低代码以其组件丰富著称,但是在实际开发的过程中有时候官方组件开发进展也不是特别快,尤其我们需要一些特色的小程序组件时要等官方更新可能来不及。为了保证项目进度,就不得不自己封装一些组件。
正好微搭低代码平台考虑了大家个性化的需求,提供了自定义组件库的能力。登录低码控制台,找到组件库,我们可以创建自己的组件库。
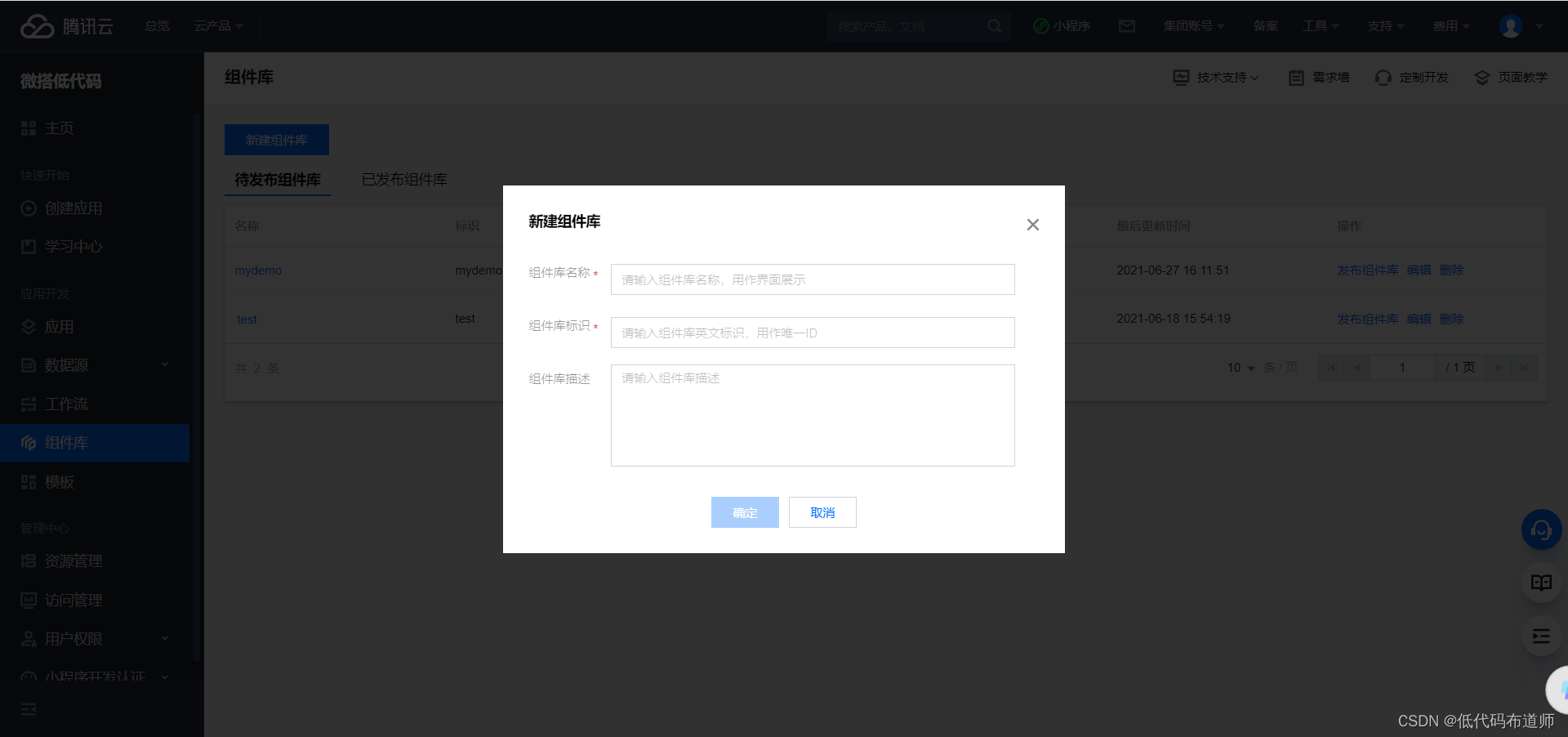
点击新建组件库,可以输入组件库的名称和标识
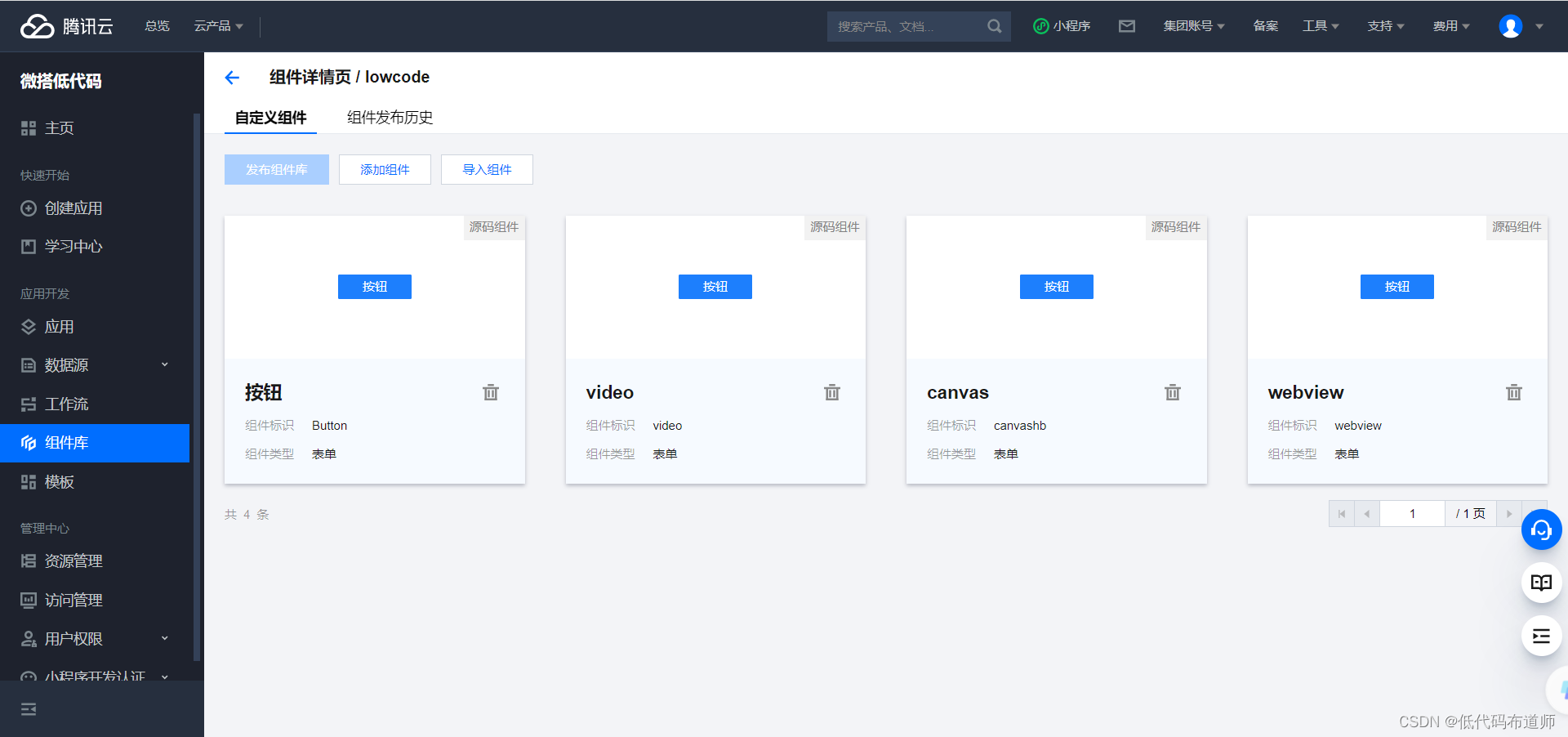
点击组件库可以看到已经创建的组件
自定义组件的话分为低码组件和源码组件,一般不需要封装低码组件,我们在应用中用官方组件开发即可。我们创建的一般都是源码组件,源码组件分为小程序组件和web组件。小程序组件遵循小程序的语法,web组件需要熟悉react语法,并且熟练开发。
