前言
困难与折磨对于人来说,是一把打向坯料的锤,打掉的应是脆弱的铁屑,锻成的将是锋利的钢刀。
前端时间在开发项目时使用npm来自动创建vue cli项目,由于之前使用的Vue都是2.x的版本,现在通过npm自动导入的vue版本是3.x的,两个版本上的语法做了相应的调整与改变,无论是vue-router还是其他vue生态,都让我结结实实的踩了不少坑,也很庆幸从坑中爬了出来并在此留下记录,本文解决我当时在子组件中如何调用父组件中的方法。
一、问题描述
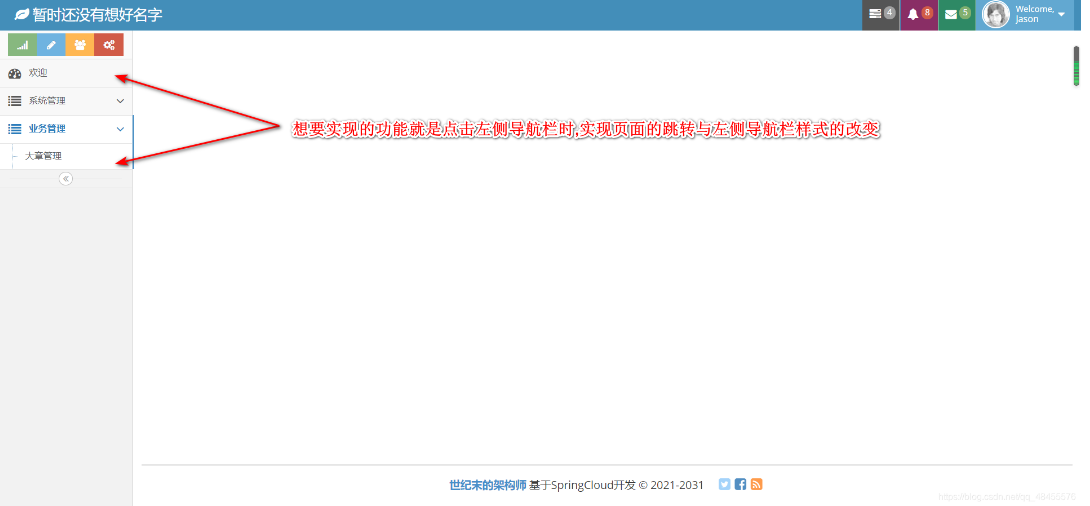
在项目中作者导入了Ace Admin前端,在左侧导航栏中实现样式的切换时因为子组件无法调用父组件的方法导致了一系列问题的出现。
前提条件:vue-router引入正确,<router-link>、<router-view>等标签均正确
