Frida - App逆向 JavaScript代码注入 常用语法介绍
文章目录
前言
一、逆向步骤
二、重载(Overload) / Frida数据类型
1.重载函数介绍
2.重载函数常用的类型
三、Frida Hook常用代码介绍
1.基本代码框架
四、注入JavaScript代码运行监听App
总结
前言
Frida可以通过将JavaScript 脚本插入到APP的内存中来对APP的逻辑进行跟踪和监视乃至修改原程序的逻辑,实现逆向开发和分析人员想要实现的功能称之为HOOK(钩子 即通过钩子机制与钩子函数建立联系);
提示:以下是本篇文章正文内容,下面案例可供参考
一、逆向步骤
逆向流程:
- 拿到App应用的apk;
- 使用ApkScan-PKID或其他工具进行查壳,
- 有壳需要先进行脱壳,拿到dex文件进行反编译;
- 使用Jadx-Gui或其他工具进行反编译,分析源码;
- 根据App的抓包情况拿到加密的关键词参数在Jadx-Gui内进行搜索定位;
- 分析反编译的Apk源码进行Hook代码的编写(使用JavaScript语言);
- 启动Frida服务并转发端口监听安卓端(App应用模拟器/手机)。
- 运行Hook代码进行更加有效的逆向分析(简单地说就是浏览器逆向动态调试);
补充:
ApkScan-PKID 查壳工具下载使用:https://blog.csdn.net/EXIxiaozhou/article/details/127196615
Frida-Dexdump 脱壳工具下载使用:https://blog.csdn.net/EXIxiaozhou/article/details/128208068
JDAX-GUI 反编译工具下载使用:https://blog.csdn.net/EXIxiaozhou/article/details/127207762
如何安装抓包工具以及模拟器,进行App抓包:https://blog.csdn.net/EXIxiaozhou/article/details/127767808
JS逆向 Frida - 夜神模拟器安装配置 基本使用:https://blog.csdn.net/EXIxiaozhou/article/details/128035059
二、重载(Overload) / Frida数据类型
1.重载函数介绍
重载(overloading) 是在一个类里面,方法名字相同,而参数不同,返回类型可以相同也可以不同;
每个重载的方法(或者构造函数)都必须有一个独一无二的参数类型列表,根据参数类型以及参数的数量调用不同的同名函数(function);
重载规则:
- 被重载的方法必须改变参数列表(参数个数或类型不一样);
- 被重载的方法可以改变返回类型;
- 被重载的方法可以改变访问修饰符;
- 被重载的方法可以声明新的或更广的检查异常;
- 方法能够在同一个类中或者在一个子类中被重载。
- 无法以返回值类型作为重载函数的区分标准。
2.重载函数常用的类型
| java中的类型 | frida里面的类型 |
|---|---|
| int | int |
| float | float |
| boolean | boolean |
| string | java.lang.String |
| char | [C |
| byte | [B |
| list | java.util.List |
| HashMap | java.util.HashMap |
| ArrayList | java.util.ArrayList |
| JavaObject | java.lang.Object |
| String[] | [Ljava.lang.String |
提示:如果出现以上没有的类型,则app源码文件.class.对象类型
三、Frida Hook常用代码介绍
1.基本代码框架
import frida
import sys
def on_message(message, data):
if message['type'] == 'send':
print("[*] {0}".format(message['payload']))
else:
print(message)
