前言
想要学习vue的数据代理,首先需要知道Object.defineProperty方法,vue的数据劫持,数据代理,计算属性都要到了这个方法
Object.defineProperty方法
顾名思义,就是给对象定义添加属性
首先看一段简单的代码,简单定一个person对象
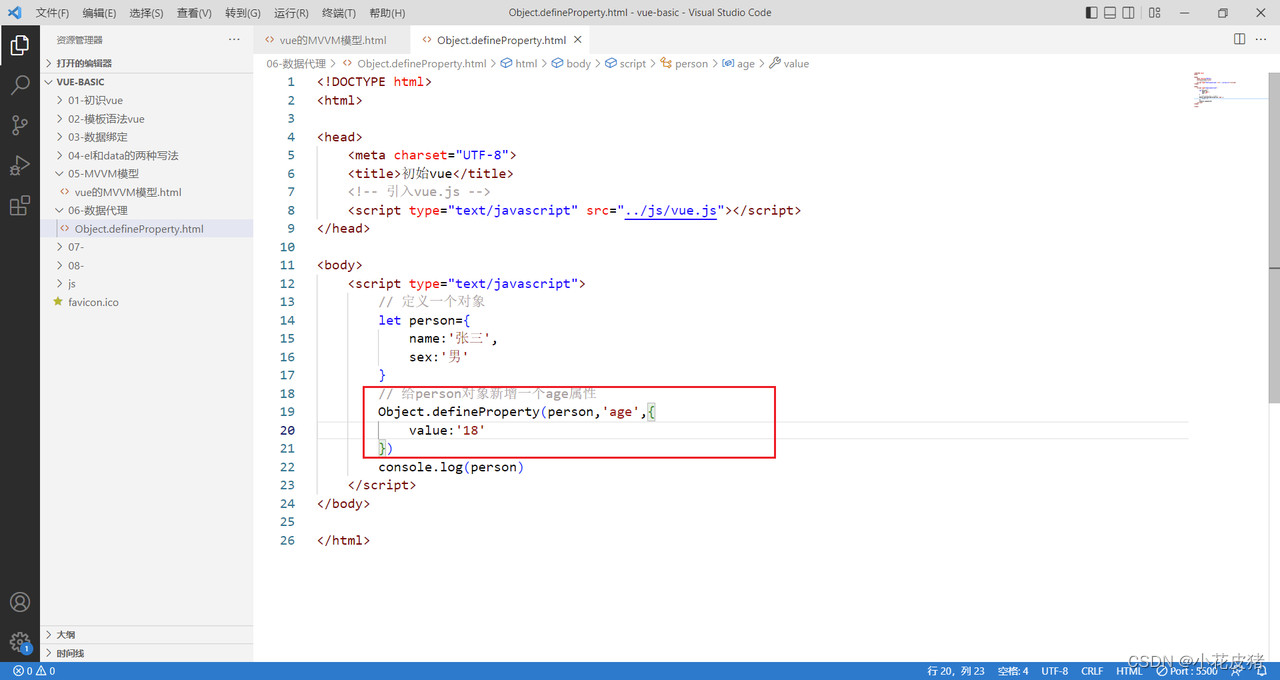
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>初始vue</title> <!