🧩 题目要求
🧩 html代码
<html><head><metacharset="utf-8"><title>无标题文档</title><linkhref="css/style.css"rel="stylesheet"type="text/css"/></head><body><!--学历的好处--><divclass="part1 part5"><divclass="tBox"><divclass="picBox"><divclass="clearfix"><divclass="fl roll"><divclass="box-img"><imgsrc="img/t1.jpg"width="232"height="430"alt=""/></div><divclass="box-content"><pclass="t1">全额奖学金</p><pclass="t2">由中国人保财险提供保障</p><pclass="t3"></p><pclass="t4">为了鼓励学员勤奋学习,让学员学有所获,尚德机构与中国人保合作设立了全额奖学金,保期内可报考科目总数的75%及以上科目,成绩在70分(含70分)及以上,则可以进行奖学金申请。</p></div></div><divclass="fl roll"><divclass="box-img"><imgsrc="img/t2.jpg"width="232"height="430"alt=""/></div><divclass="box-content"><pclass="t1">不过理赔险</p><pclass="t2">与中国人保财险进行合作</p><pclass="t3"></p><pclass="t4">不过理赔险,简单地说就是:你考得不好?赔!当然了,赔偿是有条件的,前提是要学习,也要去考试哦!(具体点击在线咨询)学习是一项自我增值的过程,而保险让学历提升有了更多保障。有这项保障助你报名无忧哟!</p></div></div><divclass="fl roll"><divclass="box-img"><imgsrc="img/t3.jpg"width="232"height="430"alt=""/></div><divclass="box-content"><pclass="t1">政策保障险</p><pclass="t2">由中国人保财险提供保障</p><pclass="t3"></p><pclass="t4">大家都知道自考政策会不断变化,像是专业停考,户籍限制报考等,而尚德机构推出的政策保障险就能为你轻松解除政策变化的担忧哦!</p></div></div><divclass="fl roll"><divclass="box-img"><imgsrc="img/t4.jpg"width="232"height="430"alt=""/></div><divclass="box-content"><pclass="t1">30天不满意退课险</p><pclass="t2">与中国人保财险进行合作</p><pclass="t3"></p><pclass="t4">如果报名后24小时后—30天内,不管什么原因,只要满足理赔条件就可以发起理赔,获得保险公司赔付!就是这么简单!只要你确实有体验、学习,觉得不满意就可以退学</p></div></div></div></div></div></div><!--学历的好处 End--></body></html>
🧩 css代码
.clearfix:after{ display:block; content:''; /* ____(1)_____;清除浮动 */clear: both;/*清除浮动*/} .clearfix{ zoom:1; /* ____(2)_____;文字居中 */text-align:center;/*文字居中*/} .fl{ float:left; } .fr{ float:right; } .part5.tBox{ width: 1154px; height: 430px; margin: 30pxauto0; position: relative; } .part5.tBox.picBox{ width: 1000px; margin: 0auto;/*盒子居中*/height: 100%; /* ______(3)_____;溢出隐藏 */overflow: hidden;/*溢出隐藏*/position: relative; } .part5.tBox.picBox.roll{ position: relative; margin-right: 