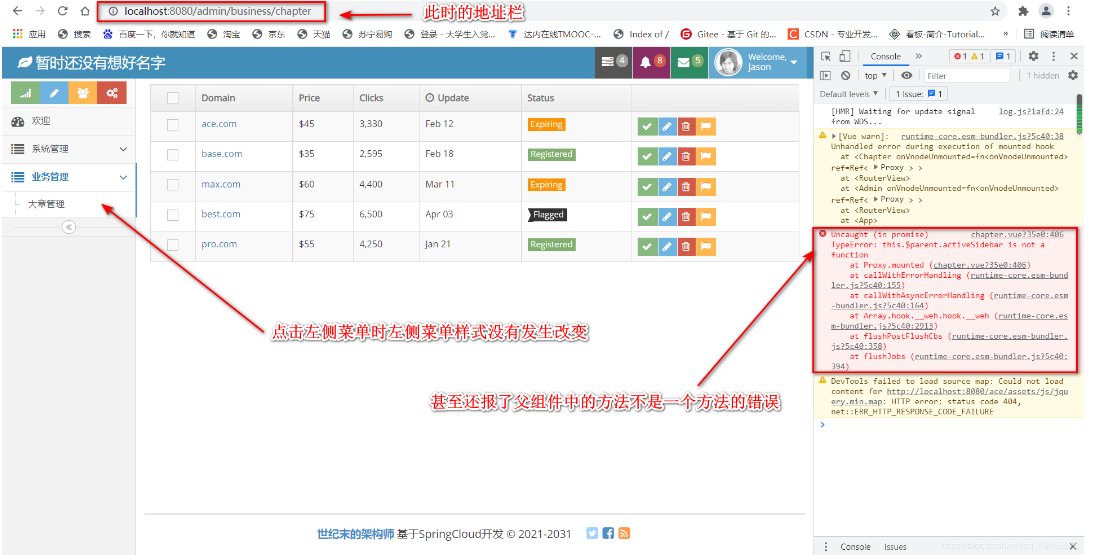
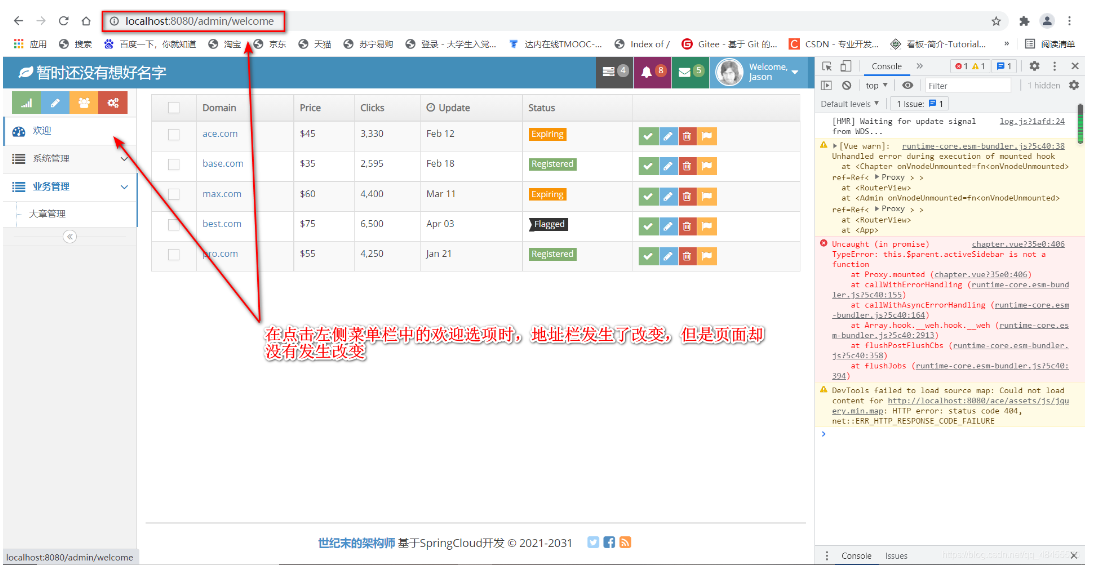
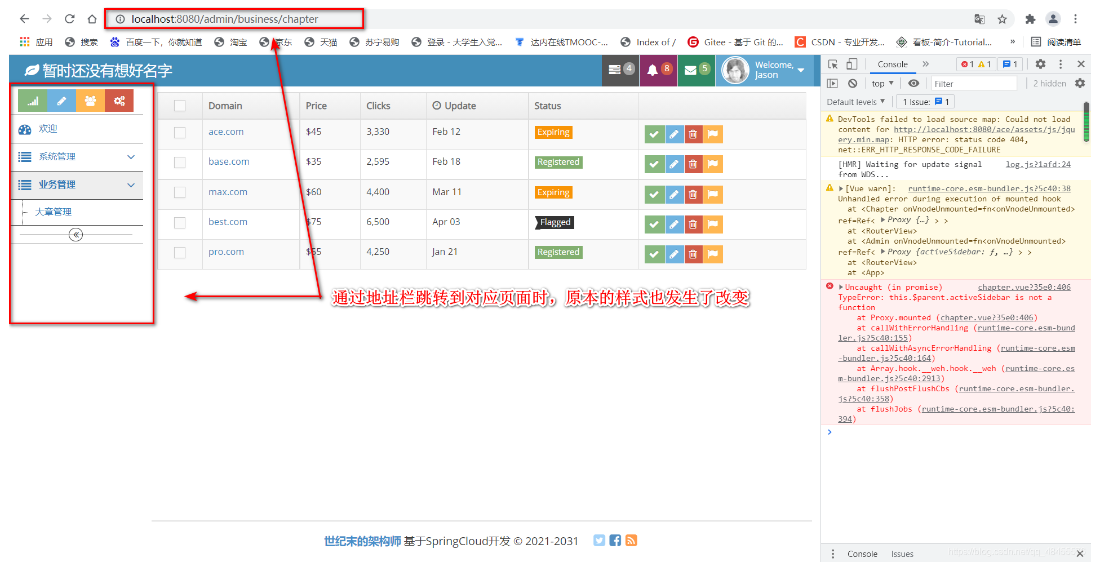
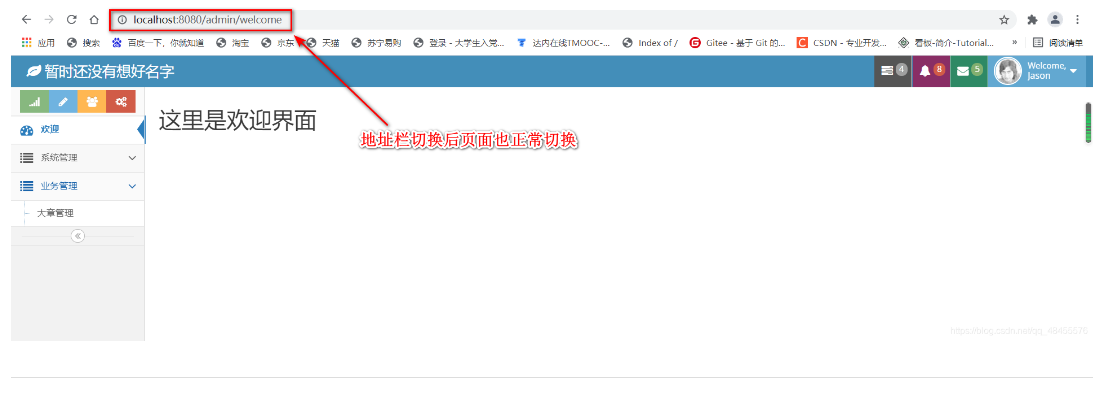
在vue3.x中不仅网页中左侧导航栏的样式没有改变,甚至还引发了点击其它页面时地址发生了改变,但是页面内容却不发生改变
