侦听属性
在开发我们需要监听链接数据的变化,Vue 提供了一种更通用的方式来观察和响应 Vue 实例上的数据变动,侦听属性。在实例 watch 选项中确定监听项。
语法
new Vue({ data: { strTest: "abc", }, watch: { strTest: function (newVal, oldVal) { console.log("新值:" + newVal) console.log("旧值:" + oldVal) } } })
完整实例
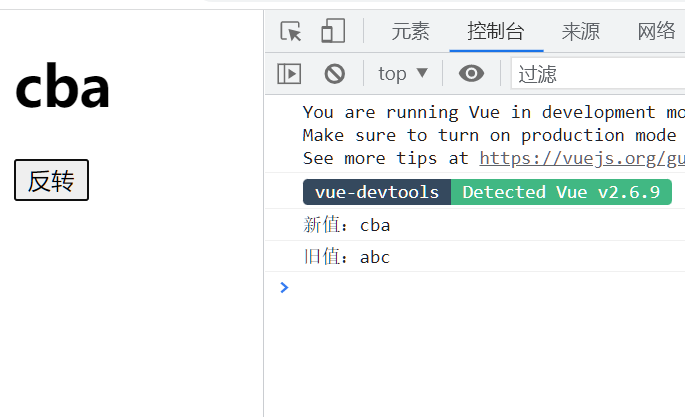
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>侦听属性</title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.9/vue.js"></script> </head> <body> <div id="app"> <h1>{{ strTest }}</h1> <button @click="strReverse">反转</button> </div> <script> let vm = new Vue({ el: "#app", data: { strTest: "abc", }, methods: { strReverse: function () { this.strTest = this.strTest.split('').reverse().join(''); } }, watch: { strTest: function (newVal, oldVal) { console.log("新值:" + newVal) console.log("旧值:" + oldVal) } } }) </script> </body> </html>
当数值发生变化时, 将自动执行
注意 !
侦听属性不仅仅可用于针对数值变化, 而是监听属性事件, 可自定义触发事件
过滤器
计算属性和侦听属性,在数据处理环节中很有作用,但是用它来处理数据过滤不是最优的,在 Vue 中我们有一个专门处理数据过滤的东西:过滤器 filters
过滤器可以用在两个地方:双花括号插值和 v-bind 表达式 (后者从 2.1.0+ 开始支持)
语法
<p :class="strTest|add_123"></p>
let vm = new Vue({ data:{ strTest: "abc", }, filters: { add_123: function (val) { return val + "123" } }, })
完整示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>过滤器</title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.9/vue.js"></script> </head> <body> <div id="app"> <h1>{{ strTest|add_123 }}</h1> </div> <script> let vm = new Vue({ el: "#app", data: { strTest: "abc", }, filters: { add_123: function (val) { return val + "123" } }, }) </script> </body> </html>