前言
今天写一个vue的单击事件,发现报错了
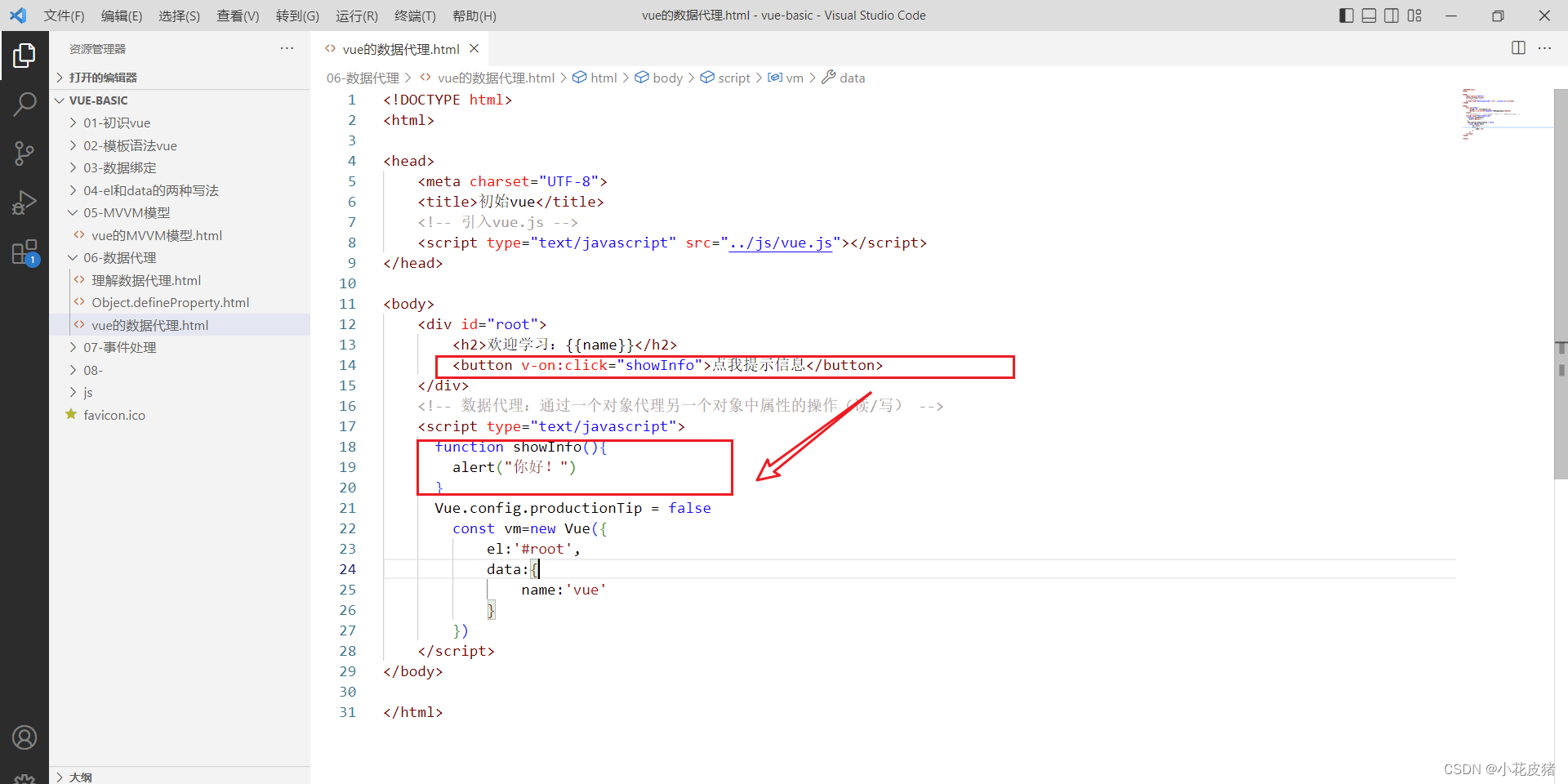
源代码如下
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>初始vue</title> <!-- 引入vue.js --> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <div id="root"> <h2>欢迎学习:{{name}}</h2> <button v-on:click="showInfo">点我提示信息</button> </div> <!-- 数据代理:通过一个对象代理另一个对象中属性的操作(读/写) --> <script type="text/javascript"> function showInfo(){ alert("你好!") } Vue.config.productionTip = false const vm=new Vue({ el:'#root', data:{ name:'vue' } }) </script> </body> </html>
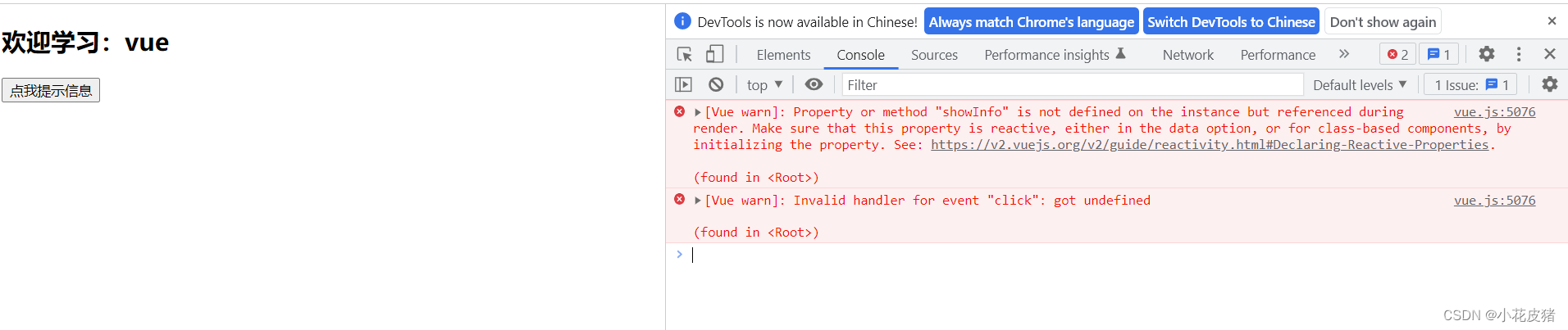
报错信息如下
解决问题
分析问题发现,是由于我的单击回调函数写的不对,我是用的js方式写的这个函数,但是在vue中读取不到这个函数,所以才会报错!
需要使用vue的一个属性:methods
把回调函数写在里面,才能读取到函数,传统js写法是不行的!
我们修改代码,把函数放到methods里面,需要去掉function,只需要保留函数名称以及基本格式
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>初始vue</title> <!-- 引入vue.js --> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <div id="root"> <h2>欢迎学习:{{name}}</h2> <button v-on:click="showInfo">点我提示信息</button> </div> <!-- 数据代理:通过一个对象代理另一个对象中属性的操作(读/写) --> <script type="text/javascript"> function showInfo(){ alert("你好!") } Vue.config.productionTip = false const vm=new Vue({ el:'#root', data:{ name:'vue' }, methods:{ showInfo(){ alert("你好!") } } }) </script> </body> </html>
再次点击按钮测试,发现已经解决问题
总结
在编写vue代码时,我们需要遵循vue的写法,不能一位的使用js代码去实现vue的功能
其他回调函数也是一样的写法,都要写在vue的属性methods里面,让vue可以读取到这个回调函数