二、解决方法
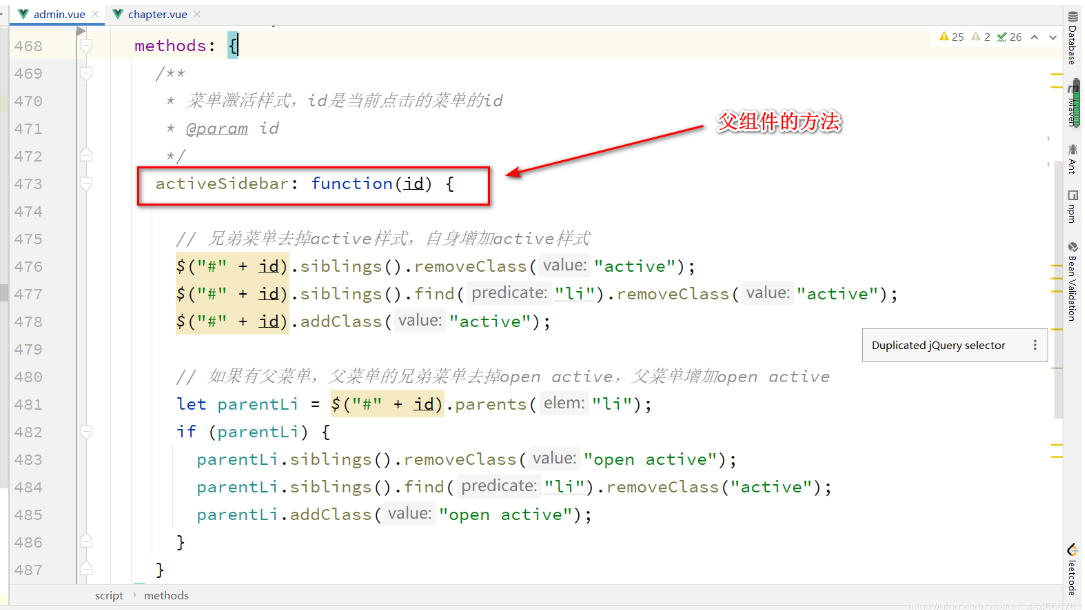
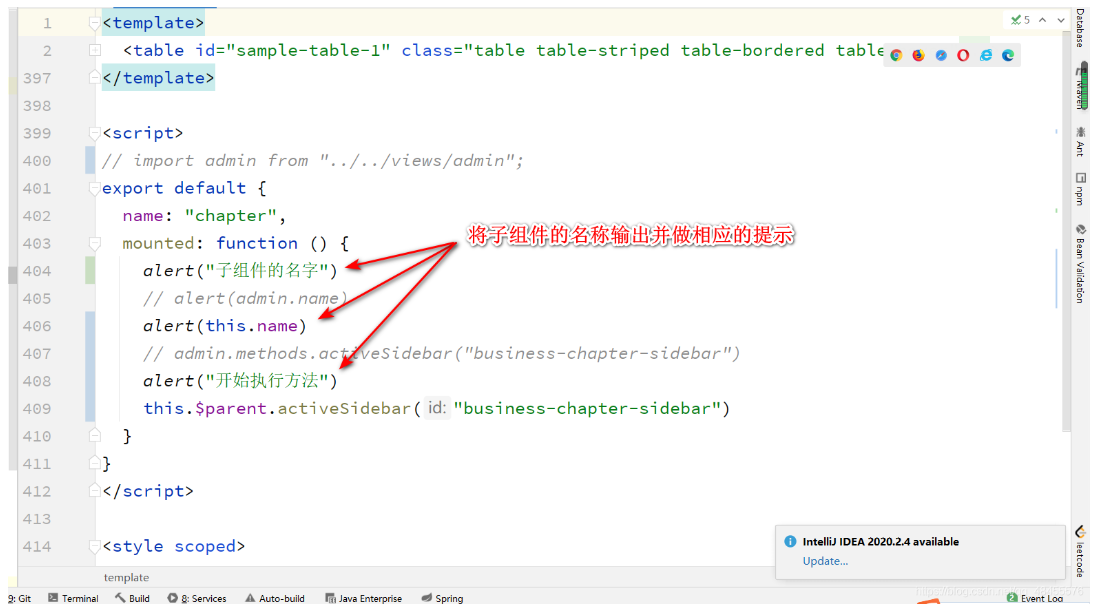
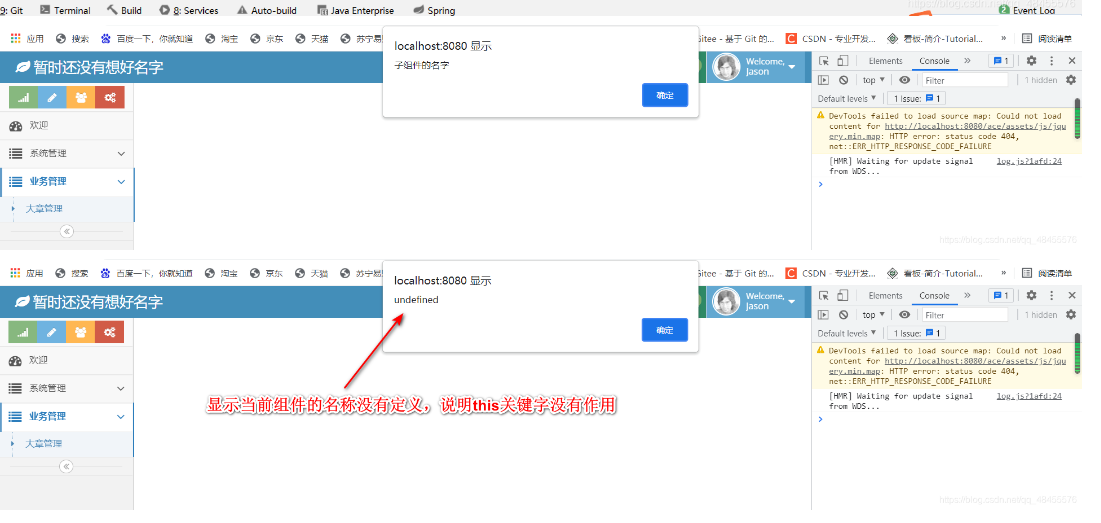
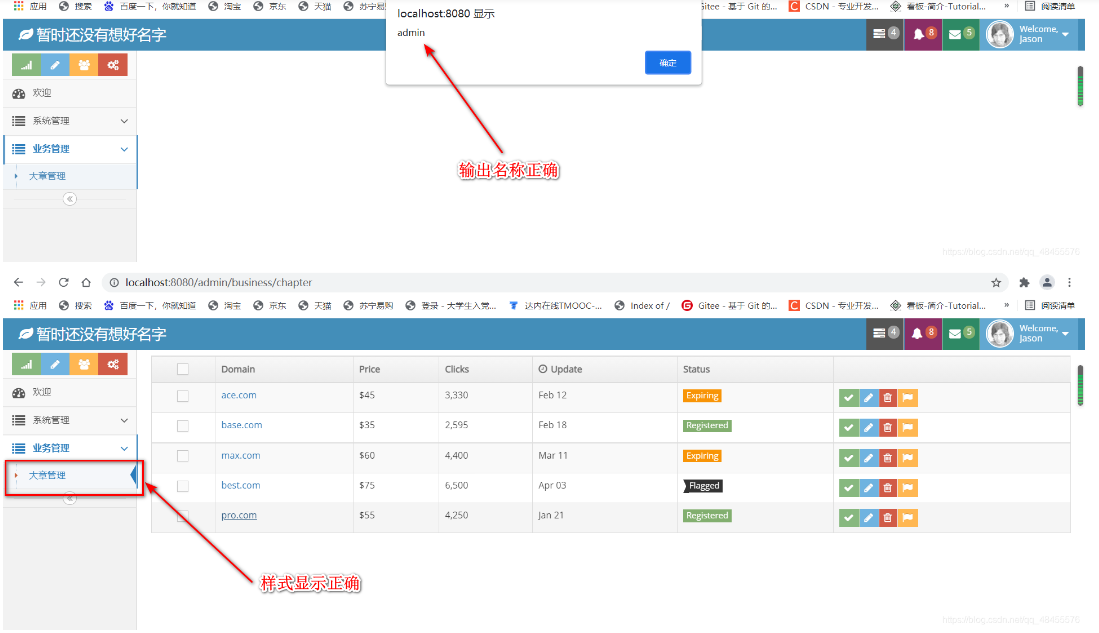