-- 引入vue.js --> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <script type="text/javascript"> // 定义一个对象 let person={ name:'张三', sex:'男' } </script> </body> </html>
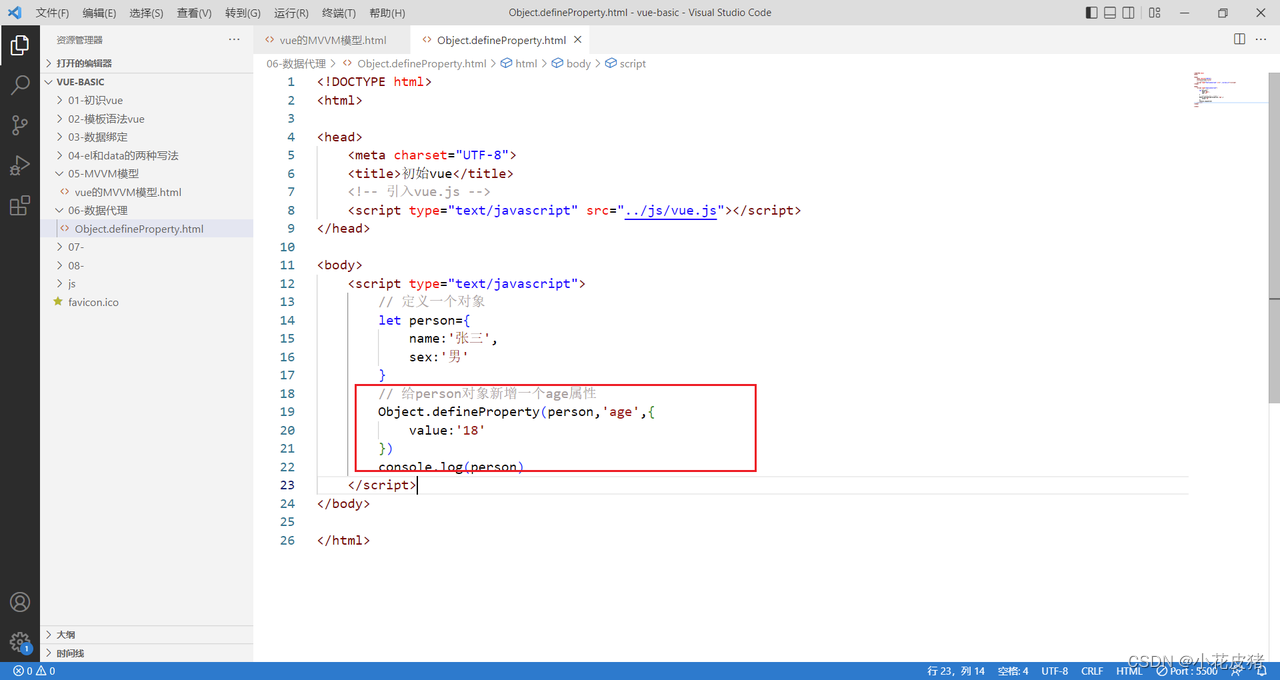
