前言
今天刚下载的vscoode,写了一个html不知道怎么通过vscode打开
问了下百度,说需要选择Open in default brower
但是我鼠标右键后并没有找到 “Open in default brower” !
又问了前端同事说需要安装一个插件,在VSCode中默认编写的html页面是不能运行的
插件?这我熟啊,我在IDEA最喜欢安装插件玩了哈哈哈
下面记录下如何使用vscode安装插件并打开网页
安装插件 open in browser
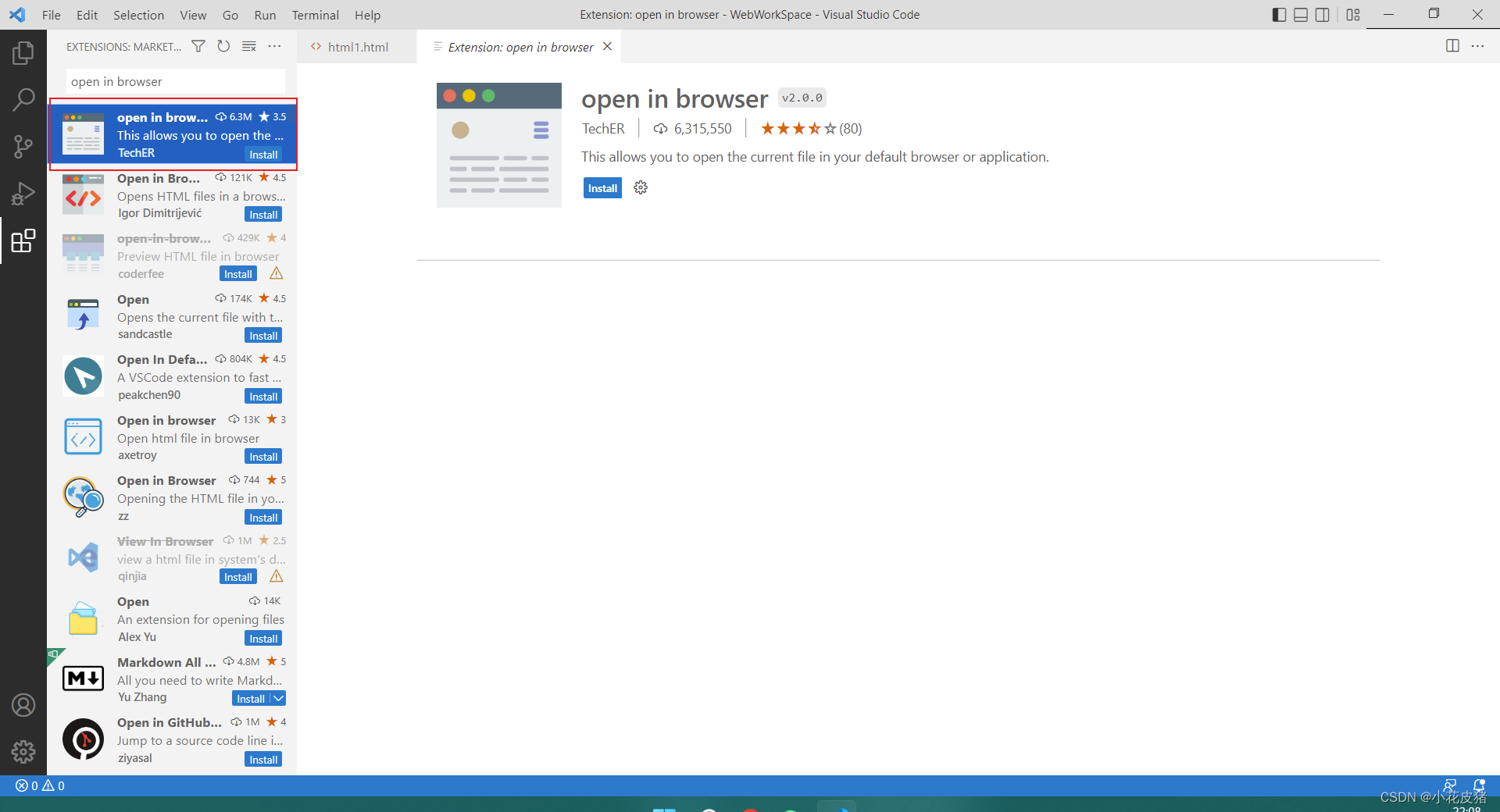
我们需要安装一个插件open in browser:
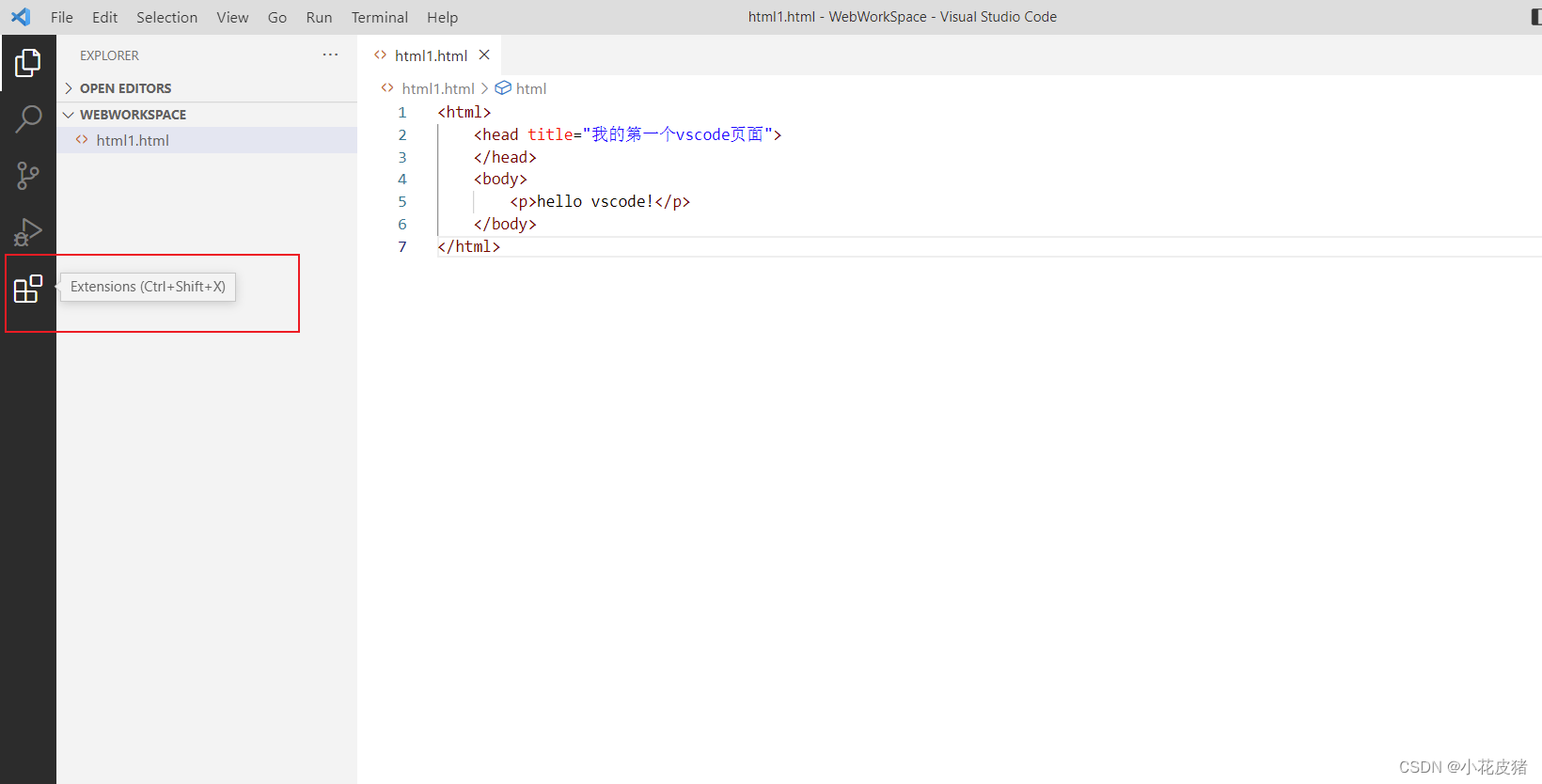
点击这个图标,类似于IDEA的plugins
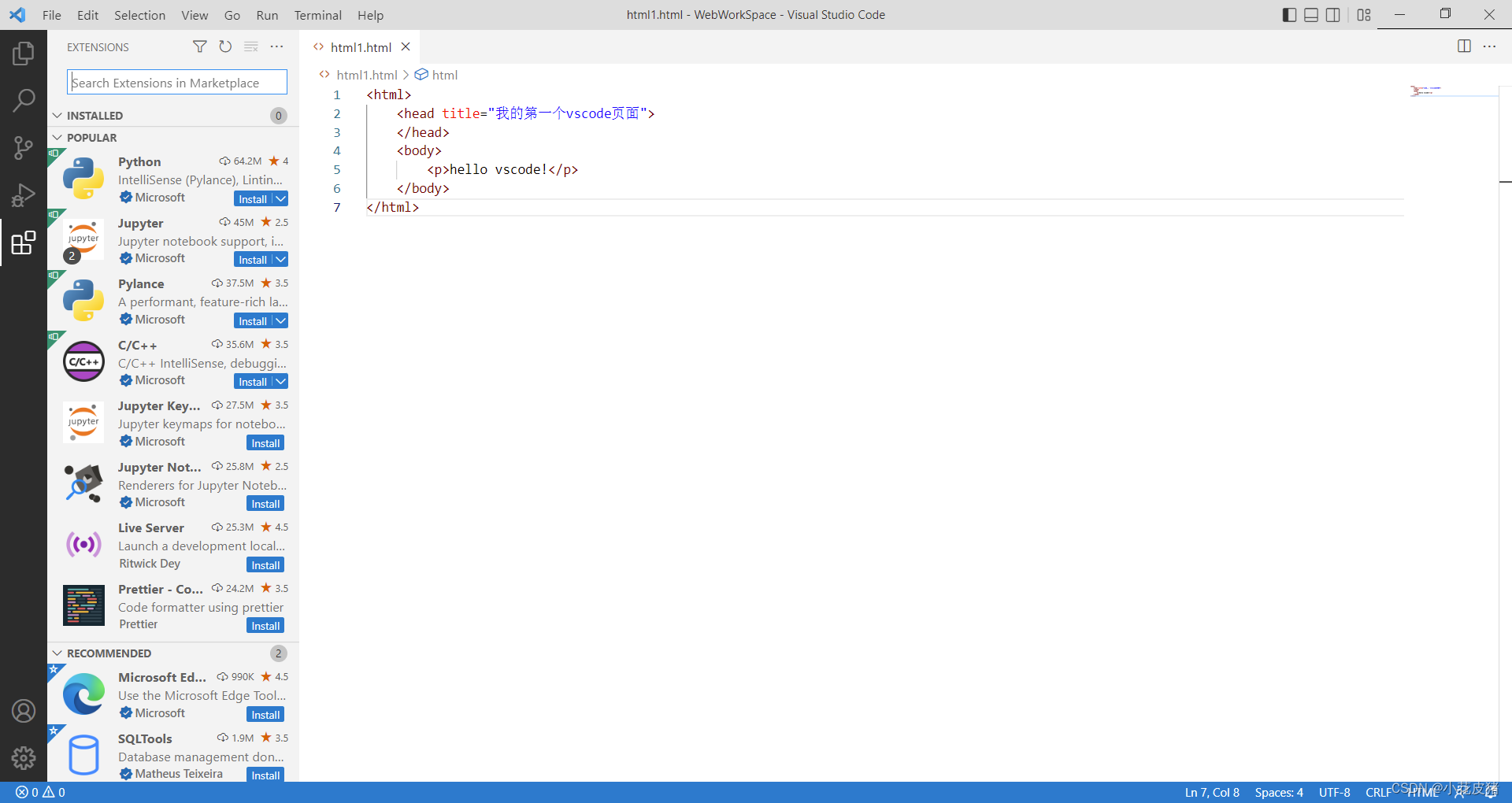