我们本期讲解的自定义组件是要封装一个视频播放组件。在小程序里有对应的组件,我们只需将这个组件包装进来即可。要想开发源码组件需要搭建开发环境,我们这里就不介绍搭建的具体过程了,可以看我往期的环境搭建教程或者按照官方文档一步步的搭建也可以。我们讲解一下如何创建视频播放组件。
组件开发
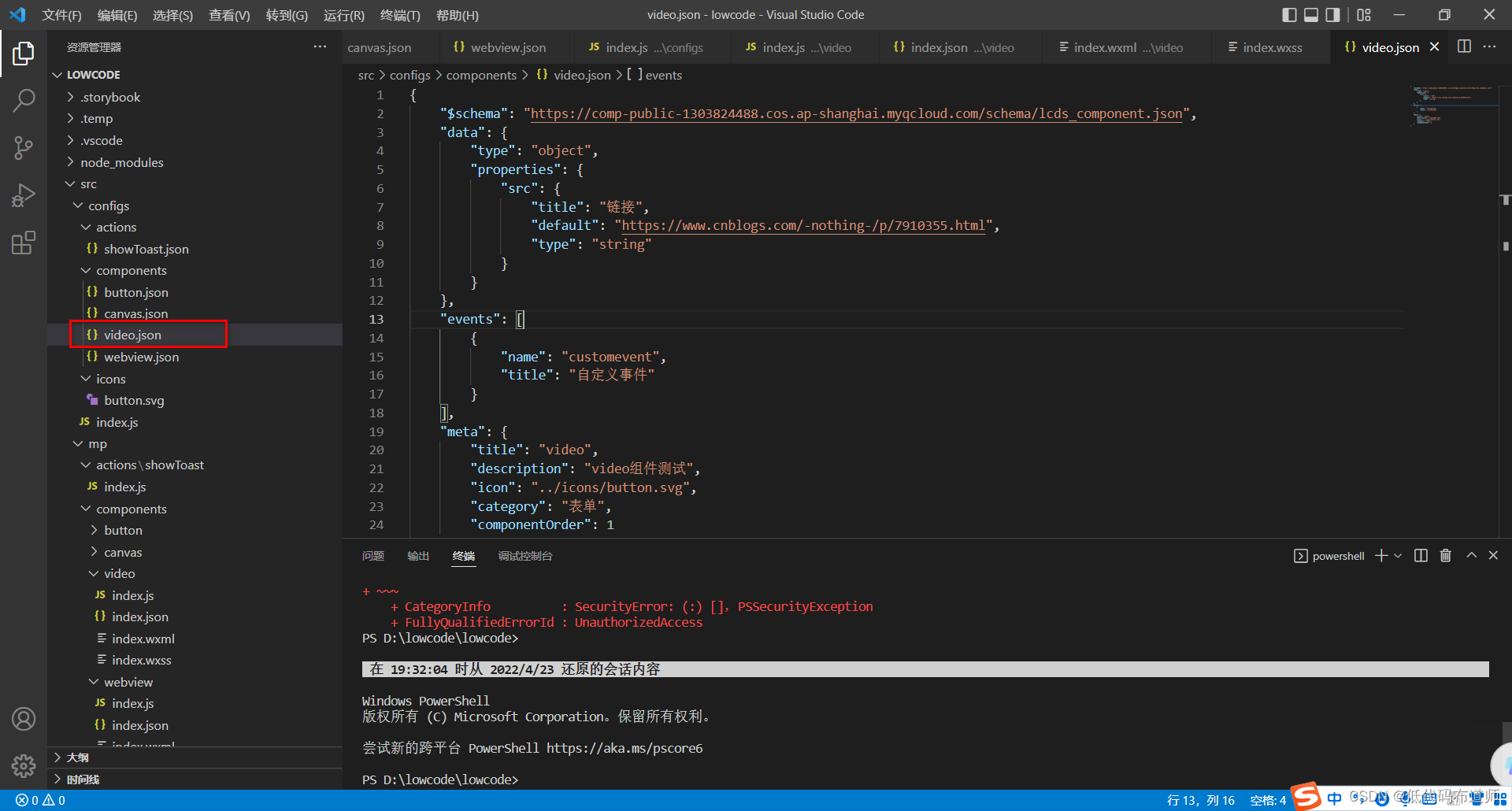
先在components目录下创建video.json文件
里边输入如下代码
{ "$schema": "https://comp-public-1303824488.cos.ap-shanghai.myqcloud.com/schema/lcds_component.json", "data": { "type": "object", "properties": { "src": { "title": "链接", "default": "https://www.cnblogs.com/-nothing-/p/7910355.html", "type": "string" } } }, "events": [ { "name": "customevent", "title": "自定义事件" } ], "meta": { "title": "video", "description": "video组件测试", "icon": "../icons/button.svg", "category": "表单", "componentOrder": 1 } }
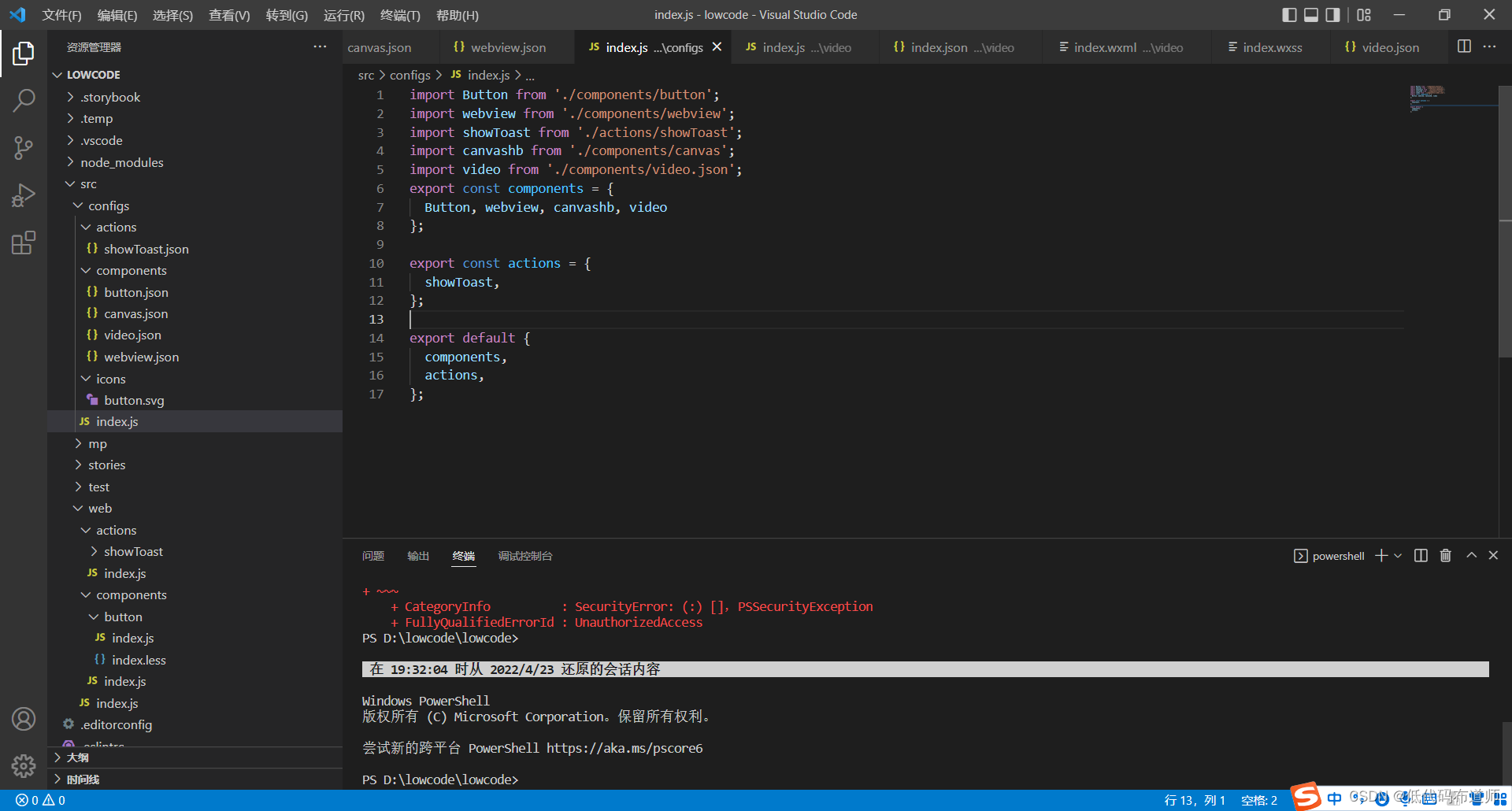
然后在index.js里引入该组件
import Button from './components/button'; import webview from './components/webview'; import showToast from './actions/showToast'; import canvashb from './components/canvas'; import video from './components/video.json'; export const components = { Button, webview, canvashb, video }; export const actions = { showToast, }; export default { components, actions, };
