
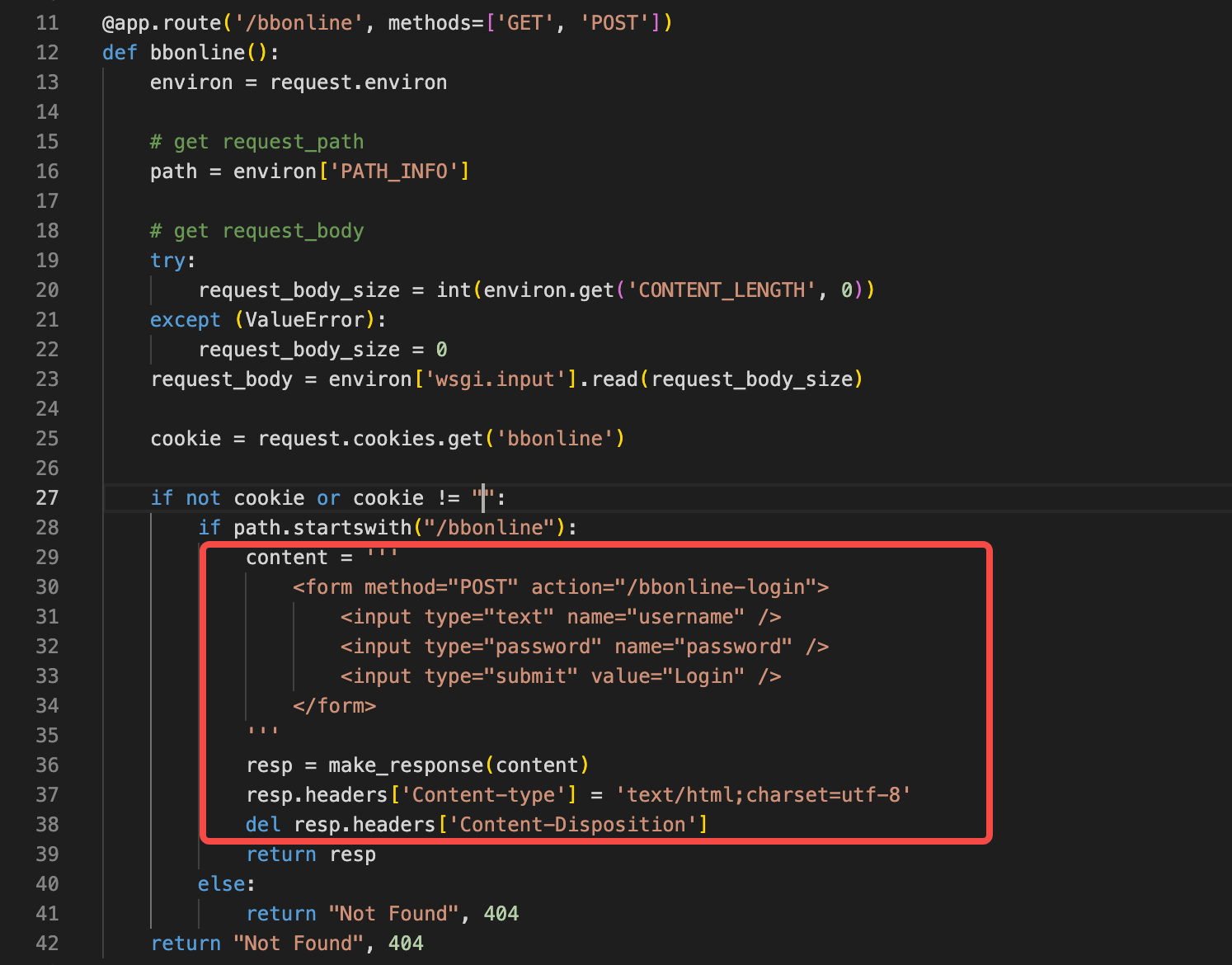
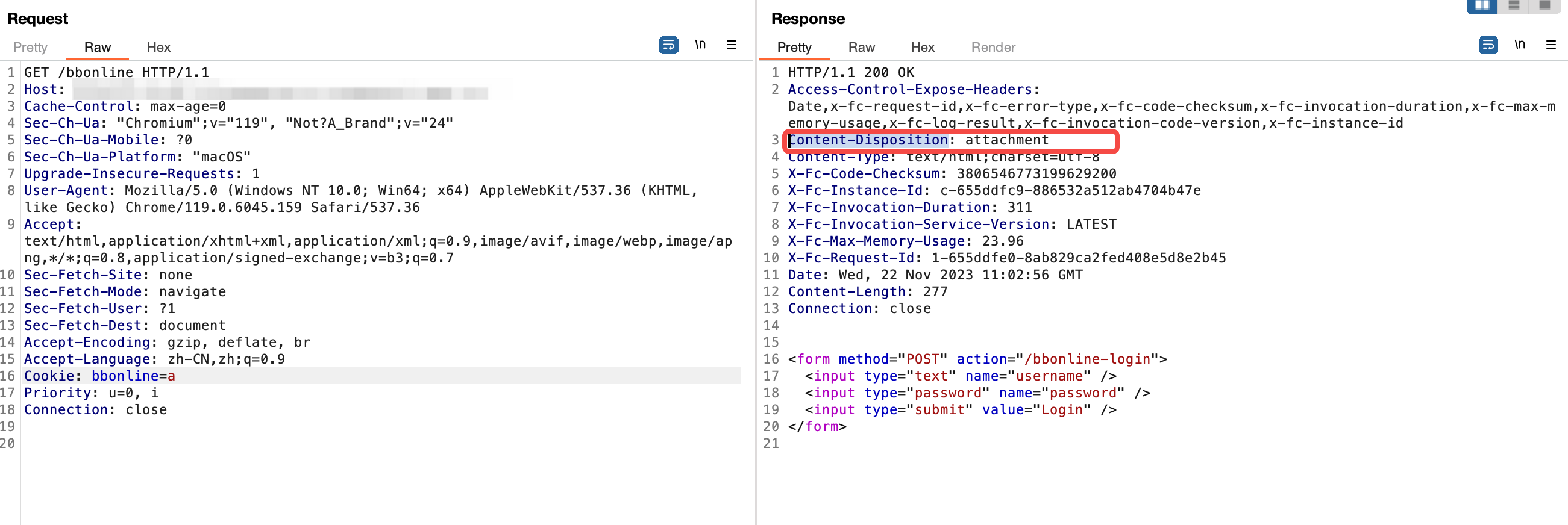
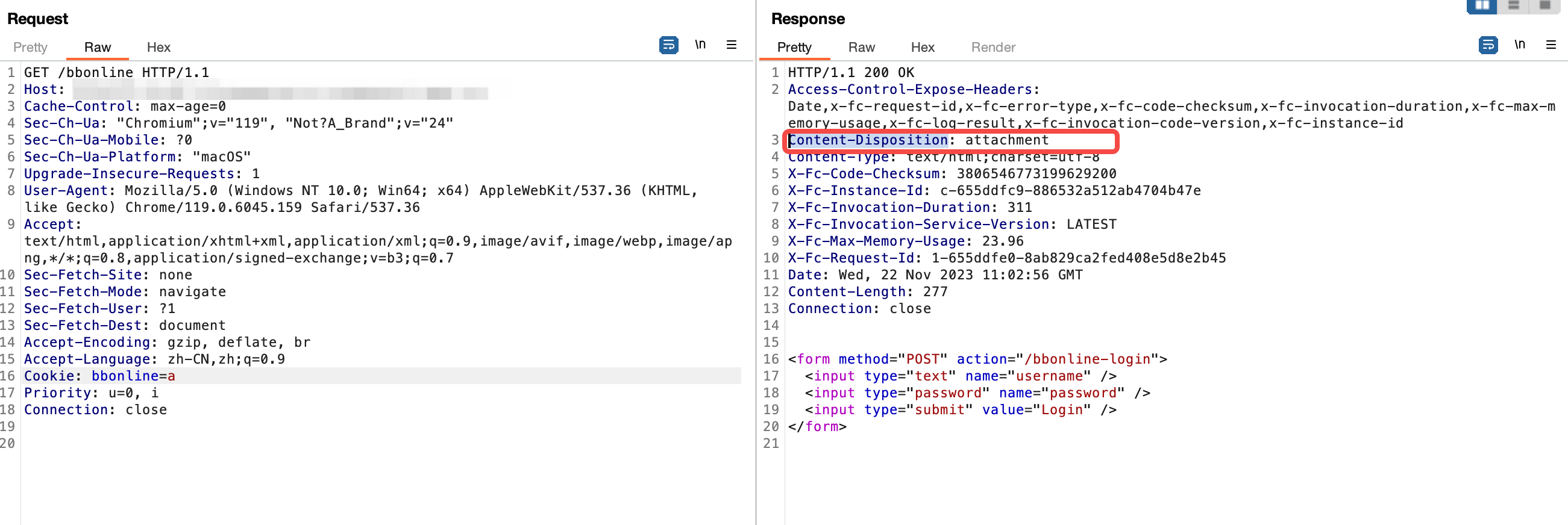
在flask里设置了response返回的html页面,为啥访问的时候是Content-Disposition: attachment,好像是云函数的自己加了个头进去,怎么把它去掉呢


版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在函数计算中,如果云函数的返回结果包含了Content-Disposition: attachment头部在函数计算中,如果云函数的返回结果包含了Content-Disposition: attachment头部,这可能会导致页面不能在浏览器上正常显示,而是直接下载文件。这是因为某些情况下,如文件下载或大文件传输,服务器会默认添加该头部信息。
要去掉这个头,您可以在Flask应用中自定义设置响应头。具体来说,可以设置Content-Disposition为inline,这样即使在需要下载的情况下,也能在浏览器中直接打开文件。以下是一个简单的示例:
from flask import Flask, make_response
app = Flask(__name__)