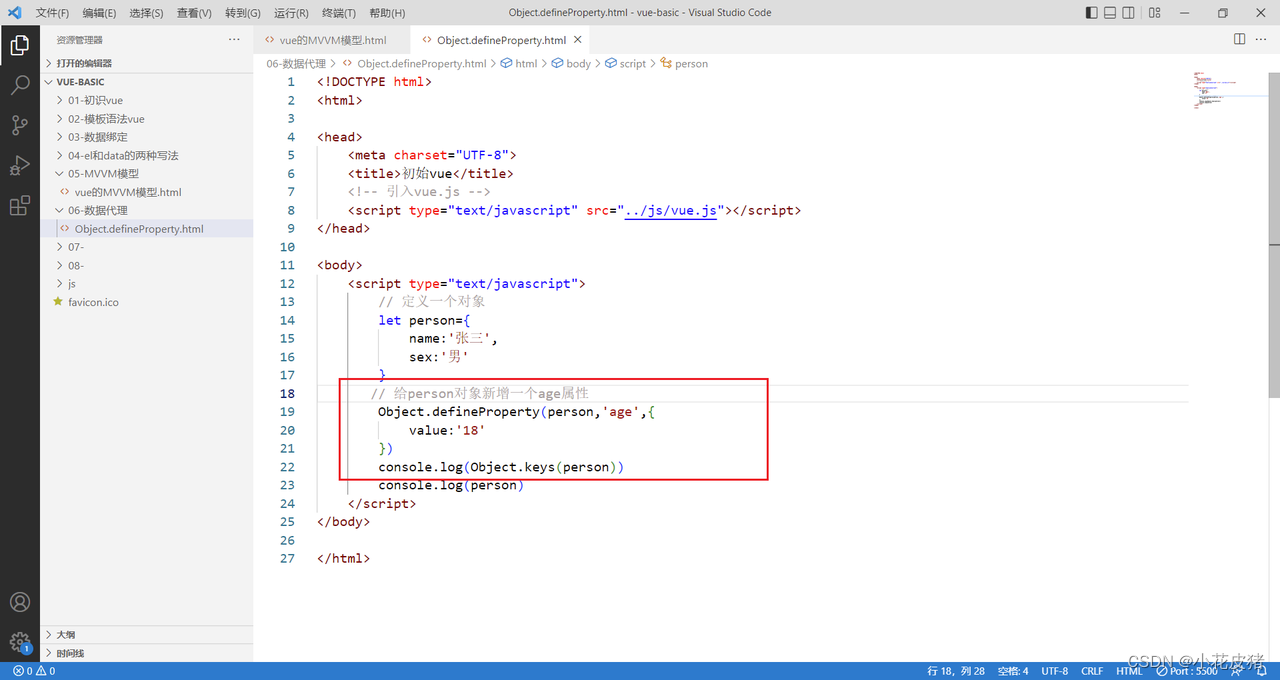
此时我们提需求,需要给person对象新增一个age属性
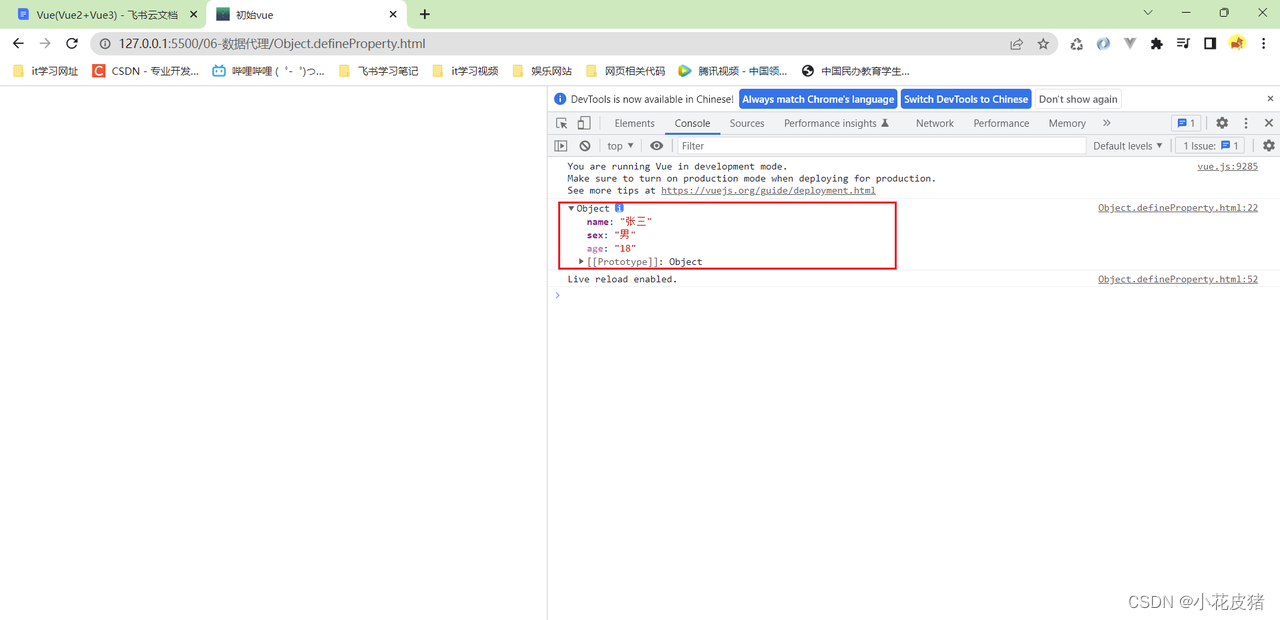
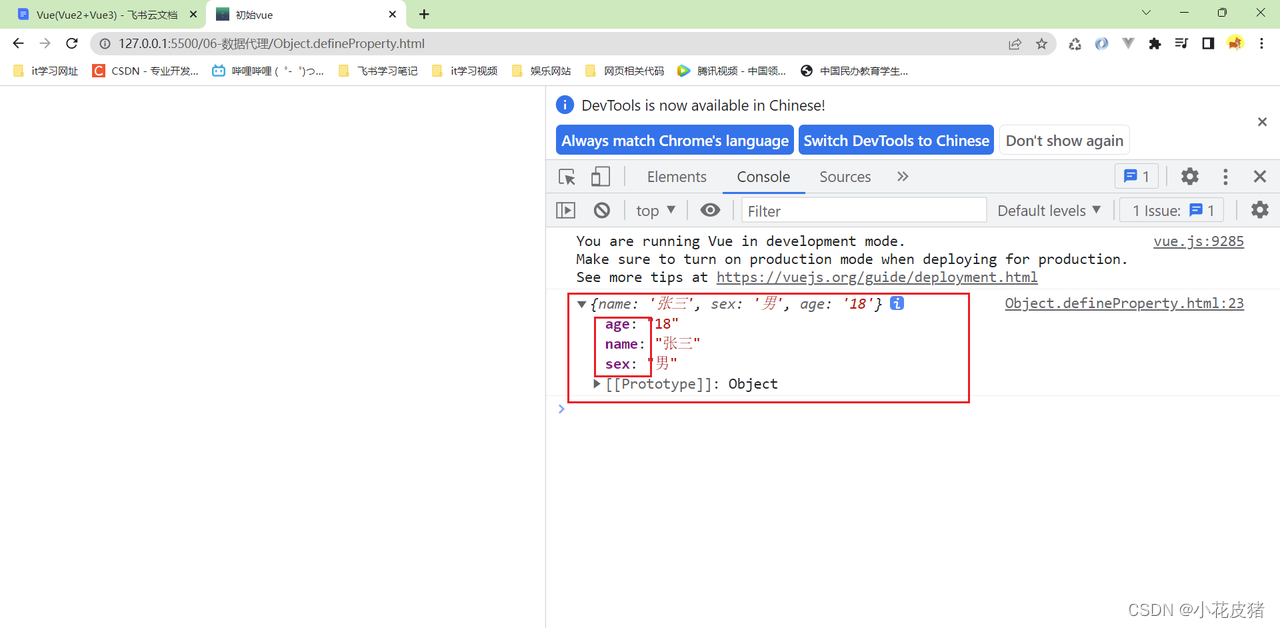
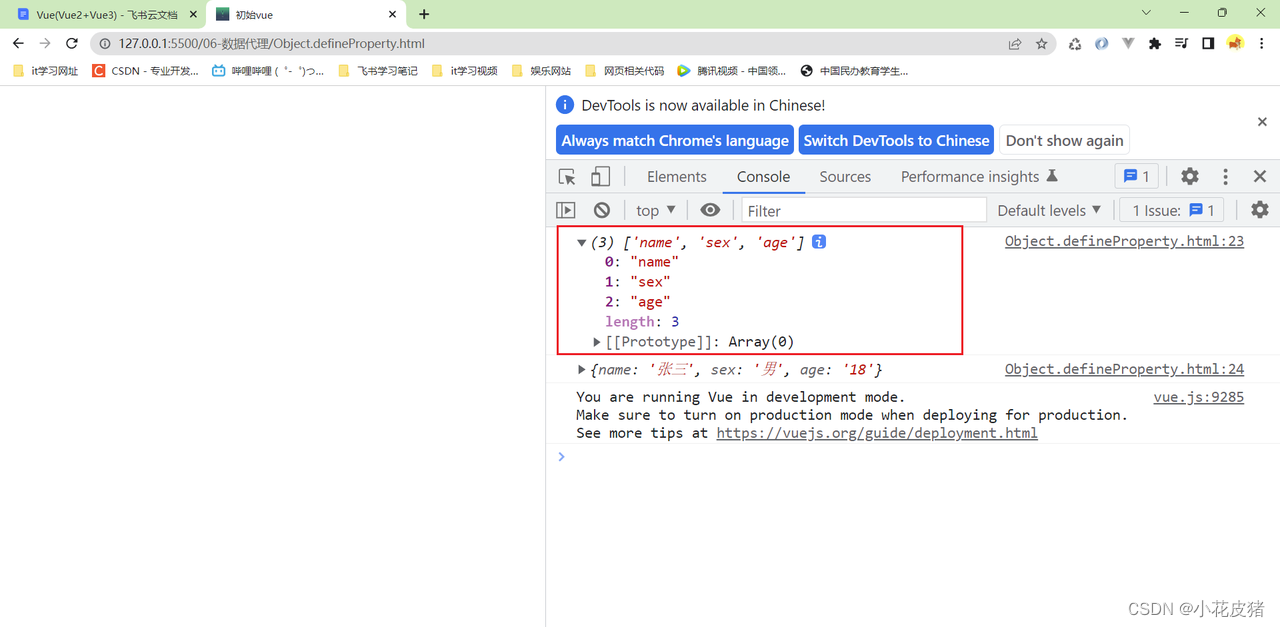
浏览器查看打印
这种方法添加属性的方式虽然麻烦,但是也更加的高级,我们简单的验证下
如果是直接在对象里面添加属性,发现对象的key颜色是一样的
