在学习 Spring Alibaba nacos 的过程中,遇到了一个十分头疼的问题。
Could not resolve placeholder 'config.info' in value "${config.info}"在nacos服务中配置的 配置信息 一直无法获取到,按照文档中的命名格式,完全没有问题。
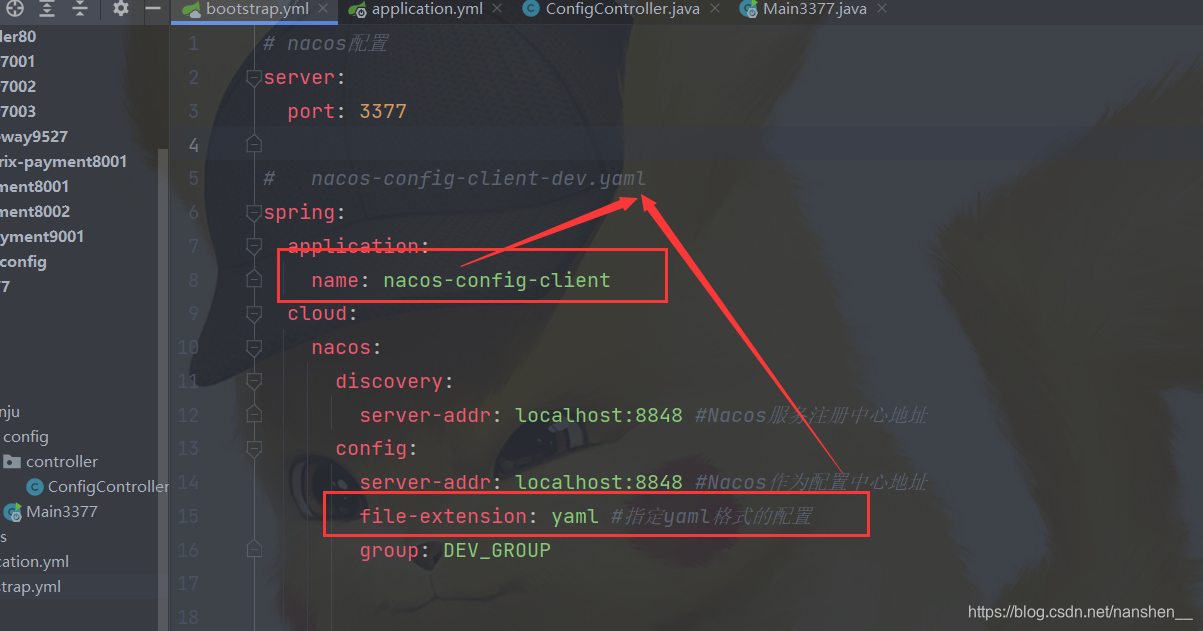
说明:之所以需要配置spring.application.name,是因为它是构成Nacos配置管理dataId 字段的一部分。
在 Nacos Spring Cloud中,dataId的完整格式如下:
${prefix}-${spring-profile.active}.${file-extension}
我的是 dev 环境,所以配置完成之后是 nacos-config-client-dev.yaml
在 nacos 中也配置完成!但是当跑微服务的时候就会报错找不到,我在网上看过需要博客,无非就是让检查后缀是否一样,配置是否一样,重启nacos。但是完全没有效果!(当然,这确实是常见的问题,并不排除这种些情况)

最后无意之间将 group 删掉跑了一次发现竟然可以跑起来!