JavaScript_Code = """
Java.perform(function(){ // 是 frida的main,所有的脚本必须放在这个里面
var hooksClass = Java.use("xxxxx"); // 定位至类文件处, 获得类包, 相当于js的new()
hooksClass.md5.implementation = function(s){ // 改编function()函数的实现
console.log("md5传入的参数:", s); // 控制台打印
var result = this.md5(s); // 调用md5()方法并传入参数
send(result); // 对function()函数的处理结果发送至Python处理
console.log("md5加密后的结果:", result) // 控制台打印
return result; // 将结果返回至App端进行处理
}
})
"""
# get_usb_device改成get_remote_device方法,get_usb_device有的电脑会报错
process = frida.get_remote_device().attach(3179) # 'App名称', 或 App应用的 Process Pid
script = process.create_script(java_code) # 把js的hook脚本注入到进程里面
script.on('message', on_message)
print('[*] Running CTF')
script.load()
sys.stdin.read()JavaScript_Code 核心补充
- java.perform(function(){}) 是 frida的main,所有的脚本必须放在这个里面;
- Java.use("com.cmstop.cloud.b.b"); // 定位至类文件处, 获得类包, 相当于js的new();
- obj.function.implementation = function () {} //改编function()函数的实现
- 重点重载:obj.function.overload('java.lang.String').implementation = function (data) // 传入frida的数据类型;
- this.a(paramsMap, time); // 调用自身()函数并传入参数,截取返回的结果;
- send(result); // 对function()函数的处理结果发送至Python处理;
- return result; // 将结果返回至App端进行处理,不返回将会影响App的运行;
提示:只需改动JavaScript_Code ,以及监听的App应用Process Pid或(App名称)
四、注入JavaScript代码运行监听App
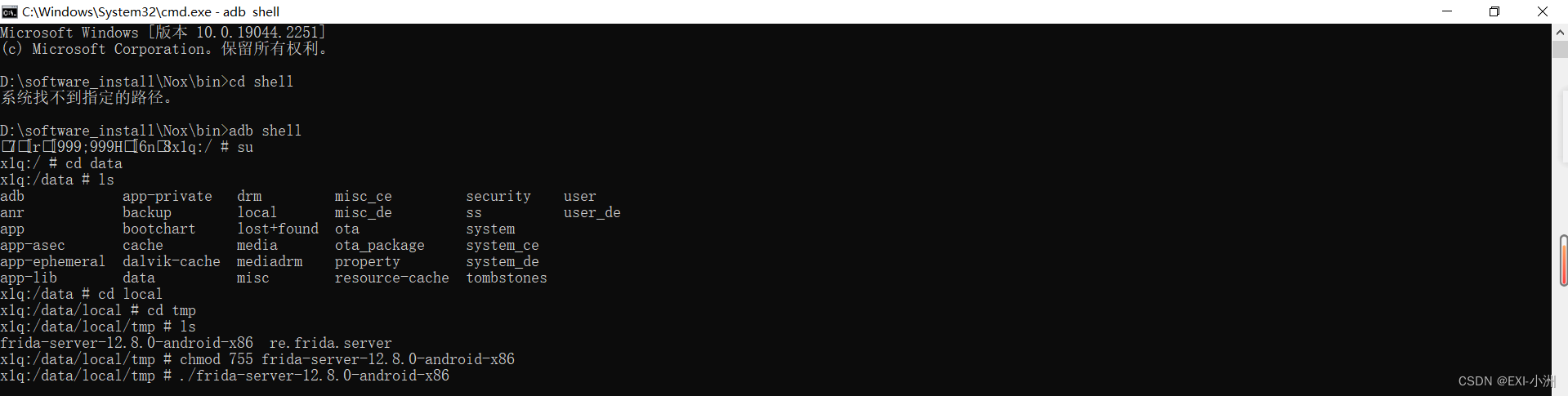
启动Frida服务
- 进入夜神模拟器的bin目录
- adb shell # 进入shell环境;
- su # 获取权限;
- cd data/local/tmp # 进入模拟器目录;
- chmod 755 /data/local/tmp/frida-server-12.8.0-android-x86 # 获取权限;
- ./data/local/tmp/frida-server-12.8.0-android-x86 # 启动服务;

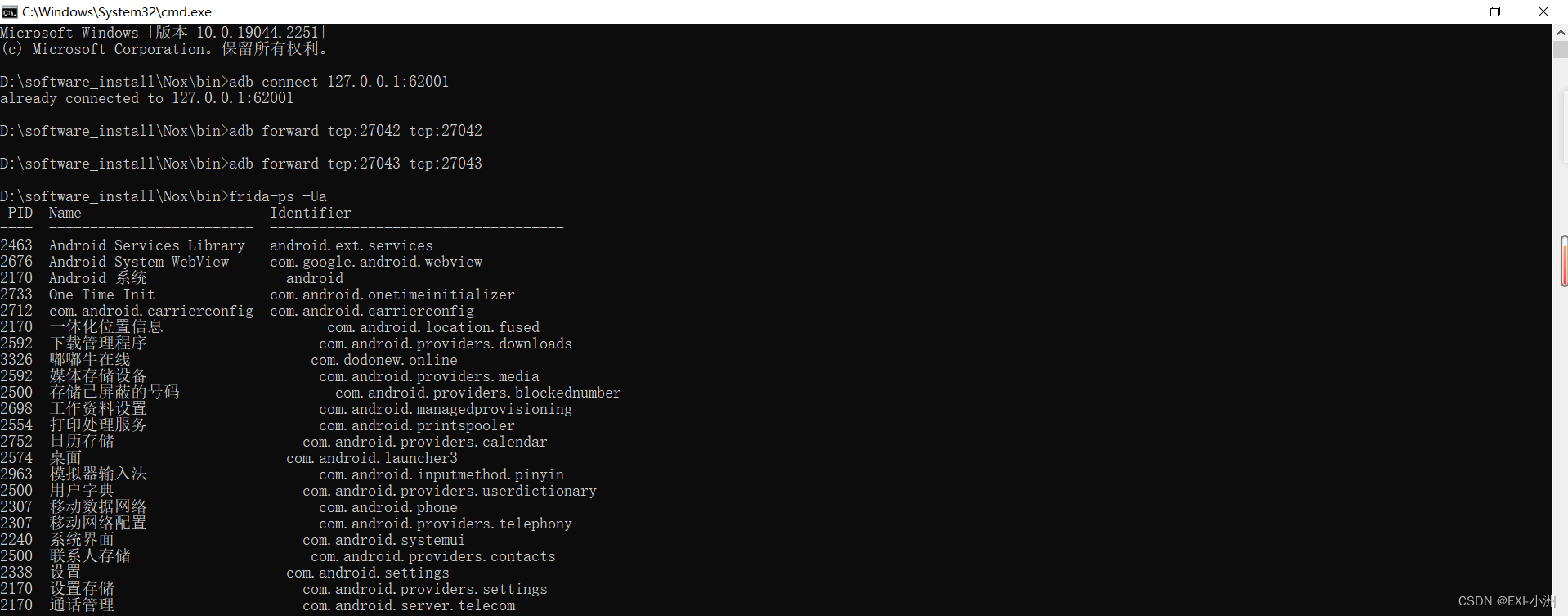
端口转发以便监听
- 进入夜神模拟器的bin目录
- adb connect 127.0.0.1:62001 # 连接
- adb forward tcp:27042 tcp:27042 # 转发监听端口
- adb forward tcp:27043 tcp:27043
- frida-ps -Ua # 查看正在运行App应用的 Process Pid

提示:先启动Frida服务,转发端口,再运行代码
总结
以上就是今天要讲的内容,本文仅仅简单介绍了Frida - App逆向的基本流程以及概念,关于具体的案例请查看我的其他博文;