如果是通过方法在对象里面添加属性,发现对象的我们使用方法添加的那个key的颜色,和原有的key颜色是不一样的
可以看到,后来新增的属性明显颜色有点淡
这个颜色淡说明了什么呢?
它想表达式的是,这个age(通过方法新增的属性)是可以被枚举的,也就是不参与遍历的,我们简单验证下
我们可以使用object.keys方法循环遍历对象的全部key,最终会把对象的key放在一起形成一个数组
defineProperty基本配置项
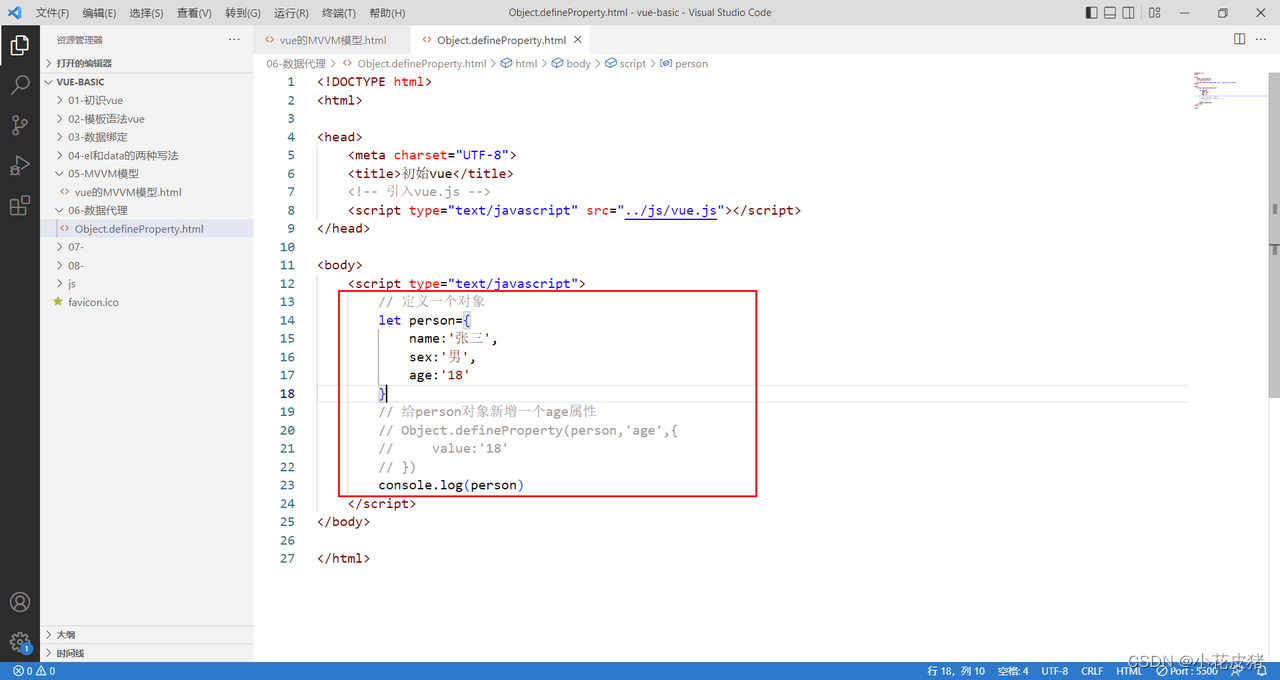
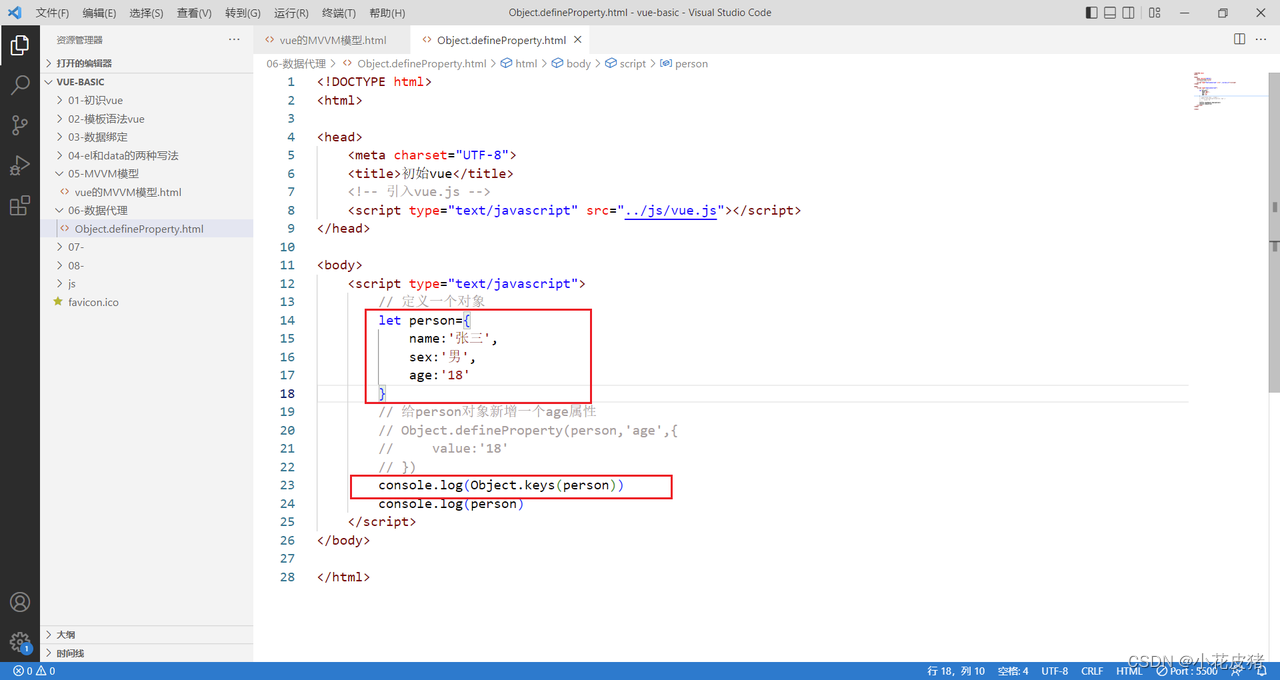
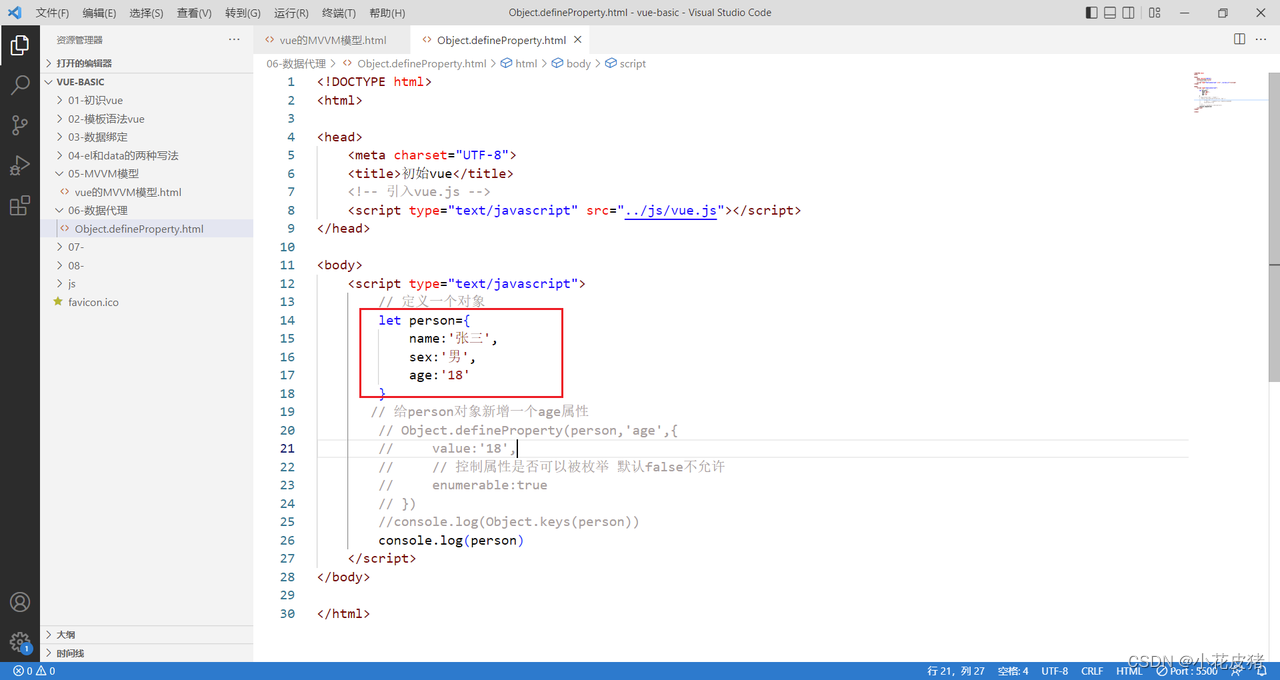
简单修改下代码,我们首先使用第一种方式,也就是直接添加属性进行遍历key
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>初始vue</title> <!