期间在网页上也查了很多相应的内容,发现绝大多数人类似问题是出在了语法拼写的错误以及网页标签嵌套等问题,在看了官方的文档以及N个小时的折磨之后,终于找到了解决的办法期间我在想是不是$parent无法访问了,因此我在代码中添加了一些alert函数,看是否能输出相应的提示信息
1. 问题原因
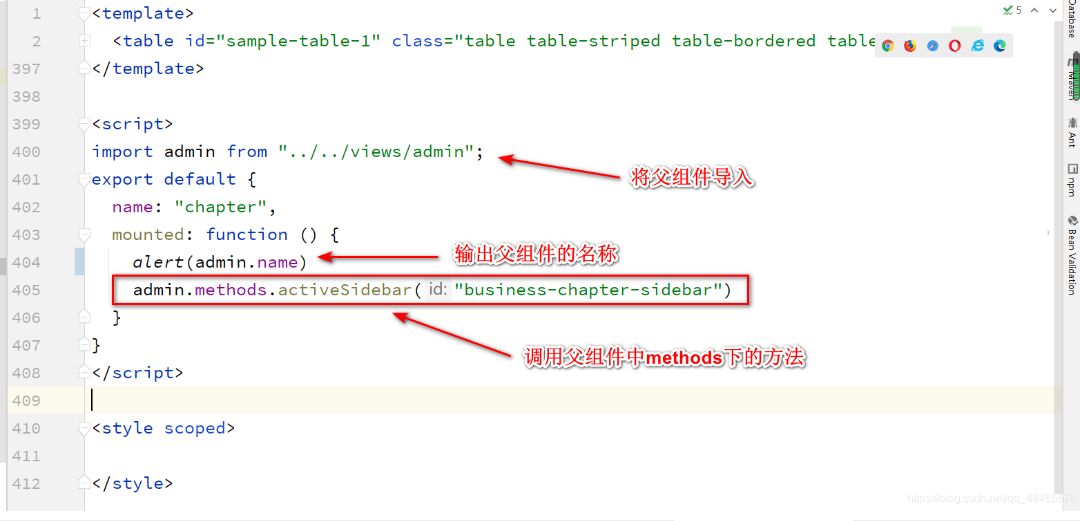
