开发者学堂课程【Vue.js 入门与实战:动画-使用第三方 animate.css 类库实现动画】学习笔记,与课程紧密联系,让用户快速学习知识。
课程地址:https://developer.aliyun.com/learning/course/586/detail/8166
动画-使用第三方 animate.css 类库实现动画
一、animate.css 类库实现动画
新建05动画-使用第三方类实现动画
可以看到,此时是没有任何动画效果的。
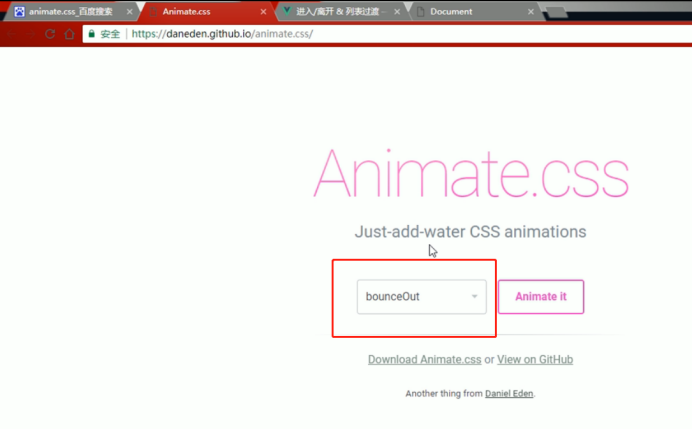
了解 animate.css,提供了好多常见的动画效果,在03和04中,学会了如何进场和立场,但是有一些特效不好实现。于是我们可以借助第三方 animate.css 来帮助我们实现,特殊的出场和离场动画,提供的样式更加丰富些。
在框内选择各种效果,可以看到字体显示了该种类对应的动画。
先设置出场和离场动画:
<!-- 入场 bounceIn 离场 bounceout-->
在使用了第三方animate.css后,我们就不需要写V-等。
<transition enter -active-class=“bounceIn”leave-active-class“bounceOut”>
其中,enter -active-class,表示进入时间段,这个时间段用 bounceIn 这个动画;
leave-active-class,表示出场时间段,这个时间段用 bounceOut 这个动画;
点击,我们会发现,并没有任何效果。原因在于入场和出场之前,我们需要新加一个类,叫“animated”,代码如下:
<transition enter -active-class=“bounceIn”leave-active-class“bounceOut”:duration=“200”>
<h3 V-if=“flag”class=“animated”>只是一个H3</h3>
</transition>
<!--使用:duration“毫秒值”来统一设置入场和离场时候的动画时长-->
</div>
这是发现,动画可以正常使用了。“animated”可以写一次,也可以写两次。经过实践发现,写一次也可正常启动动画。
<acript>
//创建Vue 实例,得到 Viewmodel
el:’lapp’,
data:(
flag:false
},
Methods:{}
}};
<transition
enter-active-class=“bounceIn”
leave-active-class=“bounceOut”
;duration=”(enter:200,leave:400}”>
<h3 V-if=“flag”class=“animated”>只是一个H3</h3>
</transition>
</div>
Duration,是为动画指定特定时间,使用其可以统一设置“入场”和“离场”的动画时长。使用 Durationduration=”(enter:200,leave:400},来分别设置入场的时长和离场的时长。此时刷新,发现动画的出现明显的慢了一些。