前言
这段时间接到了一个突击项目,要在一周内完成一个某医院的癫痫管理平台,由于之前一直使用vue进行开发,本次想换个技术栈,则选择使用了react进行开发。在开发的同时为了快速则选择了react技术栈中较火的 Ant Design UI库来接入。
当然了,只使用UI库还不够,我需要快速开发,则对应的开发模板不能少,既然都使用了 Ant Deisgn ,那自然的开发模板选择了 Ant Design 官方出品的 Ant Design Pro 后台管理系统模板。
在本次使用中也有一些收获与踩坑,特此放上了,让各位伙伴避免踩坑。
一:开发前步骤。
一般来说,在正式开发前,需要看一下业务需求来判断下业务开发中所需要的技术栈,毕竟是后台管理系统类,所以个人默认,Ant Design 中全有。直接进行开发即可。
(1)拉取Ant Design Pro 项目模板。
根据官方(Ant Design Pro)文档显示。在使用Ant Design Pro之前,我们需要安装Ant Design Pro官方脚手架来拉取项目。所以第一步先安装脚手架。
npm i @ant-design/pro-cli -g
安装完成之后,我们需要再运行来使用 安装好的脚手架 创建我们的 Ant Design Pro 模板项目
pro create myapp
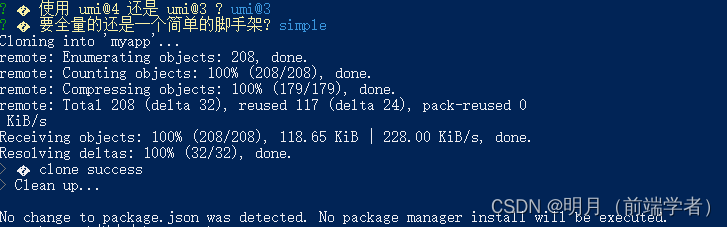
在运行之后,cmd会显示让你选择本次使用的umi版本。关于umi 大家可以了解下,也是阿里出品的一个PC应用的库,会给大家省去不少的烦心事。
我选择的是umi@3版本。因为umi@3版本中,我可以选择基础模板,它只提供了框架的基本运行内容。可以用来做二次开发。而complete 模板则包含所有的区块,不太适合我们进行二次开发