-- 引入vue.js --> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <script type="text/javascript"> // 定义一个对象 let person={ name:'张三', sex:'男', age:'18' } // 给person对象新增一个age属性 // Object.defineProperty(person,'age',{ // value:'18' // }) console.log(Object.keys(person)) console.log(person) </script> </body> </html>
可以看到浏览器控制台三个属性全部打印了
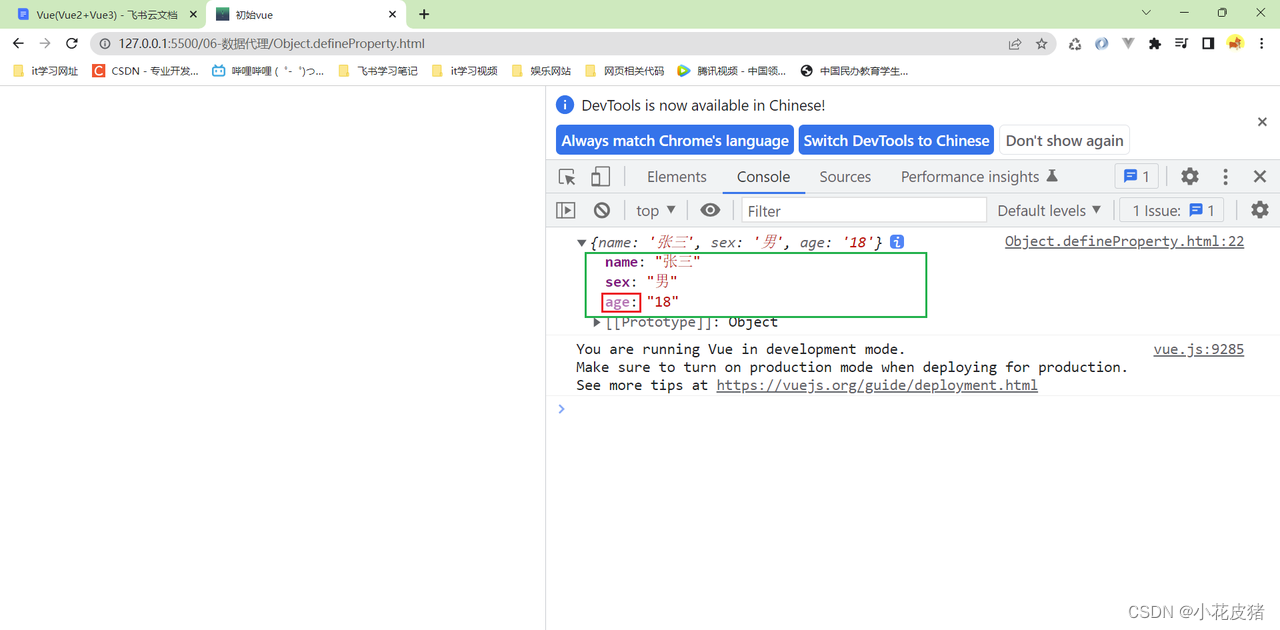
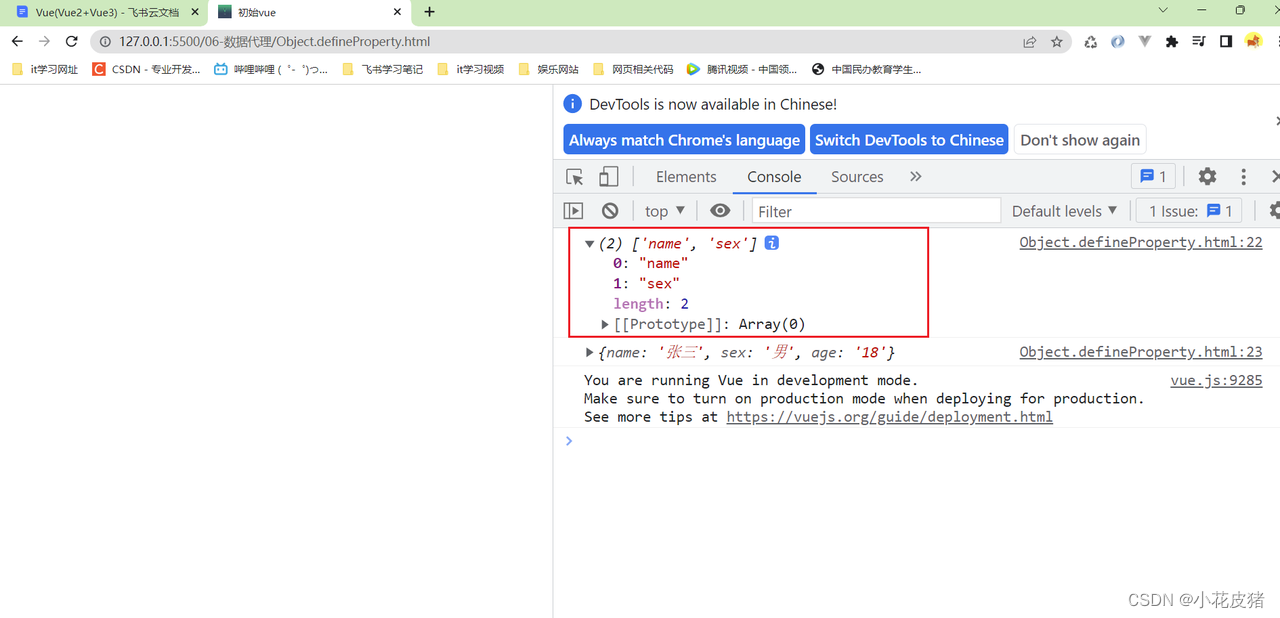
然后修改添加属性方式,通过方法添加,可以看到只剩下两个了,最后新增的那个key没有了,这就验证了枚举是不能被遍历的
如果我非要通过方法添加属性,还要让他遍历呢?
