1️⃣前言
今天的笔记内容是:
- 字体属性的设置,包括字体系列、字体大小、字体修饰、字体粗细、字体属性简写等
2️⃣字体
🎐字体系列
CSS使用font-family属性来定义文本的字体系列。
如果我们不设置字体系列,则使用浏览器中的默认字体。但我们也可以利用font-family属性来设置文本中字体的类型。
font-family属性有两种取值,具体如下:
generic-family:字体族,共五种,分别表示不同类型的字体,注意,每个字体族都包含很多相似但又不同的字体。比如Lucida Bright、Brush Script Std等family-name:字体名称,也就是字体的具体名。 比如“宋体”、“微软雅黑”等
关于字体族的介绍如下:
| 字体族 | 含义 | 举例 |
|---|---|---|
serif |
衬线字体,在每个字母的边缘都有一个小的笔触或衬线 | Times New Roman、 Georgia、Garamond、Lucida Fax |
sans-serif |
无衬线字体,即在文字笔画结尾处是平滑的,字体线条简洁(没有小笔画) | Open Sans、Trebuchet MS |
monospace |
等宽字体,即每个文字的宽度都是相同的,有固定宽度 | Courier New、Lucida Console、Consolas |
cursive |
草书字体,模仿人类笔迹,有种手写的感觉 | Brush Script MT、Lucida Handwriting、Lucida Calligraphy |
fantasy |
具有特殊艺术效果(装饰性/俏皮)的字体 | Papyrus、Curlz MT |
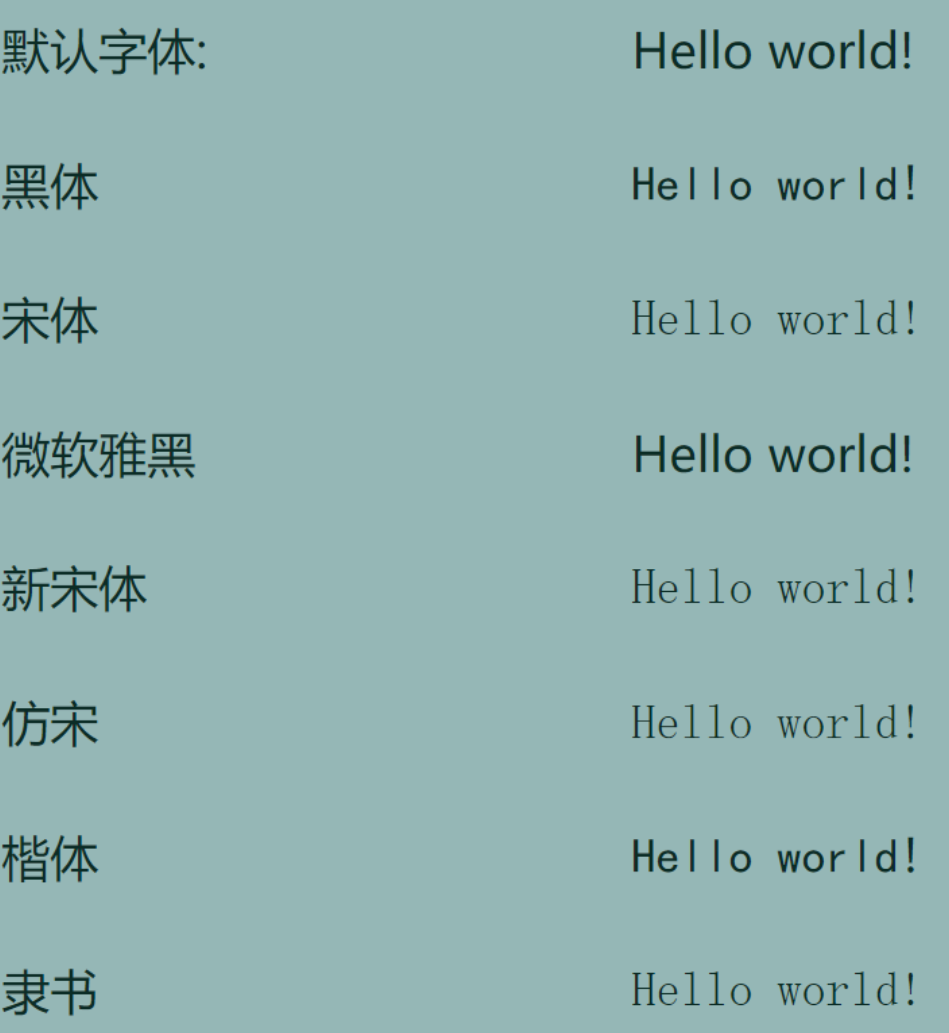
字体族的部分举例如下:

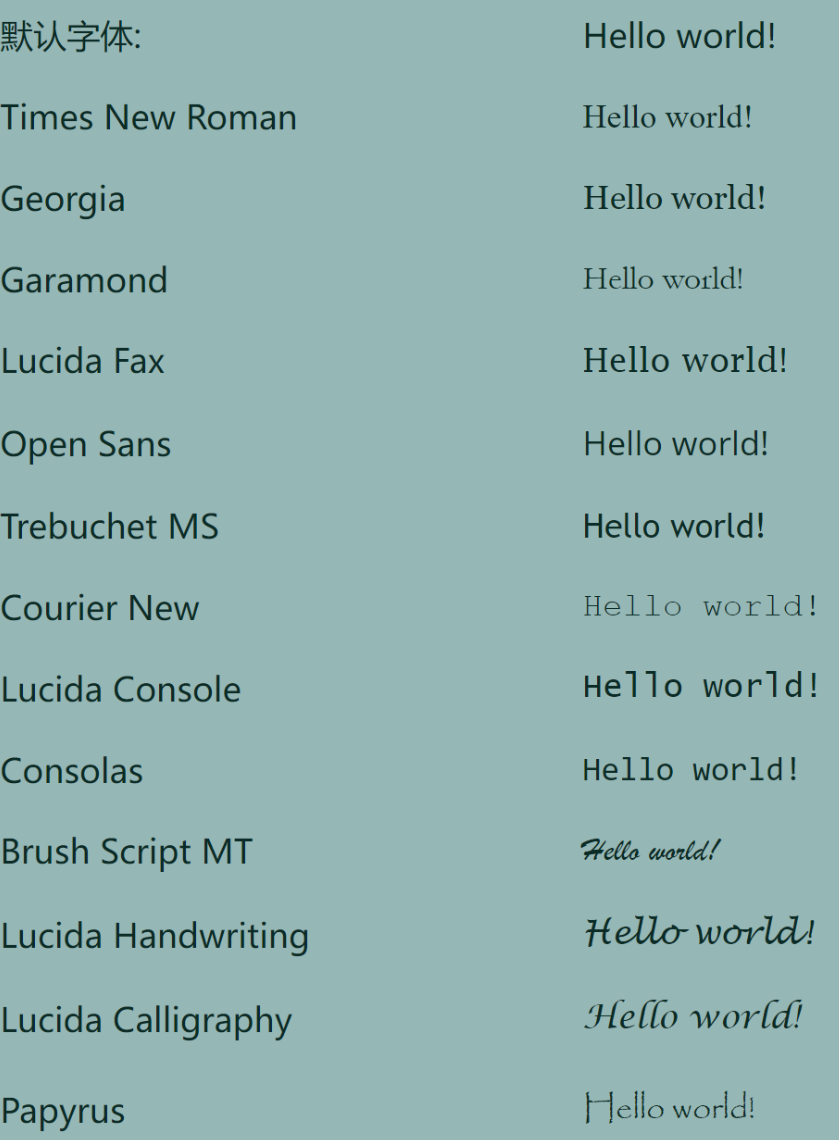
family-name 字体举例如下:

总结的说,我们使用font-family属性来设置文本的字体系列,同时该属性应该设置多个值充当"后备"机制,如果当前浏览器无法支持第一种字体系列,则尝试写一个字体系列,以此类推。需要注意的是,如果字体系列的名称超过一个字,则必须使用引号括起来。
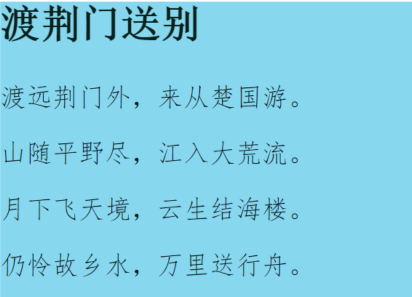
举个例子:

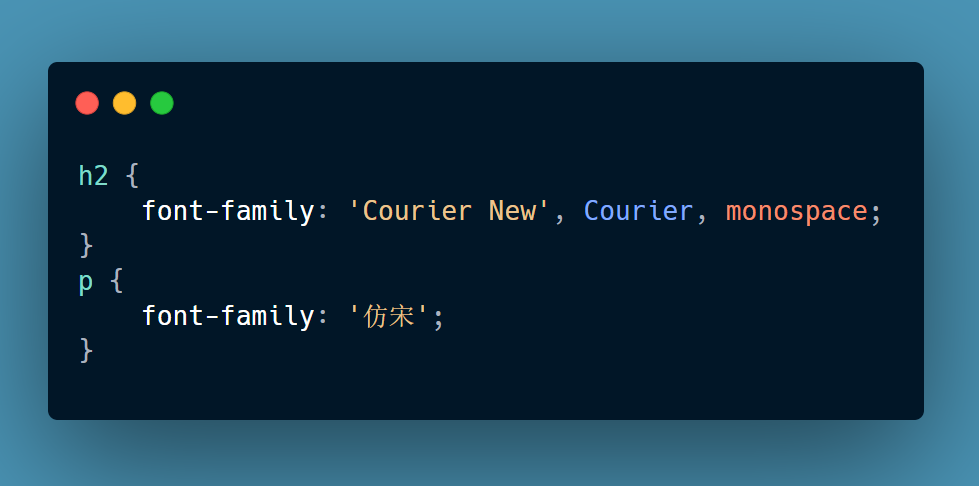
字体设置如下:

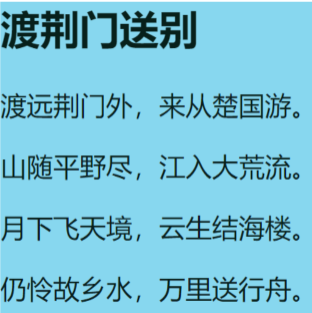
效果如下:

🖊️字体大小
font-size属性用于定义字体的大小。用精确数值加px作为单位。谷歌浏览器的字体默认大小为16px,不同浏览器显示的字体默认大小可能不一致,我们尽量给字体设置一个明确的大小。
🪄字体修饰
CSS使用font-style属性来修饰字体的样式。font-style属性的取值有两个:
normal:默认值,浏览器会显示标准的字体样式;italic:斜体,浏览器会显示倾斜的字体样式。
举个例子:

效果如下:

💡字体粗细
font-weight属性用于定义文本字体的粗细。font-weight属性值如下所示:
| 属性值 | 含义 |
|---|---|
normal |
默认值(不加粗) |
bold |
字体加粗 |
lighter |
字体变细 |
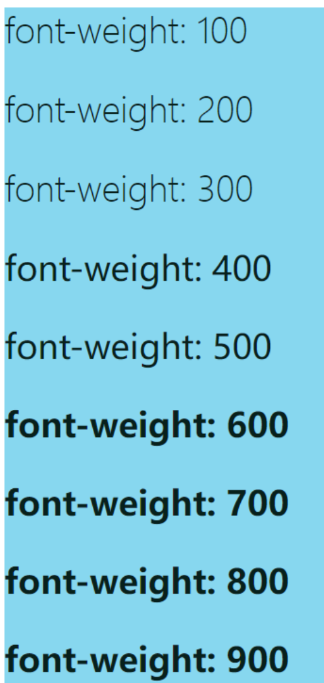
当然,font-weight属性也可以填数值,范围为100~900,其中400相当于normal,700相当于bold,需要注意的是,数值后面不用带单位。

🪜简写属性
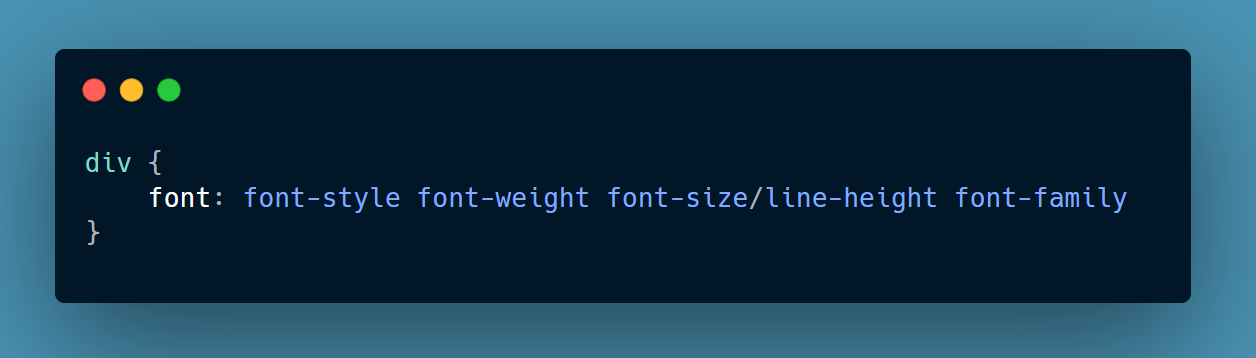
为了节约代码量,我们可以使用复合属性,将字体属性简写在font属性中。使用font属性时,需要按照一定顺序填写,各个属性之间用空格隔开。具体顺序如下所示:

使用font属性时,不需要设置的字体属性可以省略,但有两个特殊的属性必须保留:font-size和font-family,这两个属性无法省略,否则font属性将不起作用。
📓属性总结
| 属性 | 值 | 含义 |
|---|---|---|
font-family |
字体名称,比如'宋体' | 定义字体属于哪种系列 |
font-size |
精确值,单位为px |
定义字体的大小 |
font-style |
normal / italic |
定义字体样式:正常 / 斜体 |
font-weight |
normal / bold / lighter |
定义字体粗细:正常 / 加粗 / 变细 |
3️⃣写在最后
好了,今天的笔记就到写这。