2. 解决办法
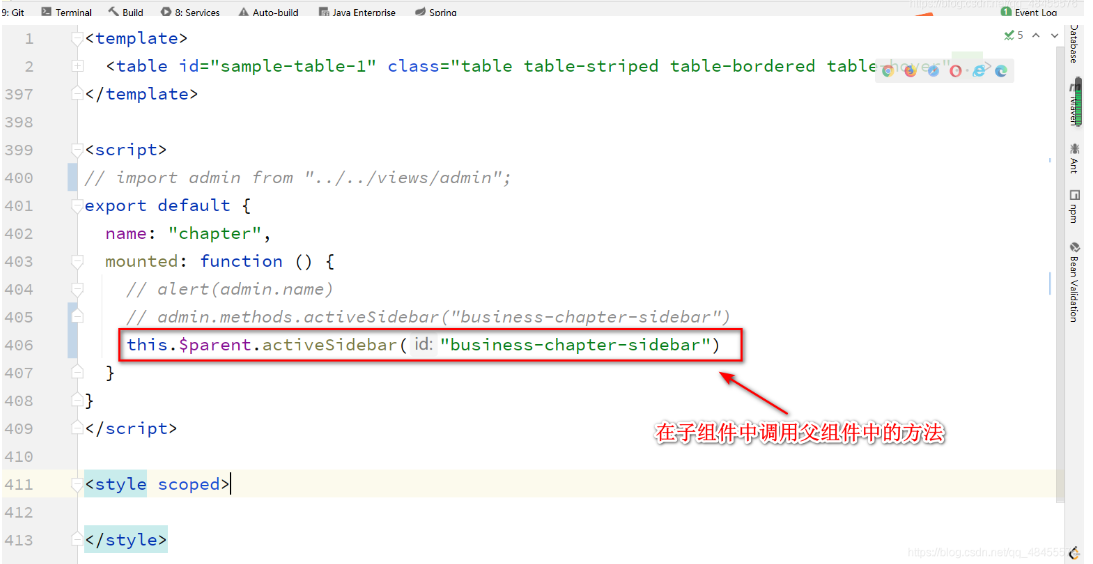
因此在子组件中导入了父组件,并且调用父组件内methods下的方法,最后上面提到的问题都得到了解决。开始引入父组件时的调用方法语句为admin.activeSidebar(id),但是没有效果,之后发现应该按层级往下调用
总结
以上就是解决子组件中调用父组件方法中的内容,继续迎接下一个挑战。