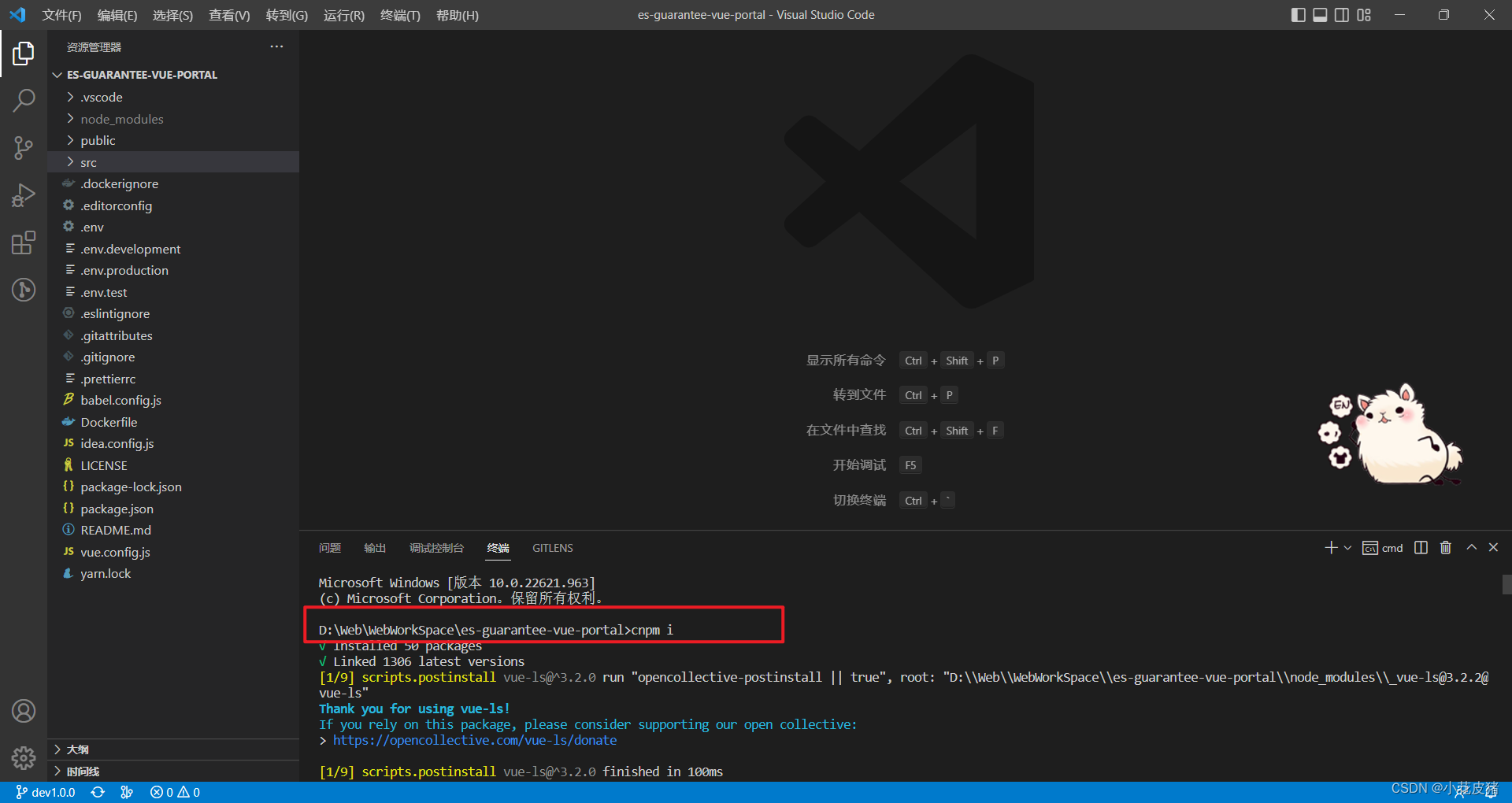
node_modules目录删除之后,就可以使用配置好的淘宝镜像重新下载项目所需要的包了,执行命令:
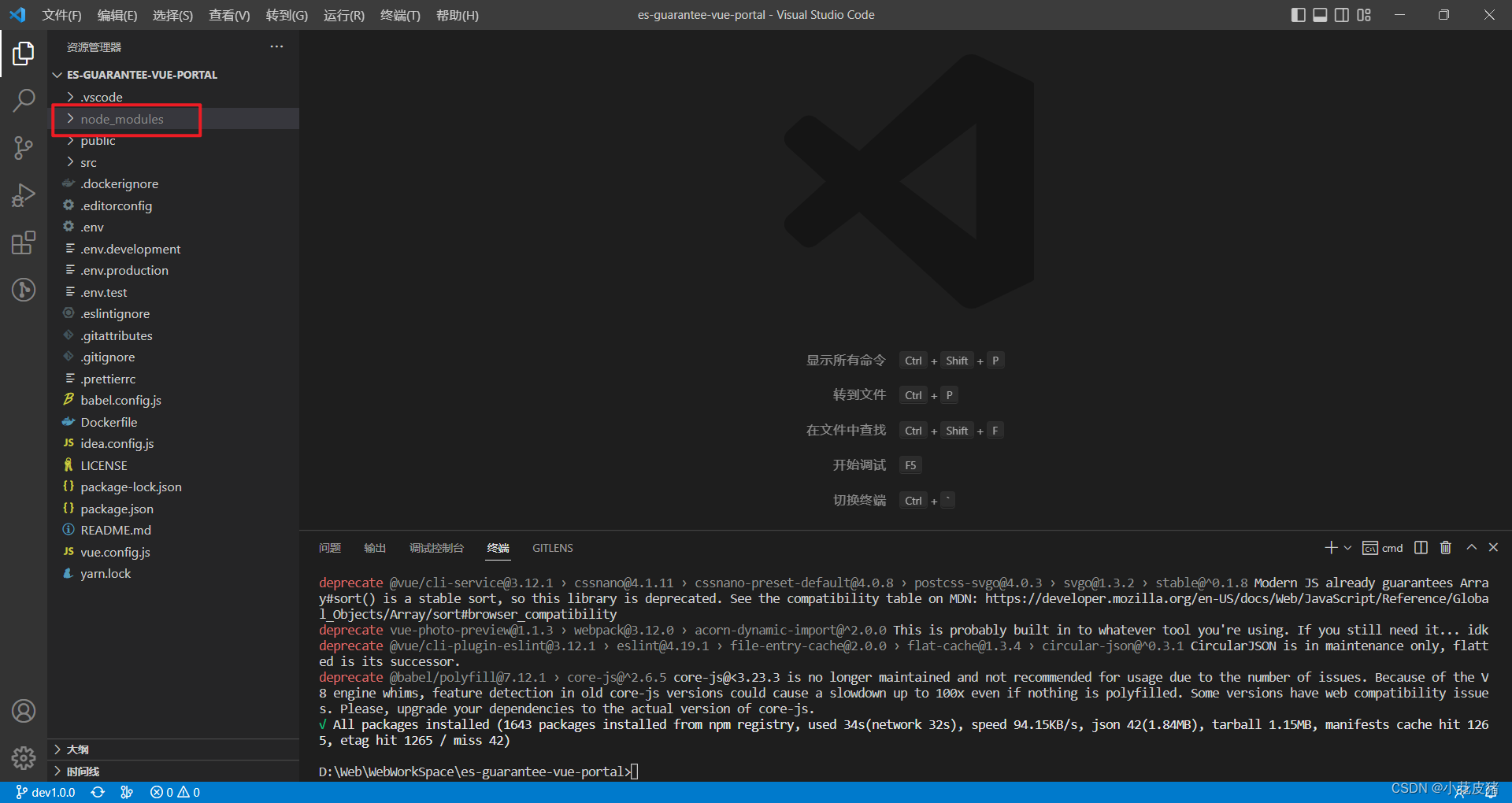
cnpm i
执行完命令之后,发现重新生成了node_modules目录
4 重新启动项目
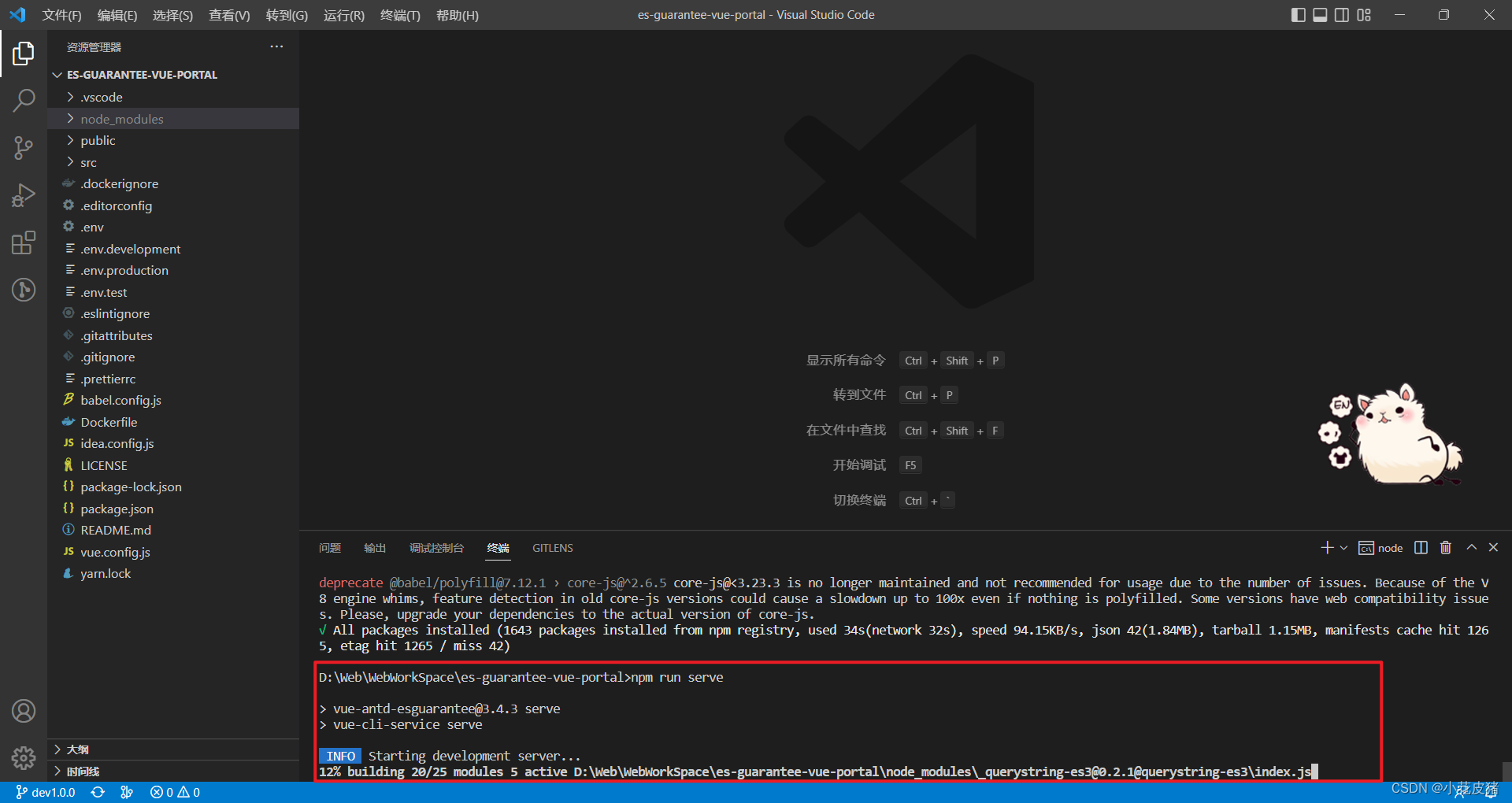
