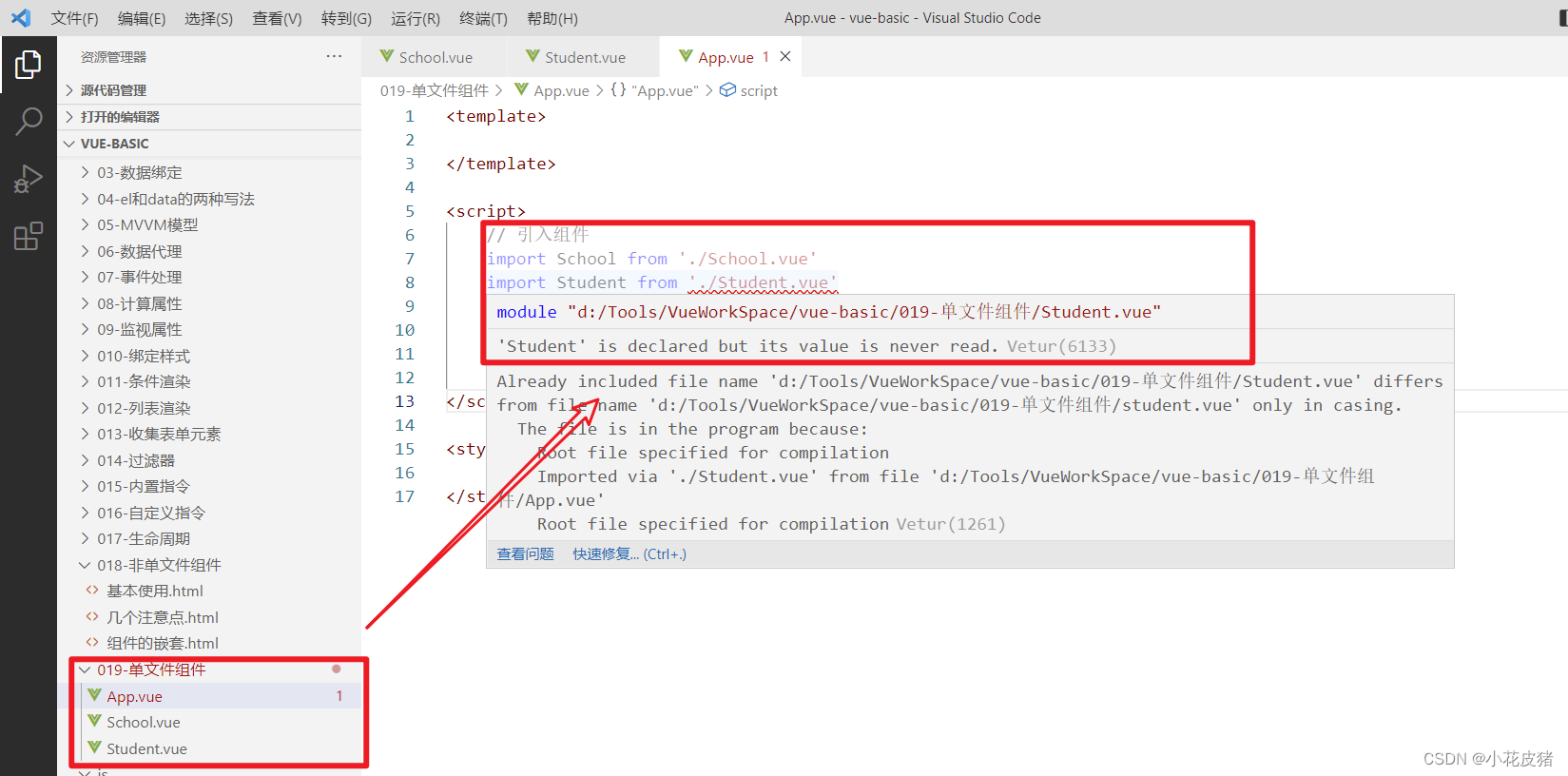
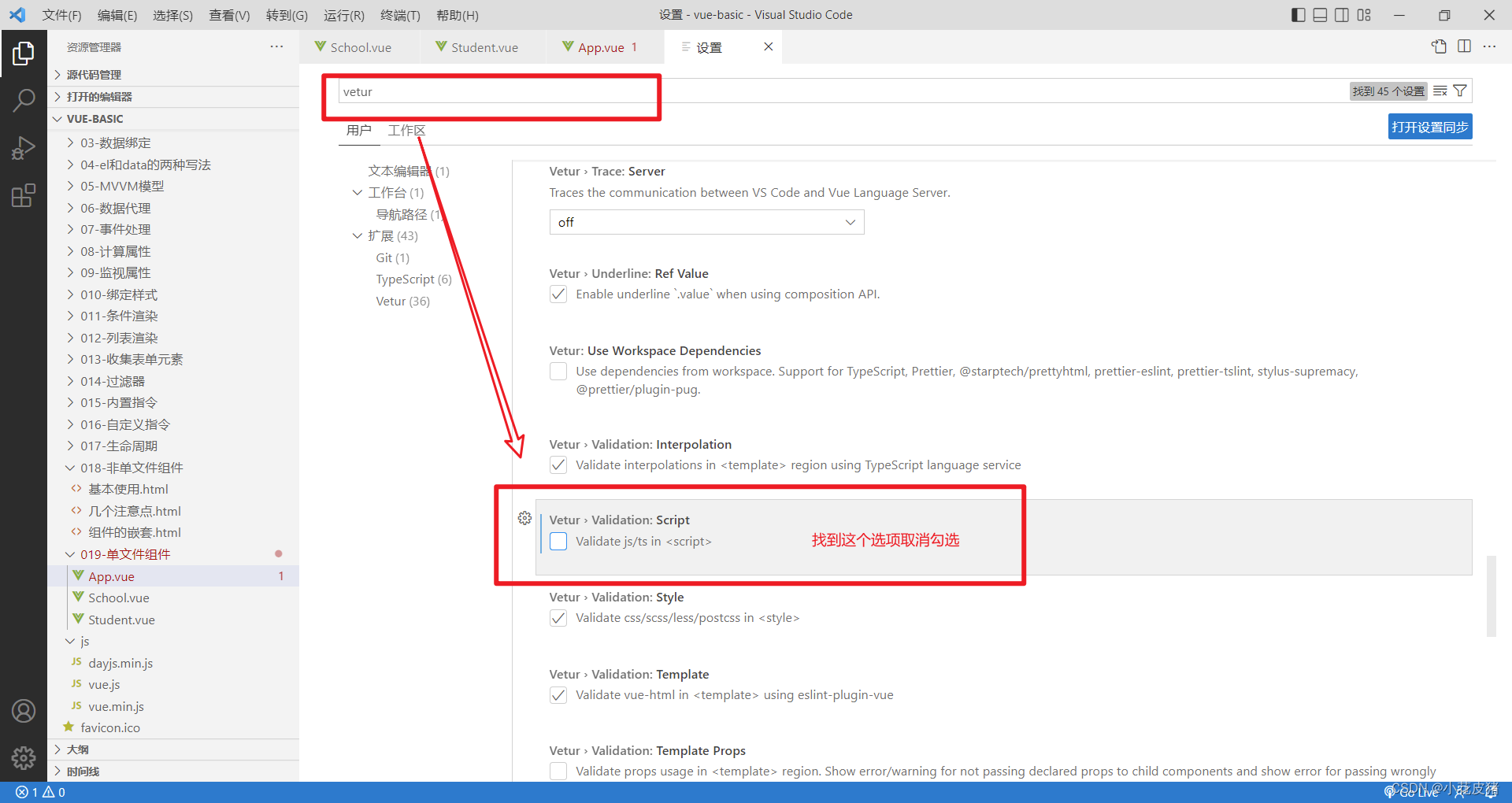
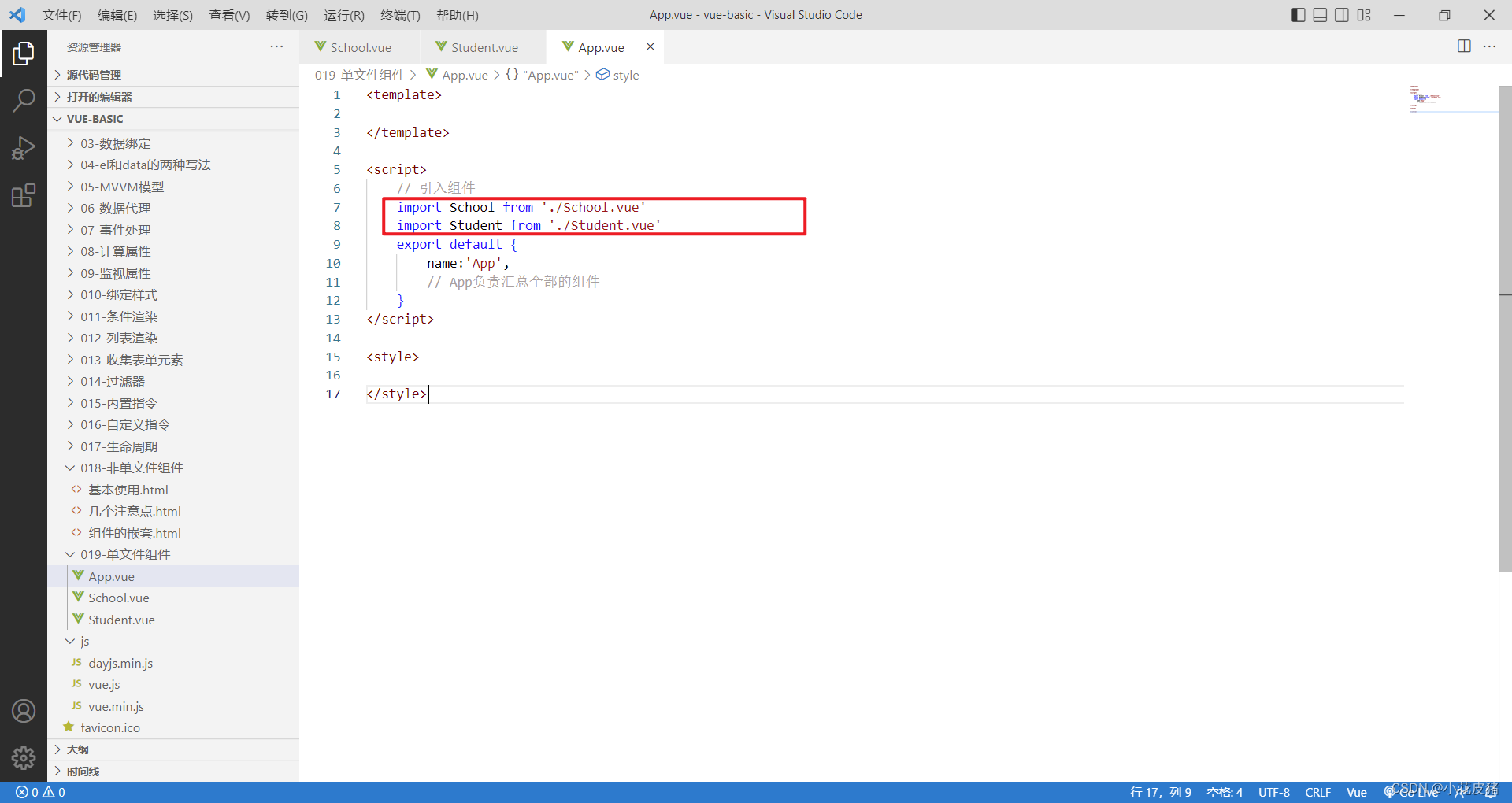
vscode引入组件报错: ‘XXXX‘ is declared but its value is never read.Vetur(6133)
2023-01-08
301
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
笔记
相关文章
|
4月前
|
Ubuntu
网络安全
C语言
|
4月前
|
网络安全
开发工具
git
Windows下VSCode使用SSH连报错 Bad owner or permissions on C:\\Users\\admin/.ssh/config
Windows下VSCode使用SSH连报错 Bad owner or permissions on C:\\Users\\admin/.ssh/config
33
0
0
|
9月前
|
JavaScript
|
5月前
|
编解码
解决VScode安装Babel转码器报错:无法将“cnpm“项识别为cmdlet\函数、脚本文件或可运行程序的名称的问题
