教程介绍
本教程以一个可添加、删除待办事项的小程序为例,了解学习如何在微信IDE中使用小程序云Serverless SDK调用云数据库API,开发一个微信小程序。本教程使用的小程序示例代码的业务逻辑已经编写好,您只需要根据本教程的引导开通Serverless服务,配置好小程序后,就可以运行该小程序了。
说明 小程序Serverless SDK 2.0版本支持微信端,在引入SDK依赖后,需要调用user.authorize进行授权。详细信息请参见
在微信小程序中使用SDK。

准备工作
在开始前,确保您已经完成以下准备工作:
步骤一 开通小程序云服务空间
小程序开发中创建的云资源会和服务空间进行关联。每个服务空间都有一个全局唯一的space ID。在使用云资源时,都通过这个space ID进行关联。
完成以下操作,创建小程云服务空间并配置数据库权限:
- 使用阿里云账号登录小程序云控制台。
- 在左侧导航栏,单击。
- 单击创建服务空间,输入服务空间名称,然后单击确定。
- 创建成功后,单击详情查看space ID、secret和endpoint信息。
- 单击,然后在页面右上角选择已创建的服务空间。
- 单击
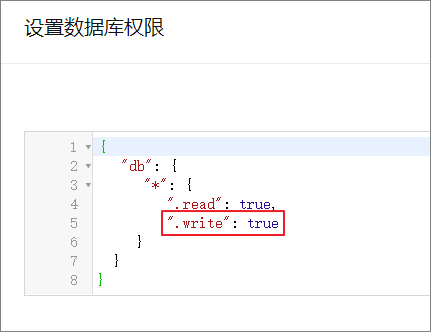
 修改数据库权限,将write权限修改为true。
修改数据库权限,将write权限修改为true。
说明 为了保证数据安全,默认数据库访问受限。您需要根据需要设置数据库权限,更多详细信息,请参见
数据权限管理。

步骤二 添加微信小程序
在开发前,您需要将微信小程序信息添加到阿里云小程序Serverless控制台。
完成以下操作,添加微信小程序信息:
- 登录小程序云控制台。
- 在左侧导航栏,单击。
- 单击微信页签,然后单击添加密钥。
- 在添加微信密钥页面,输入以下信息,然后单击确定。
- AppID:输入微信小程序的App ID。
- App Secret:输入微信小程序的密钥。

步骤三 开发微信小程序
完成以下操作,开发微信小程序:
说明 在微信小程序中通过小程序Serverless进行开发前,您需要引入小程序Serverless SDK依赖,然后便可以调用云函数、数据库和存储服务了。本示例中小程序Serverless SDK的JS已经添加到了示例文件中。在微信IDE中使用小程序Serverless SDK时,需要先引入SDK依赖,然后进行授权。更多详细信息,请参见
在微信小程序中使用SDK。
- 完成以下操作,配置小程序服务器域名:
- 登录微信小程序公众号平台。
- 在左侧导航栏,单击开发,然后单击开发设置。
- 在服务器域名区域,单击修改。
- 单击request合法域名文本框后的加号,输入微信小程序的域名、小程序API Endpoint和文件上传Endpoint。
- 单击这里下载To Do小程序示例项目文件,然后解压下载的文件。
- 在微信小程序IDE菜单栏中单击导入步骤一中解压的小程序示例文件。
- 在微信IDE右上角,单击详情,勾选增强编译。
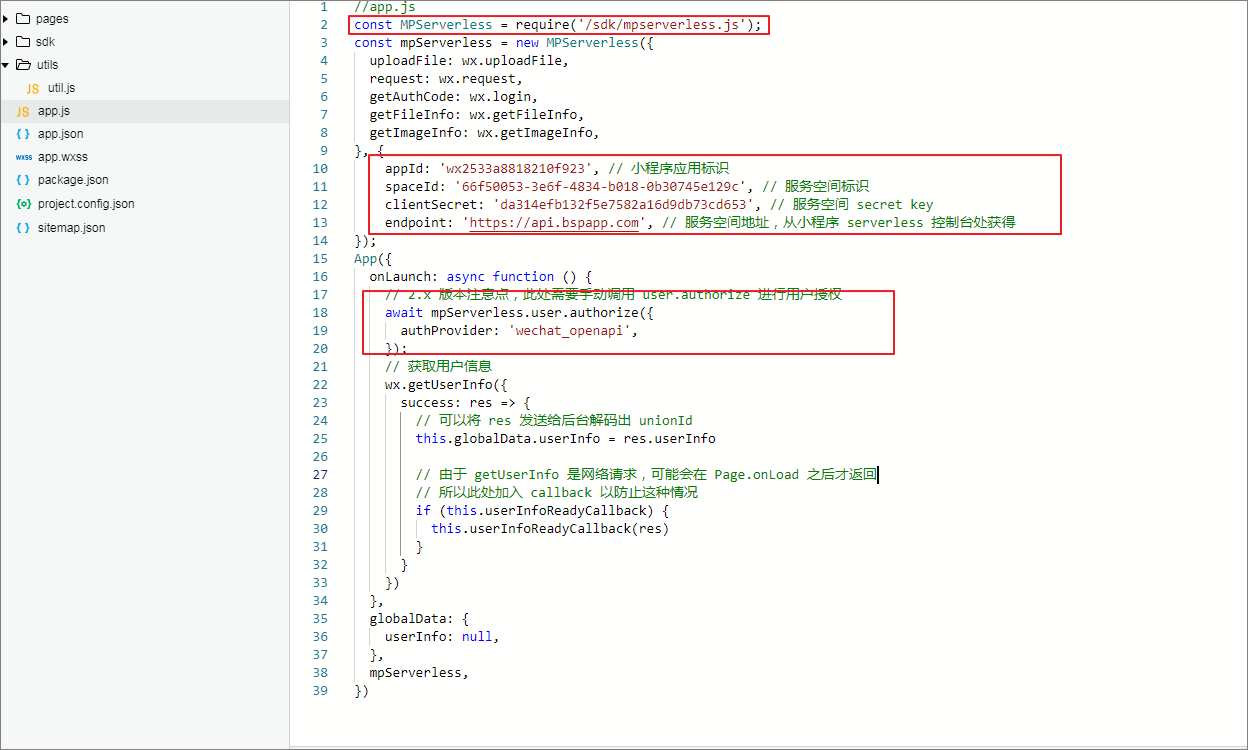
- 单击app.js文件,配置以下信息,然后保存。
- appId是微信小程序的ID。您可以在微信公众平台的开发设置页面查看App ID。

- spaceId、clientSecret和endpoint在小程序Serverless控制台创建服务空间后可以获得。详情参见创建服务空间。

步骤四 调试小程序
打开小程序模拟器,单击
Add添加待办事项。



