1、在考生文件夹下的Web5目录中,存有5.htm文件,该文件不完整,请在标有
*********Foun********字符串的往释行 下一-语句的下划线处填入正确内容,然后删除下划线,请勿删除注释行或改动其他已有语句内容。存盘时文件必须存放在考生文件夹下,不得改变原有文件的文件名。本题的功能是:
当访问该页面到指定时间长度(1分59秒)时,自动跳转到新的网页,并每隔1秒在文本框和状态栏中显示剩余时间。
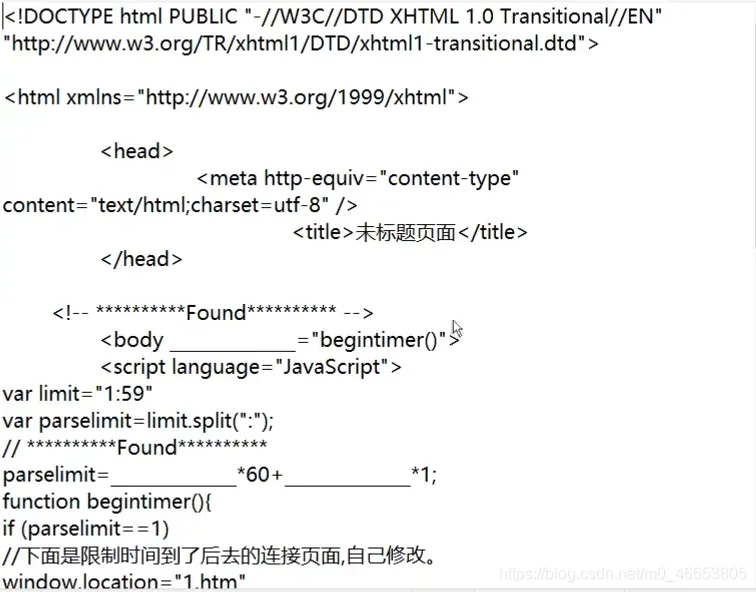
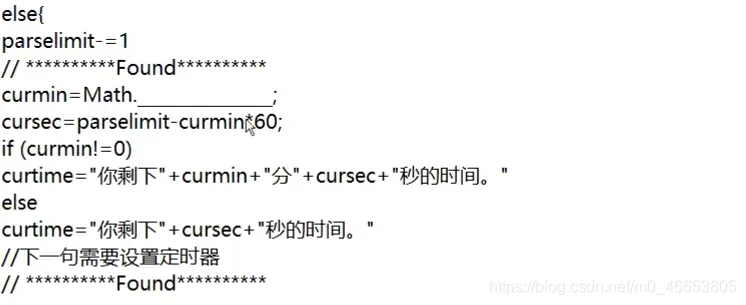
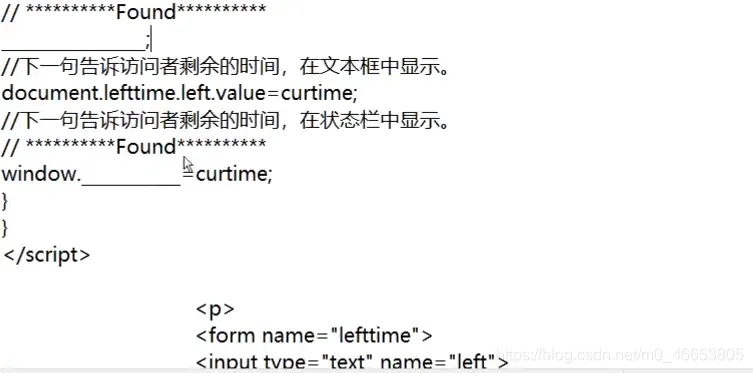
4.htm原文件如下:
参考答案:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>未标题页面</title> </head> <!-- *********Found******** --> <body onload="begintimer()"> <script lang="JavaScript"> var limit = "1:59" var parselimit = limit.split(":") // *********Found******** parselimit = parselimit[0]*60+parselimit[1]*1; function begintimer(){ if(parselimit==1){ //下面是限制时间到了后去的连接页面,自己修改。 window.location="1.htm" } else{ parselimit-=1 //*********Found******** curmin=Math.floor(parselimit/60); cursec=parselimit-curmin*60; if(curmin!=0) curtime="你剩下"+curmin+"分"+cursec+"秒的时间。"; else curtime="你剩下"+cursec+"秒的时间。"; //下一句需要设置定时器 //*********Found******** window.setTimeout("begintimer()",1000); //下一句告诉访问者剩余的时间,在文本框中显示。 document.lefttime.left.value=curtime; //下一句告诉访问者剩余的时间,在状态栏显示。 //*********Found******** window.status=curtime; } } </script> <p> <form name="lefttime"> <input type="text" name="left"> </form> </p> </body> </html>