完成这一系列工作之后,就可以重新启动了:
npm run serve
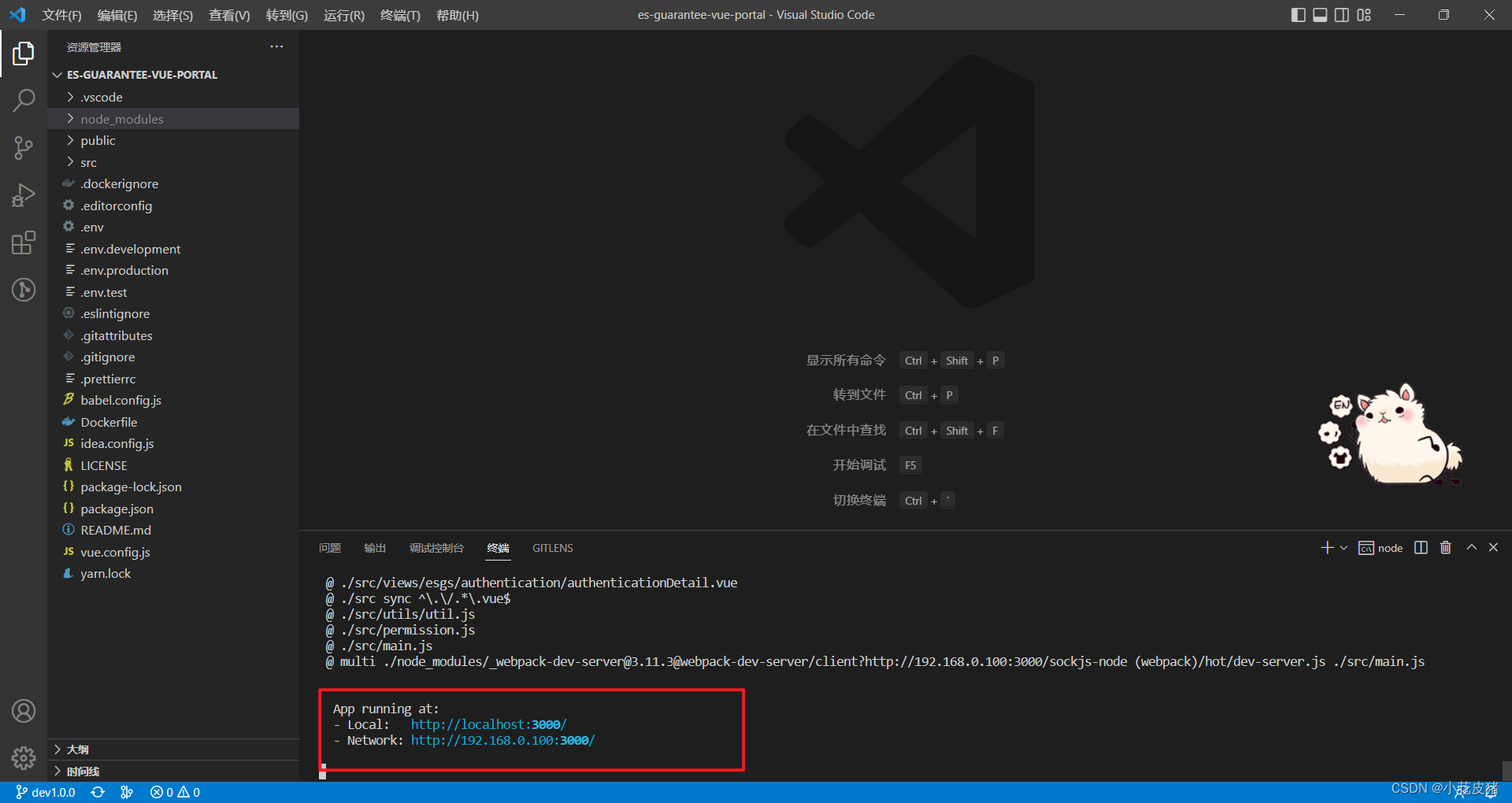
过了一会,启动完成
至此问题解决,可以正常使用命令启动项目
总结
以上就是我解决该问题的全部步骤,出现这种问题不要怕,一般都是因为网络不稳定导致下载包缺失,使用淘宝镜像或者等网络正常了之后重新下载即可。
本人是后端崽,如果有的地方描述的不太对,请见谅。