我们选择完umi@3 后,再选择 simple 基础模板。则脚手架会自动帮我们创建一个适合二次开发的基础模板。
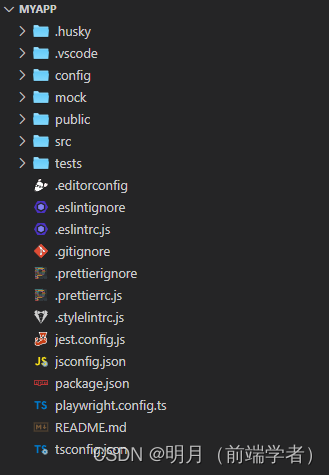
文件夹里我们看到的目录如下:
(2)运行拉取项目
以上就是创建我们的基础模板了。umi会默认帮我们引入React,antd,lodash,moment,react-dom,mockjs,typescript等一系列用到的库。比我们自己手动创建更加方便。
这时候我们就可以开始cd到当前目录下。
使用
npm install
来拉取对应的包依赖。
拉取完成后,使用
npm satrt
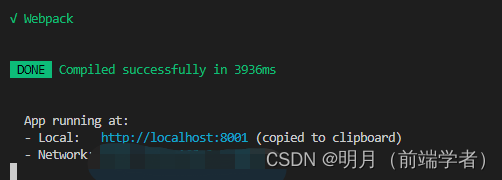
项目会自动启动,按照项目启动的地址,打开它即可看到我们的初始项目。
运行地址 http://localhost:8001 打开后页面如下
至此,项目拉取结束,我们可以使用页面上展示的默认账号密码进行登录查看基础功能。
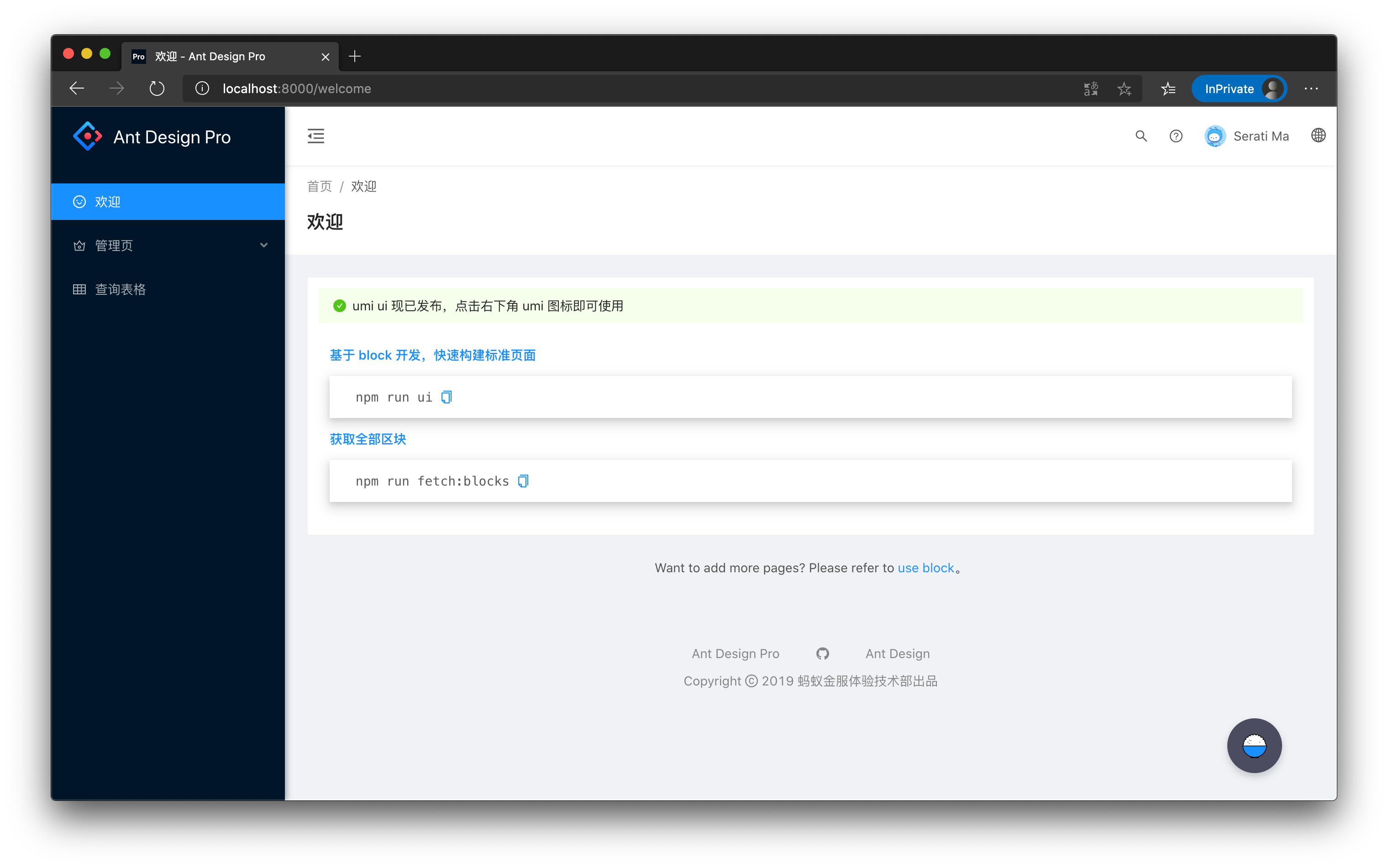
登录后可以看到,基础模板默认左侧只有三个菜单,一个欢迎页面(默认主页)一个管理页(权限区别页)以及一个普通的表格展示页。
这就是当前默认模板的所有内容。
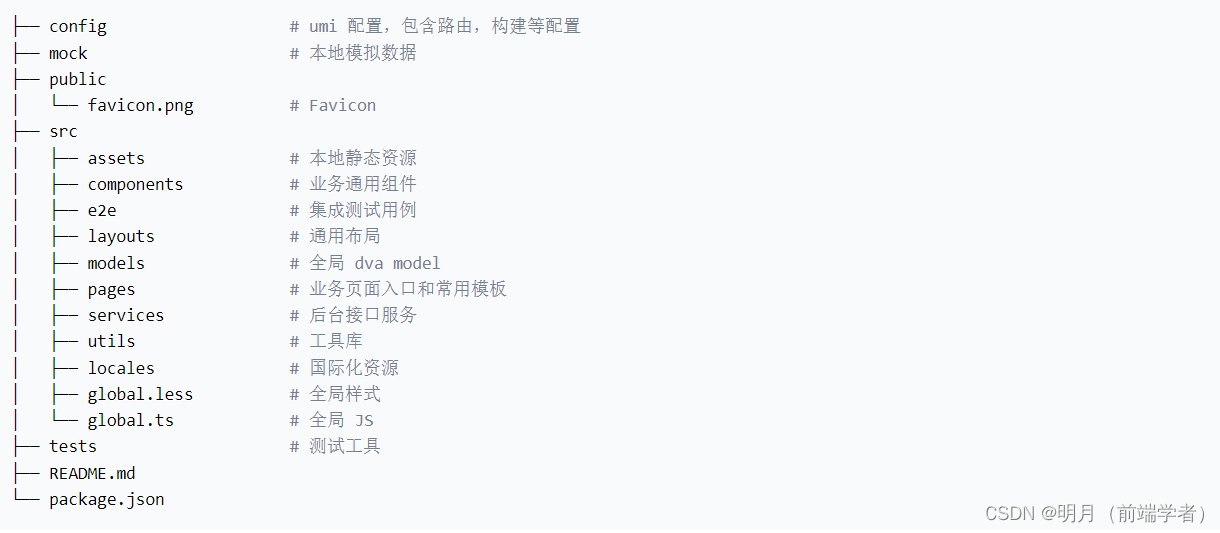
我们再回来看一下项目目录。【官方文档也已经写出来了:文件夹结构 - Ant Design Pro】
至此,我们的ant-design-pro项目第一部分,拉取antdesignpro 模板就已经结束了。
小伙伴可以对照文章,或者照着官网的文档进行操作,如果有不一样的,也欢迎留言给我。