可以发现有很多插件 这些插件我会慢慢去体验研究
我们的主角是:open in browser
输入并搜索,选择第一个点击install下载插件,下载完成之后好像不需要和idea一样重启
打开网页
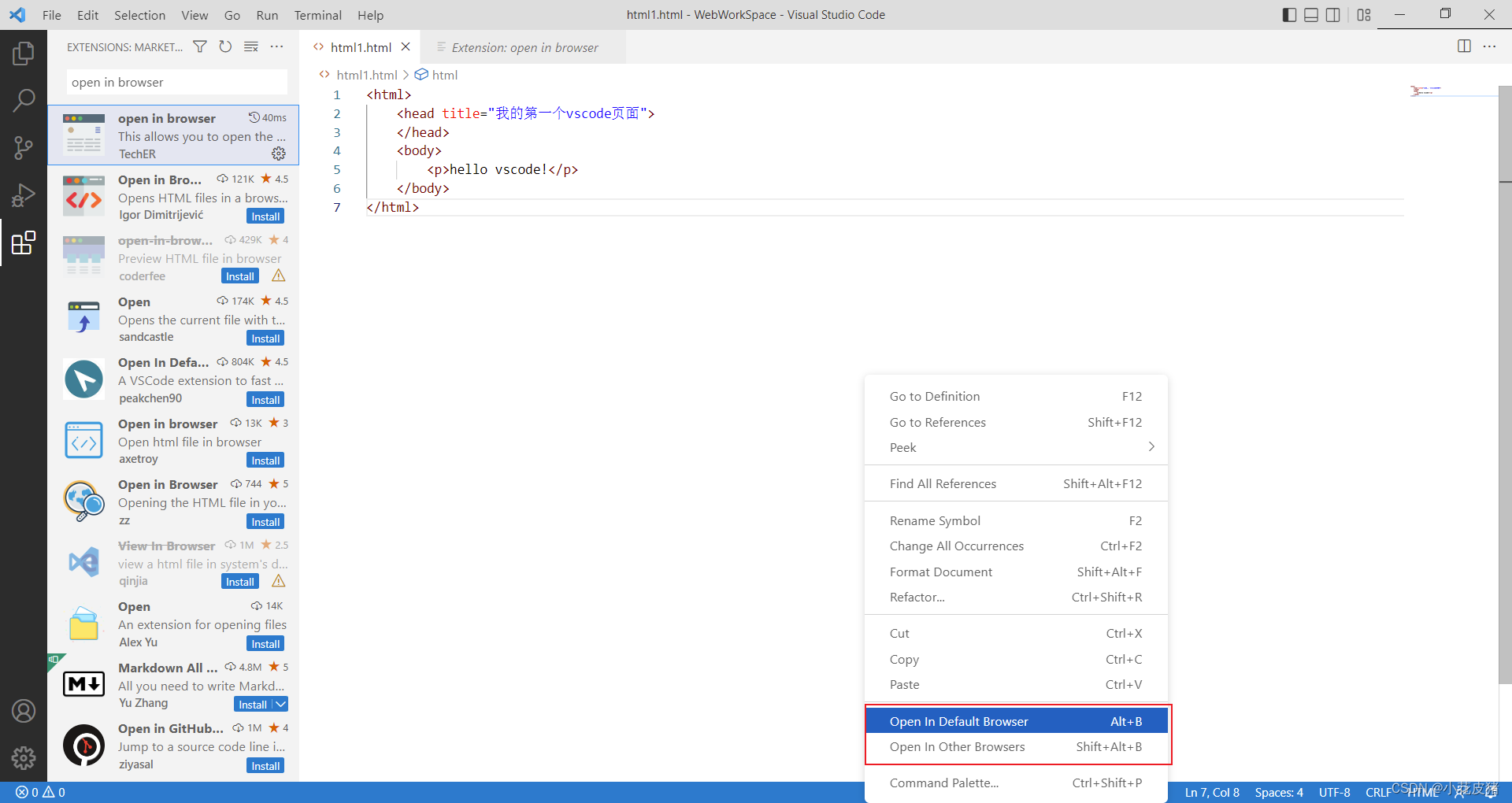
下载完成之后,在页面右键发现多了个两个选项
第一个就是使用默认的浏览器
第二个就是选择其他的浏览器
我们一般使用默认的即可,我的是谷歌,选择第一个选择打开网页
这样就完成啦!
总结步骤
1,打开VSCode软件,编写或者打开一个HTML页面
2,点击左侧的第五个图标,搜索open in browser,点击进入并下载插件
3,在html页面右键单击,选择open in default browse,也可以选择open in other browse,自己选择浏览器即可
结语
不得不说vscode的插件确实牛,下载快而且不用重启,随着后续的深入学习研究,我会尝试更多的软件!