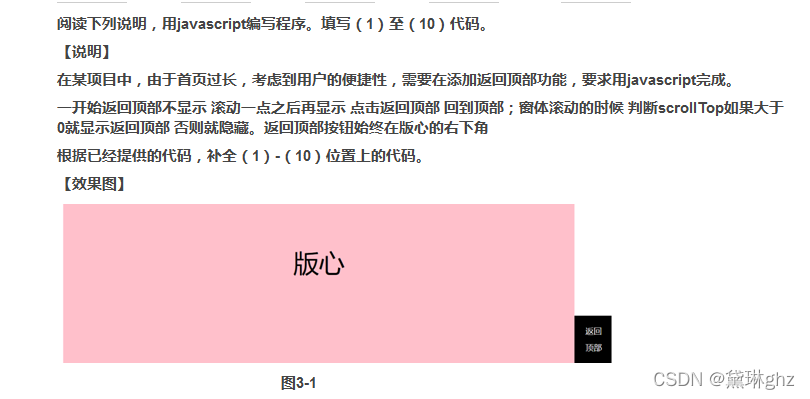
🚀 题目要求
🚀 什么是电梯导航栏
当页面内容过多时,浏览网页时滚动距离会变大,当你想回看上面的内容时,需要用鼠标滚轮或拉动滚动条来移动回去。这时如果网页设置电梯导航栏会提高网页阅读的方便性和高效性,我们只需要操作电梯导航栏上面的功能,就能去想要的模块,比如点击返回顶部按钮后会调转到页面顶部。
如图下京东的电梯导航栏、csdn的电梯导航栏
🚀 html代码
<htmllang="en"><head><metacharset="UTF-8"><title>第三题-返回顶部</title><linkrel="stylesheet"href="css/style.css"></head><body><divclass="main">版心</div><divid="backTop">返回顶部</div><scriptsrc="js/index.js"></script></body></html>
🚀 css代码
body{ margin: 0; padding: 0; } .main{ width: 1000px; margin:0auto; background-color: pink; height: 2000px; font-size: 50px; line-height: 500px; text-align: center; } #backTop{ display: none; position: fixed; left:50%; margin-left:500px; bottom:0; width: 45px; padding:15px; background: #000; color:#fff; text-align: center; line-height: 32px; font-size: 16px; cursor: pointer; transition: .5s; }
🚀 js代码
//通过id获取元素backTop// var backTop = ______(1)_______("backTop");varbackTop=document.getElementById("backTop"); //需求:一开始返回顶部不显示 滚动一点之后再显示 点击返回顶部 回到顶部window.onscroll=function () { //窗体滚动的时候 判断scrollTop如果大于0就显示返回顶部 否则就隐藏// backTop.__(2)____.display =___(3)___.top > 0 ? "__(4)____" : "__(5)_____";backTop.style.display=scroll().top>0?"block" : "none"; //document.documentElement.scrollTop也行}; //点击按钮要回去backTop.onclick=function () { //渐渐的滚回去// var timer = ___(6)____(function () {vartimer=setInterval(function () { vartarget=0; //获取页面当前滚动的距离// var leader = ___(3)___.top;varleader=scroll().top; //document.documentElement.scrollTop也行varstep= (target-leader) /10; // step = step > 0 ? Math.ceil(step) : ___(7)___(step);step=step>0?Math.ceil(step) : Math.floor(step); leader=leader+step; //滚动到leader位置// window.___(8)____(0, leader);window.scrollTo(0, leader); // if (____(9)_____) {if (leader===0) { //清除计时器// ____(10)_____;clearInterval(timer); } }, 15); }; //封装计算页面当前滚动的距离的函数functionscroll() { return { top: window.pageYOffset||document.documentElement.scrollTop||document.body.scrollTop||0, left: window.pageXOffset||document.documentElement.scrollLeft||document.body.scrollLeft||0 }; }
🚀 题目分析
🌍HTML DOM documentElement 属性
🌍scrollTop() 方法
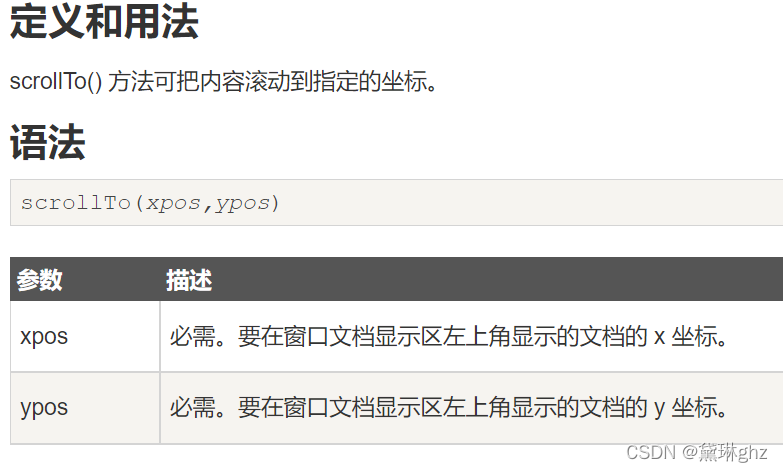
🌍Window scrollTo() 方法
🌍设置计时器,清除计时器
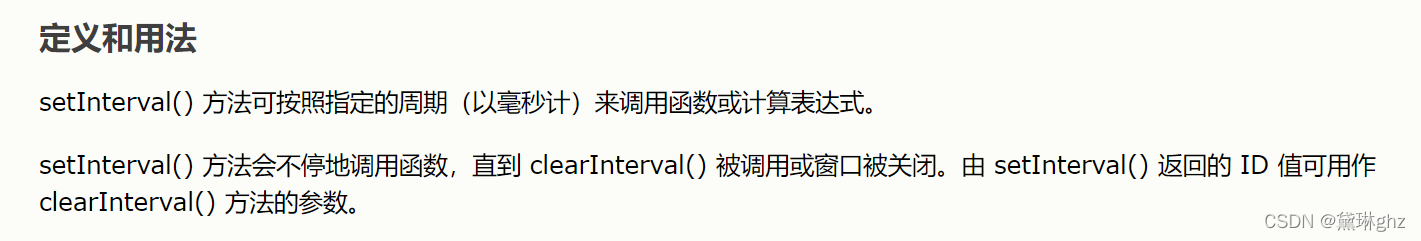
setInterval() 方法
clearInterval() 方法
🚀 实现效果