24px; perspective: 1000px; /* ___(4)______;鼠标经过变小手状态 */cursor: pointer;/*鼠标经过变小手状态*/} /*最后一个元素*/.part5.tBox.picBox.roll:last-child{ margin-right:0; } .part5.tBox.picBoxli.bg{ width: 100%; height: 65px; /* background:____(5)_____; 背景黑色透明80% */background:rgba(0, 0, 0, 0.8); /*背景黑色透明80%*/position: absolute; left: 0; bottom: 0; } .part5.tBox.picBoxlih3{ position: absolute; left: 0; bottom: 0; width: 100%; height: 65px; text-align: left; padding-left: 13px; } .part5.tBox.picBoxli.tName{ font-size: 18px; color: #fff; padding-top: 13px; margin-bottom: 5px; } .part5.tBox.picBoxli.tTitle{ font-size: 12px; color: #b4b4b4; } .roll.box-content{ width: 100%; height: 480px; position: absolute; top: 0; left: 0; /* background: ____(5)_______; *//* transform: ____(6)____;Y轴旋转90度 */background: rgba(0, 0, 0, 0.8); transform: rotateY(90deg);/*Y轴旋转90度*/transition: all0.50sease-in-out0s;/*过渡效果*/overflow: hidden; } .roll.box-img{ transform: rotateY(0); transition: all0.50sease-in-out0s;/*过渡效果*/} .roll:hover.box-img{ /* transform: ___(7)_____;Y轴旋转-90度 */transform: rotateY(-90deg);/*Y轴旋转-90度*/} .roll:hover.box-content{ /* transform: ___(8)_____;Y轴旋转0度; */transform: rotateY(0deg);/*Y轴旋转0度*/; } .roll.box-content.t1{ font-size: 20px; /* ___(9)____: bold;文字加粗 */font-weight: bold;/*文字加粗*/color: #fff; padding-top: 50px; } .roll.box-content.t2{ font-size: 16px; color: #fff; padding-top: 12px; } .roll.box-content.t3{ width: 190px; height: 1px ; background: #fff; margin: 20pxauto0; } .roll.box-content.t4{ font-size: 14px; width: 182px; /* ____(10)______;文字两端对齐 */text-align: justify;/*文字两端对齐*/color: #fff; margin: 20pxauto0; }
🧩 题目分析
🔗鼠标经过变小手状态
设置cursor: pointer;
详细看cursor属性
🔗transform 属性
设置transform: rotate();旋转角度
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。具体属性可以看下表,详情请点击CSS transform 属性查看。
🔗设置文字两端对齐
text-align: justify;
编辑
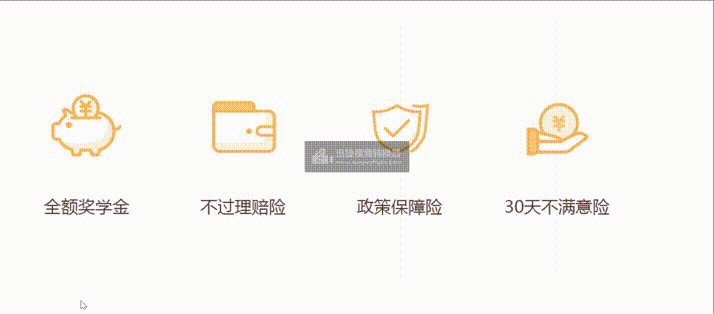
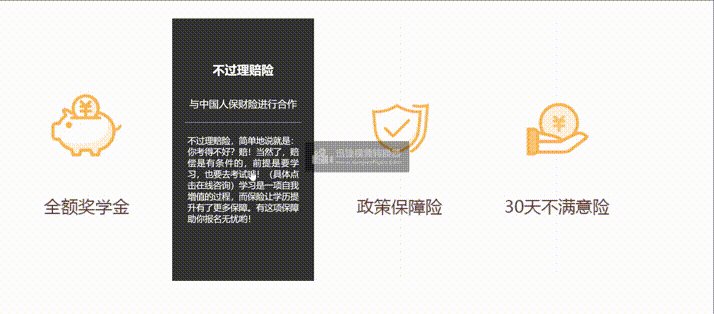
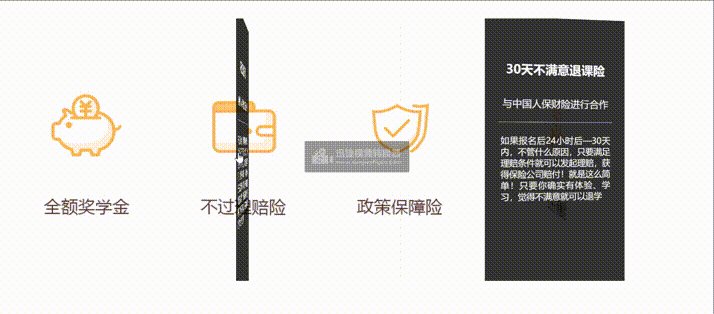
🧩 实现效果