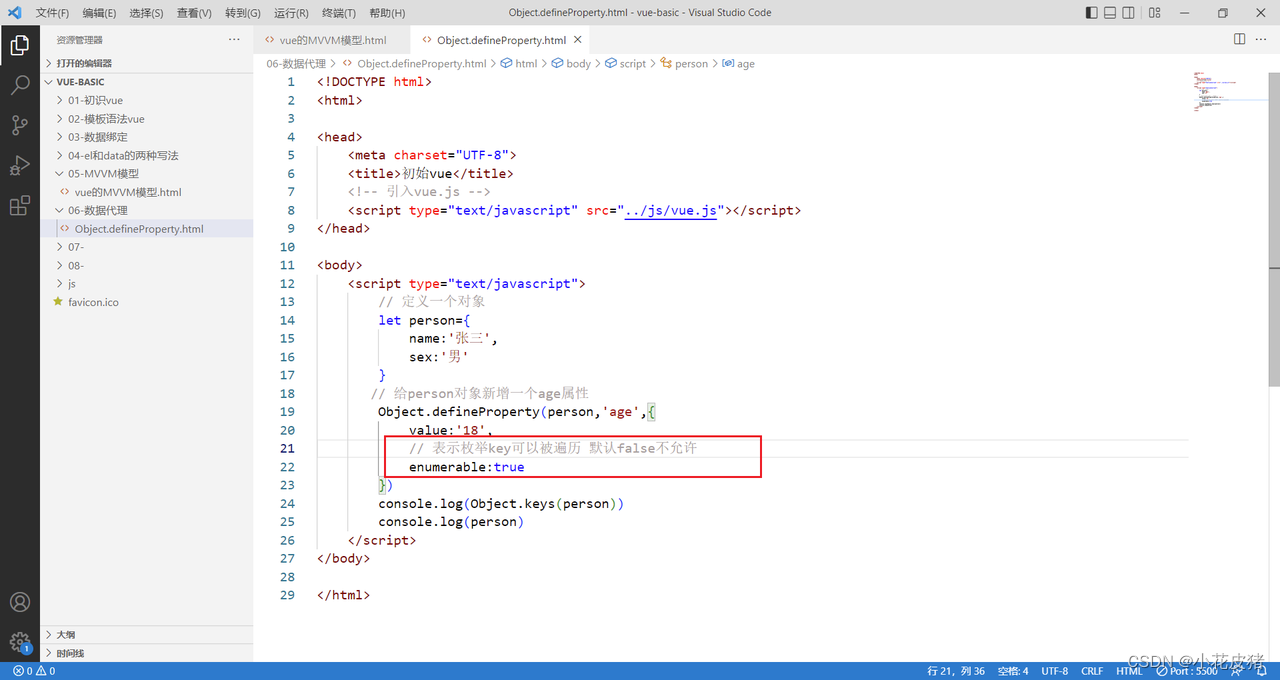
这时候就需要添加一个属性了
// 控制属性是否可以被枚举 默认false不允许 enumerable:true
再来查看控制台,发现枚举key也可以被遍历了
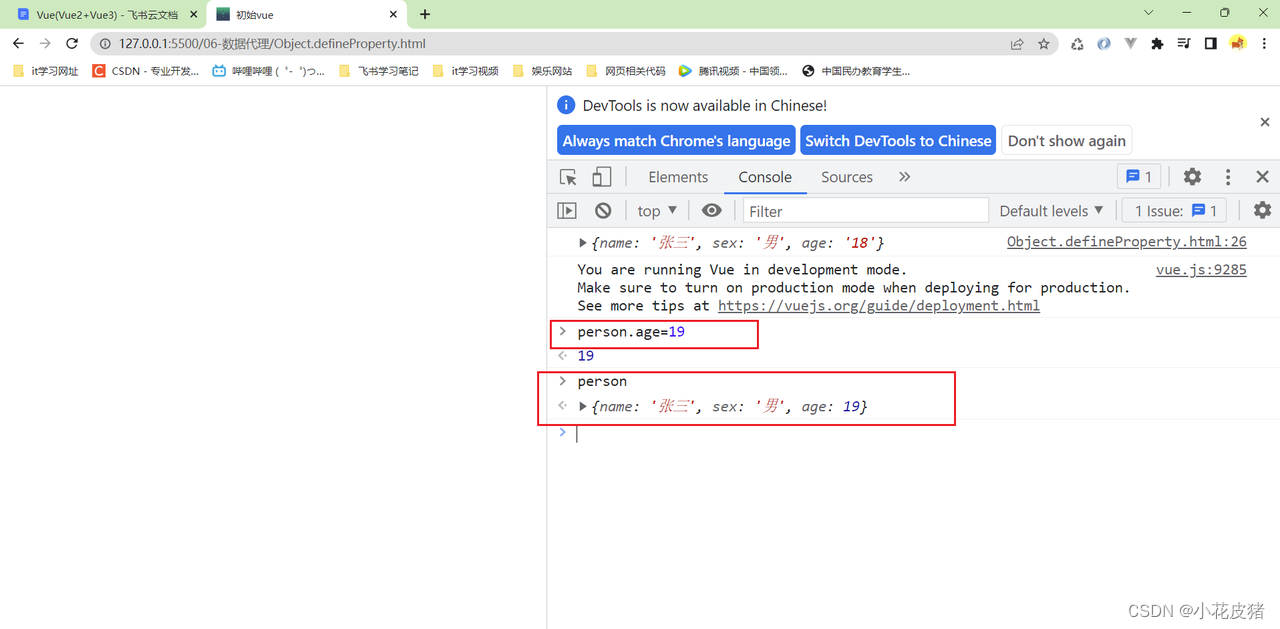
解决了这个问题,我们继续看,如果我们直接在对象里面添加属性,那么我们可以去修改这个属性的值