Kylin启动失败||启动成功但Web界面显示404
0.写在前面
- 实验背景:离线数仓项目
- Kylin版本:3.0.2
1.原因一:环境变量配置问题
如果Kylin启动时控制台报`某某依赖未找到`的Error,那就很大可能是环境变量的配置出现了错误
- 安装Kylin前需先部署好Hadoop、Hive、Zookeeper、HBase
-- 配置环境变量「记得source一下」 HADOOP_HOME,HIVE_HOME,HBASE_HOME
2.原因二:Kylin兼容性问题没有得到解决
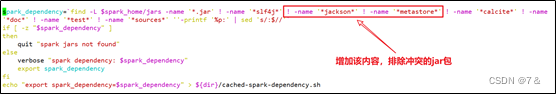
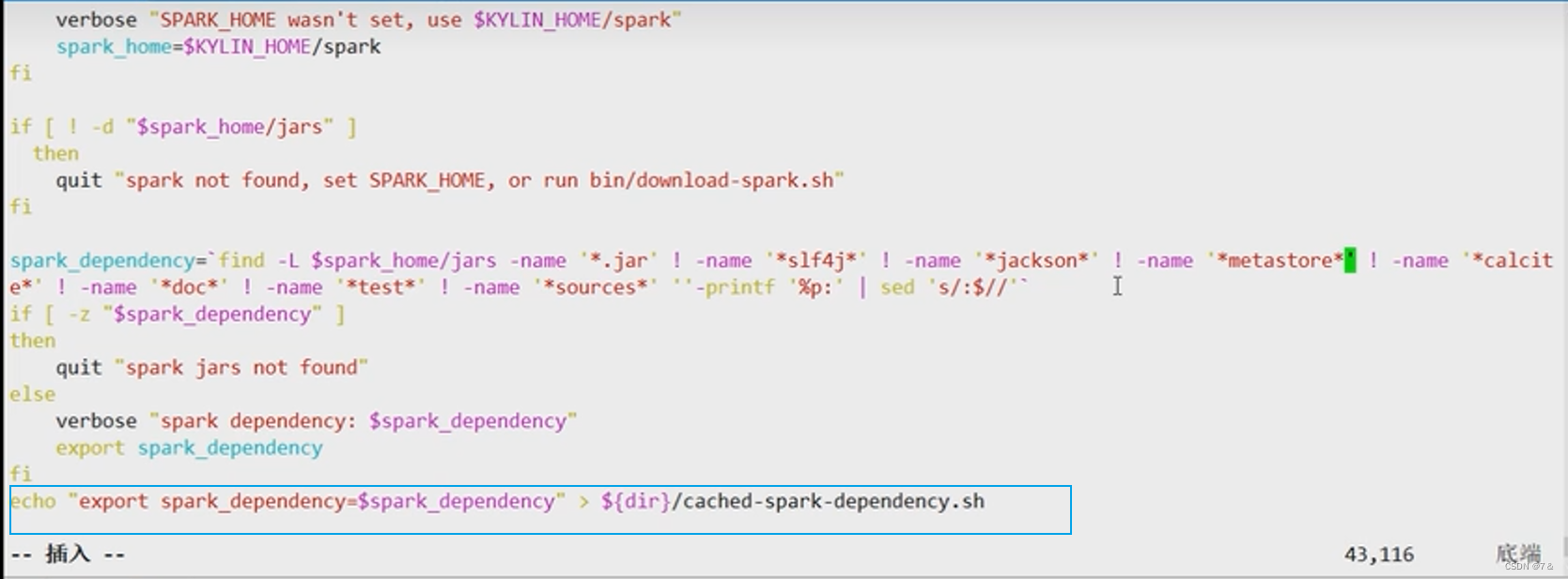
- 到Kyilin安装目录下的bin目录找到`find-spark-dependency.sh`并作如下修改
-- 排除冲突的jar包,需要增加的内容: ! -name '*jackson*' ! -name '*metastore*'
注意前后保留空格
- 如下图所示:正确修改完
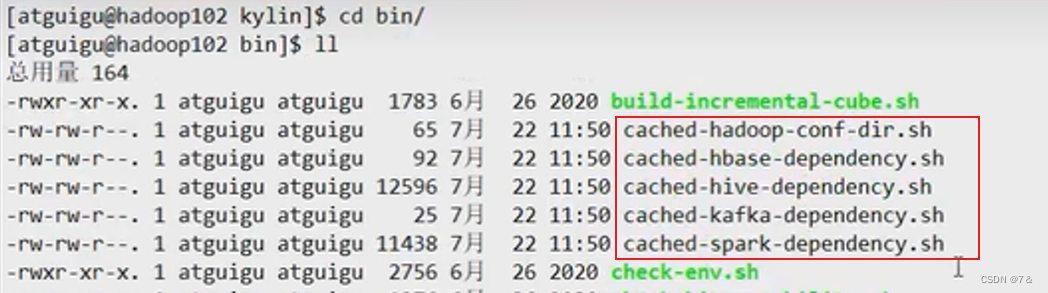
find-spark-dependency.sh后,需要删除Kylin安装目录下的bin目录所有含cached字段的文件,然后再重新启动Kylin
Kylin第一次启动之后会执行
find-spark-dependency.sh的逻辑,执行完之后会把获取到的结果写到「echo」cached-spark-dependecy.sh文件中,之后再启动Kylin就不再会执行这个find-spark-dependency.sh文件中的逻辑了。
所以,第一次启动Kylin失败之后,且确定「Kylin兼容性问题」得到解决后,需要将cached的相关文件删除。