解决VScode安装Babel转码器报错:无法将“cnpm“项识别为cmdlet\函数、脚本文件或可运行程序的名称的问题
115
0
0
|
10月前
|
Go
C++
|
11月前
|
Linux
Shell
Go
|
JavaScript
前端开发
中间件
我点击页面元素,VSCode 乖乖打开了组件?原理揭秘。
在大型项目开发中,经常会遇到这样一个场景,QA 丢给你一个出问题的链接,但是你完全不知道这个页面 & 组件对应的文件位置。
react-dev-inspector就是应此需求而生。
188
0
0
|
Web App开发
JavaScript
前端开发
Chrome插件vue-devtools是如何把VSCode中对应的组件文件打开的
点击如图所示的图标,就是打开对应的组件文件。可能初次使用,点击好几次都没有响应,然后返回到VSCode编辑器后发现,如下图所示的错误,该怎么办呢?
846
0
0
热门文章
最新文章
1
VS Code书写vue项目配置 eslint+prettier 统一代码风格
2
Mac 上 iterm2 和 VSCode 终端中的字体设置建议
3
VSCode插件 code runner运行TypeScript
4
VSCode 中,TS 提示 ”无法找到 *.vue 声明文件“ 的解决方案
5
VS Code英汉词典插件v0.0.6-改为TS实现, 加测试
6
在VSCode中 使用 ESLint + Prettier检查代码规范及自动格式化前端Vue代码
7
手把手教你 VSCode搭建STM32开发环境
8
VS Code英汉词典进化效果演示: 翻译文件所有命名
9
【dotnet跨平台】关于VS Code扩展和主题市场
10
VSCode运行Python教程
1
vscode点击通过import引入方法名或模块名跳转其定义的文件
168
2
VSCode安装教程(超详细)
27
3
VSCode 插件Code Runner 中文提示乱码
145
4
Ubuntu下安装vscode,并解决终端打不开vscode的问题
202
5
「远程开发」VSCode使用SSH远程linux服务器 - 公网远程连接
151
6
编程笔记 GOLANG基础 005 第一个程序:hello world 使用vscode
32
7
编程笔记 GOLANG基础 004 GOLANG常用命令及VSCODE快捷键
33
8
VSCode 放弃 Python 3.7
31
9
使用VS Code远程开发小游戏,并实现公网访问本地游戏
29
10
vscode 远程服务器 java 无法跳转
108