遍历的代码如下:
<#list page.list>
<ul>
<#items as a>
<li>
<figure>
<!-- ${a.itemType!} : ${a.itemId!} ,place/redirect:count and 301 jump to a.url,place/click:count and 302 jump to a.url-->
<a href="${site.dynamicPath}place/redirect?id=${a.id!}" target="_blank"><img src="${a.cover!}"></a>
<figcaption><a href="${a.url!}" target="_blank">${a.title!}</a>(${a.clicks!})</figcaption>
扩展字段:<#assign attribute=getPlaceAttribute(a.id)/>
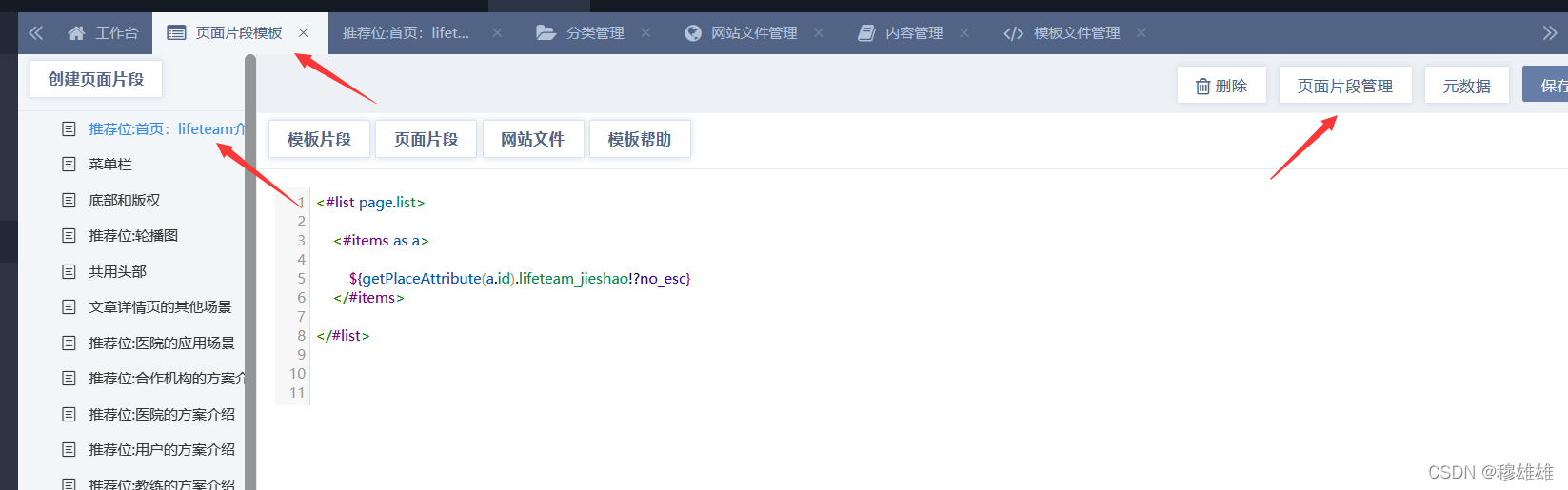
${getPlaceAttribute(a.id).lifeteam_jieshao!?no_esc}
</figure>
</li>
</#items>
</ul>
</#list>