在mp目录下新建video文件夹,里边分别创建index.js、index.json、index.wxss、index.wxml四个文件
index.wxml输入如下代码
<video id="myVideo" src="http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400" binderror="videoErrorCallback" danmu-list="{{danmuList}}" enable-danmu danmu-btn controls></video>
index.js输入如下代码
Component({ properties: { src: { type: String, value: '', } }, data: {}, methods: { triggerCustomEvent(e) { this.triggerEvent('customevent', e); }, }, });
index.json输入如下代码
{ "component": true }
修改mp文件夹下的index.json
{ "components": { "Button": "components/button/index", "webview": "components/webview/index", "cavas": "components/canvas/index", "video": "components/video/index" }, "actions": { "showToast": "actions/showToast/index" } }
这样组件就做好了,至于为什么要这样做,先复制粘贴就好,因为里边涉及到比较复杂的知识点,弄懂你得把小程序的自定义组件全看明白了。
组件调试
在开发工具里完成组件制作后我们如何看到具体效果呢?先进入到你的项目目录
然后在地址栏里输入cmd打开命令行窗口
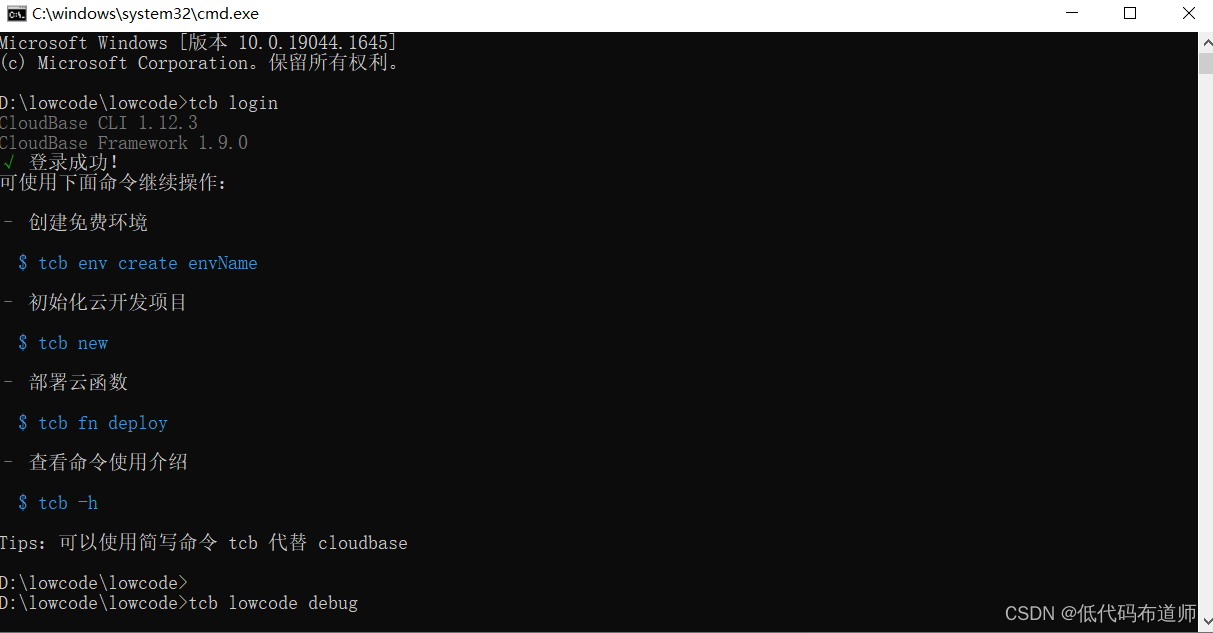
先登录微搭
执行命令
tcb login
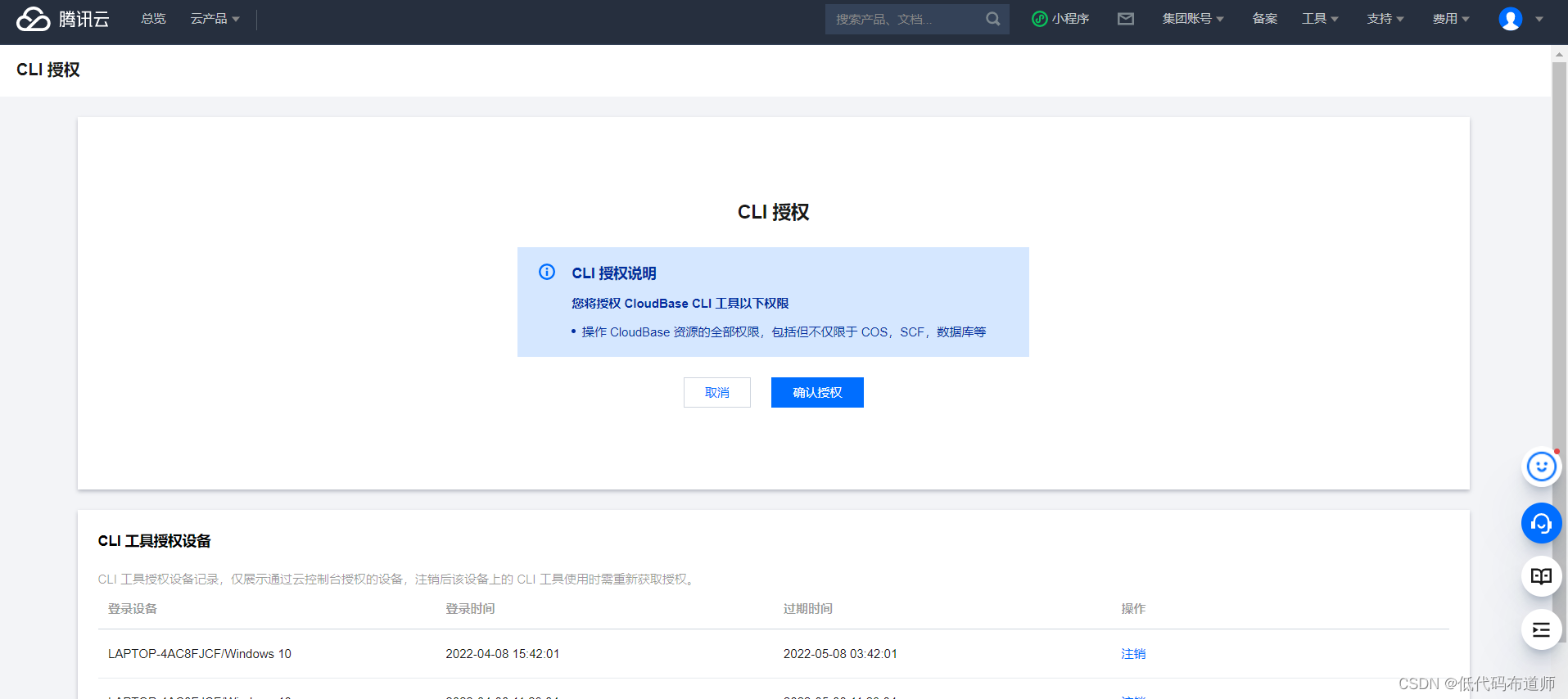
确认授权
然后进行调试,输入如下命令
tcb lowcode debug
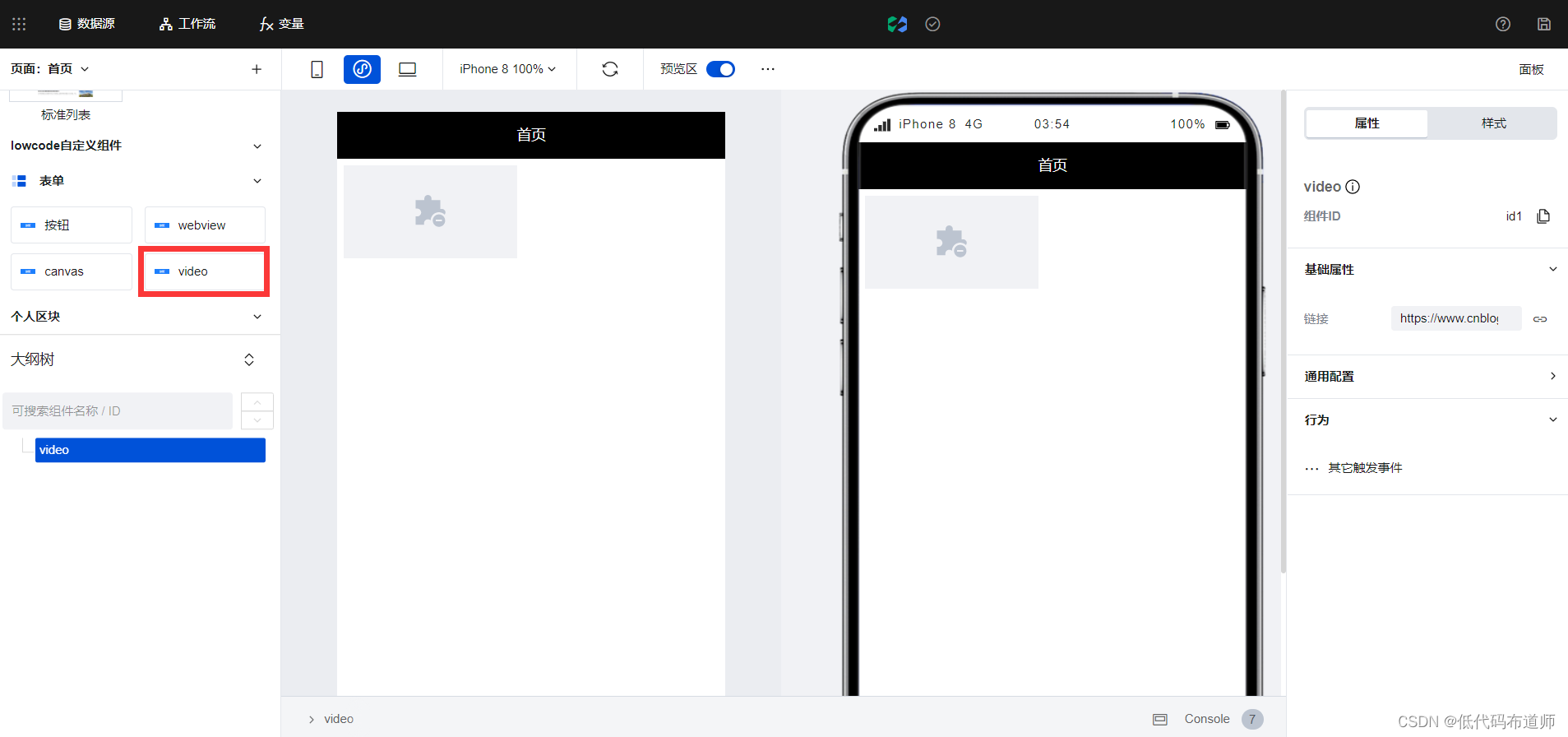