3.原因三:hive-site.xml配置文件的问题
还有一种情况: 虽然兼容性问题和环境变量均没有error,但Kylin启动依旧失败
- 报错信息描述大概为:
检查Hive的可用性失败
ERROR:Check hive's usability failed,please check yhe status of your cluster
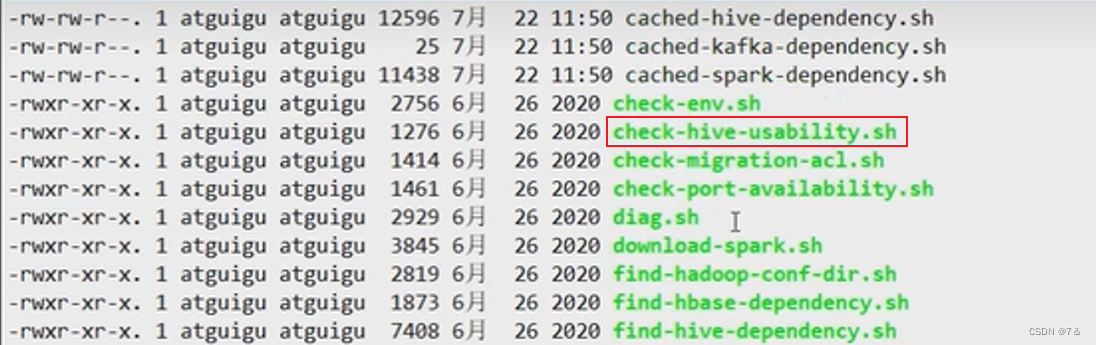
- Kyilin安装目录下的bin目录下有一个`check-hive-usability.sh`文件
Kylin启动之前会通过该脚本去检查hive是否可用
- vim该脚本可以看到
hive -e "select 1" > /dev/null 2 >&1 &
- 这一行就是Kylin对Hive可用性的检查命令,该命令执行成功的前提是集群中的Hive没有任何error,细节之处便是`metastore`是否启动,判断是需要启动的条件是:hive-site.xml配置文件是否配置了`hive.metastore.uris`参数,如果配置了这个参数,那就需要先启动metastore服务,再启动Kylin
启动hive metastore命令「提前进入Hive安装目录」
- 前台启动
bin/hive --service metastore
- 后台启动
nohup hive --service metastore -p 9083 >/dev/null &
其他情况可能是因为
hive -e "select 1" > /dev/null 2 >&1 &这条命令执行时间过长超过了60s((timeLeft = 60))可以适当调大该值。跳到上千的值还是不行的话,那就是电脑的问题了,换一台。
顺利结束