@app.route('/')
def index():
response = make_response("Hello, World!")
response.headers['Content-Disposition'] = 'inline'
return response
if __name__ == '__main__':
app.run()
此外,需要注意的是,有些浏览器可能优先使用HTML的<a>元素的download属性来处理下载,而不是Content-Disposition头部。因此,确保您的代码在不同浏览器中都能正常工作是很重要的。
使用限制https://help.aliyun.com/zh/fc/http-handlers-2?spm=a2c4g.11186623.0.i102
从安全角度考虑,使用函数计算默认的aliyuncs.com域名,服务端会在Response Headers中强制添加content-disposition: attachment字段,此字段会使得返回结果在浏览器中以附件的方式下载。如果需要解除该限制,需设置自定义域名。更多信息,请参见配置自定义域名。https://help.aliyun.com/zh/fc/user-guide/configure-a-custom-domain-name#multiTask145
如果你在Flask应用中设置了HTML页面作为响应内容,但是访问时浏览器显示为附件下载(Content-Disposition: attachment),这可能是因为你的响应头部被意外地设置为了“attachment”。通常情况下,对于HTML页面的响应,我们应该期望Content-Type头为"text/html",并且没有Content-Disposition头或者其值应为"in-line"。
要解决这个问题,你需要确保你的Flask路由处理函数中没有错误地设置Content-Disposition头。检查你的代码以确定是否在某个地方添加了这样的头部:
from flask import Flask, make_response
app = Flask(__name__)
@app.route('/')
def index():
response = make_response('<h1>Hello, World!</h1>')
response.headers['Content-Type'] = 'text/html'
# 确保没有设置或删除 Content-Disposition 头部
if 'Content-Disposition' in response.headers:
del response.headers['Content-Disposition']
return response