可以看到组件库里多了一个视频组件
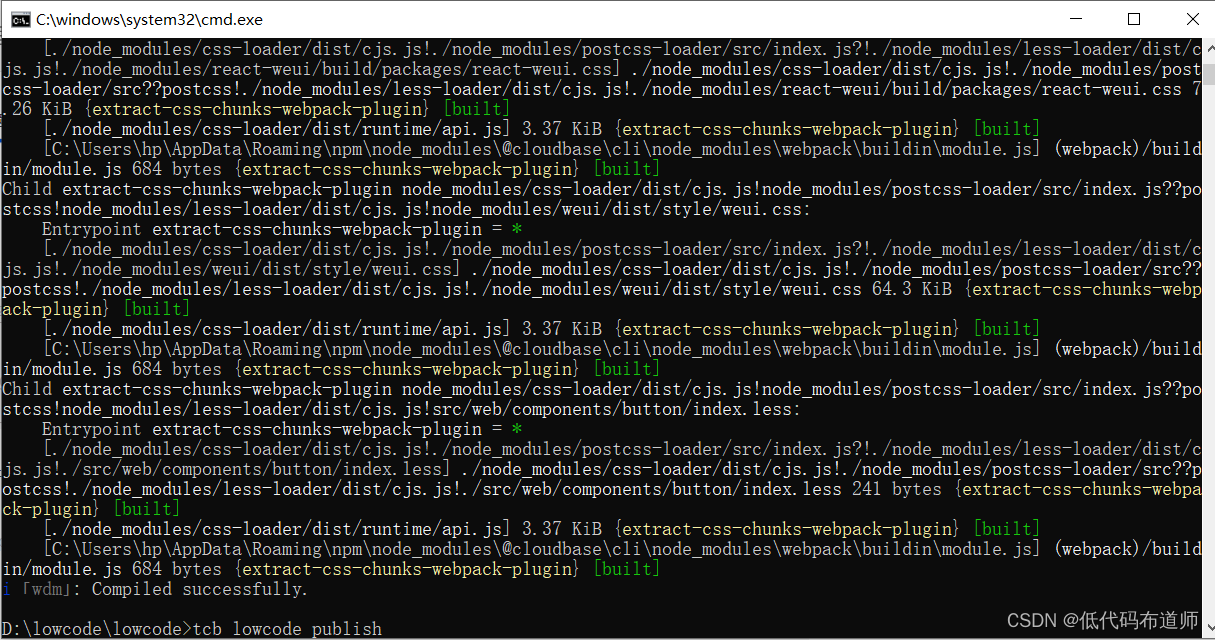
在浏览器中组件是显示不了的,我们可以把组件发布一下,输入如下命令
tcb lowcode publish
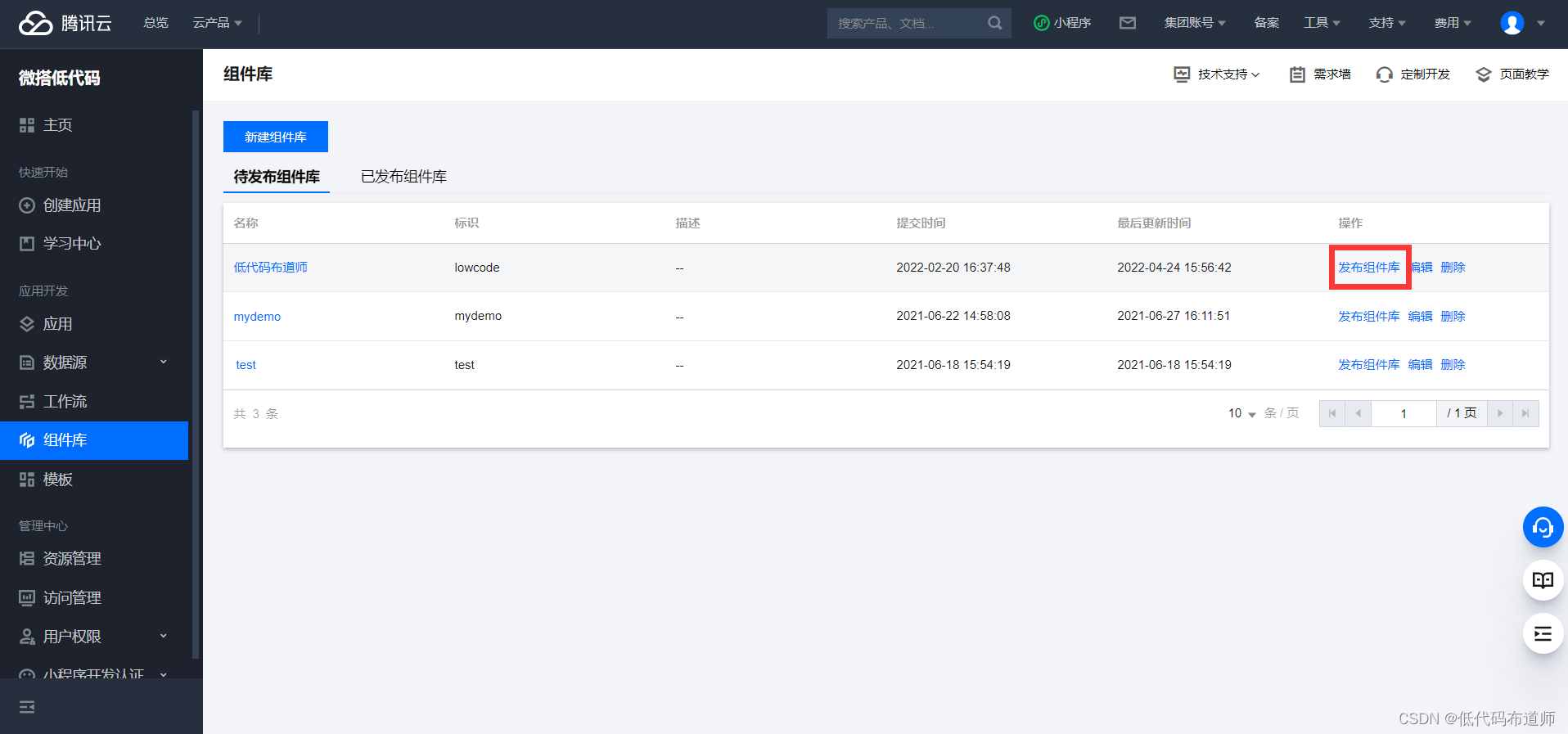
进入到组件库,正式发布一下
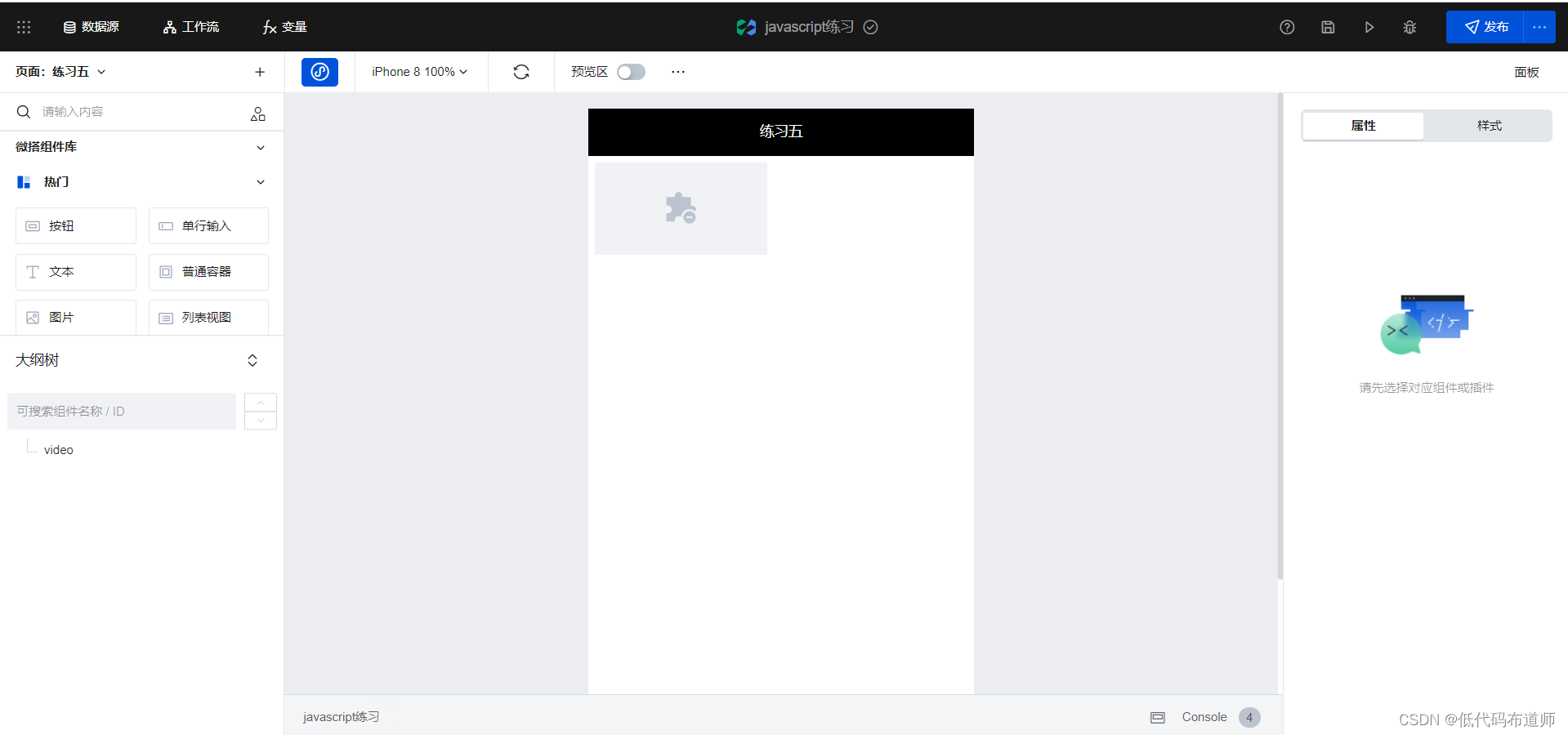
然后在页面上添加自定义组件即可
总结
我们本节讲解了自定义组件的开发过程,在项目实战开发过程中免不了写一些自定义组件来对官方组件库能力进行补齐,熟练的开发各类组件也是对编程能力的考验,当然了低码中还有不少比较难的内容,比如云函数的编写,接口的调用,还是日拱一卒比较好,慢慢开发能力就提高了。