函数计算FC的iframe嵌入存在跨域问题,是否可以在服务器上设置解决这个问题?
函数计算FC的iframe嵌入存在跨域问题,是否可以在服务器上设置解决这个问题?嵌入我们自己的系统,添加了SD的页面出现跨域问题。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
-
北京阿里云ACE会长
是的,函数计算FC的iframe嵌入存在跨域问题,可以在服务器上设置CORS(跨域资源共享)来解决这个问题。
CORS(跨域资源共享)是一种机制,它允许服务器在响应来自特定源的请求时,发送跨域响应头,从而允许浏览器访问这些资源。要在服务器上设置CORS,您需要修改服务器端的配置,以允许跨域访问。
以下是一个使用Nginx设置CORS的示例:- 打开Nginx配置文件(通常位于 /etc/nginx/nginx.conf 或 /etc/nginx/sites-available/default)。
- 在 http 或 server 块中添加以下配置:
允许跨域的域名
set $allow_origin "*";
添加CORS响应头
add_header Access-Control-Allow-Origin $allow_origin;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS, DELETE, PUT';
add_header Access-Control-Allow-Headers 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range,Authorization';
add_header Access-Control-Allow-Credentials 'true';
add_header Access-Control-Max-Age 1728000; # 缓存预检请求的响应时间(单位:秒)
CopyCopy- 保存配置文件并重新加载Nginx以应用更改:
sudo nginx -t
sudo systemctl reload nginx
CopyCopy这样,您就可以在函数计算FC的iframe中嵌入您自己的系统,并添加SD的页面,而不会出现跨域问题。
2023-11-05 22:07:54赞同 展开评论 -
阿里云函数计算FC的iframe嵌入存在跨域问题,是否可以在服务器上设置解决这个问题?
是的,可以在服务器上设置以解决该跨域问题。阿里云函数计算FC的iframe嵌入存在跨域问题,是由于浏览器的同源策略造成的。在服务器端,你可以使用postMessage方法来实现iframe的跨域通信。原理是子页面向父页面发送消息,父页面接收消息。
例如,子页面代码可以这样写:
top.postMessage('success', '在这里填写父页面URL');父页面代码可以这样写://响应事件 window.addEventListener('message', function (e) { var color = e.data; console.log(color); if (color == "success") { $("#MessageSend").height(600); $(window).scrollTop(0); } }, false);这样,子页面向父页面发送了一条消息 “success”,父页面获取消息后判断消息内容是不是想要的,进而做相应的操作。2023-11-02 13:52:26赞同 展开评论 -
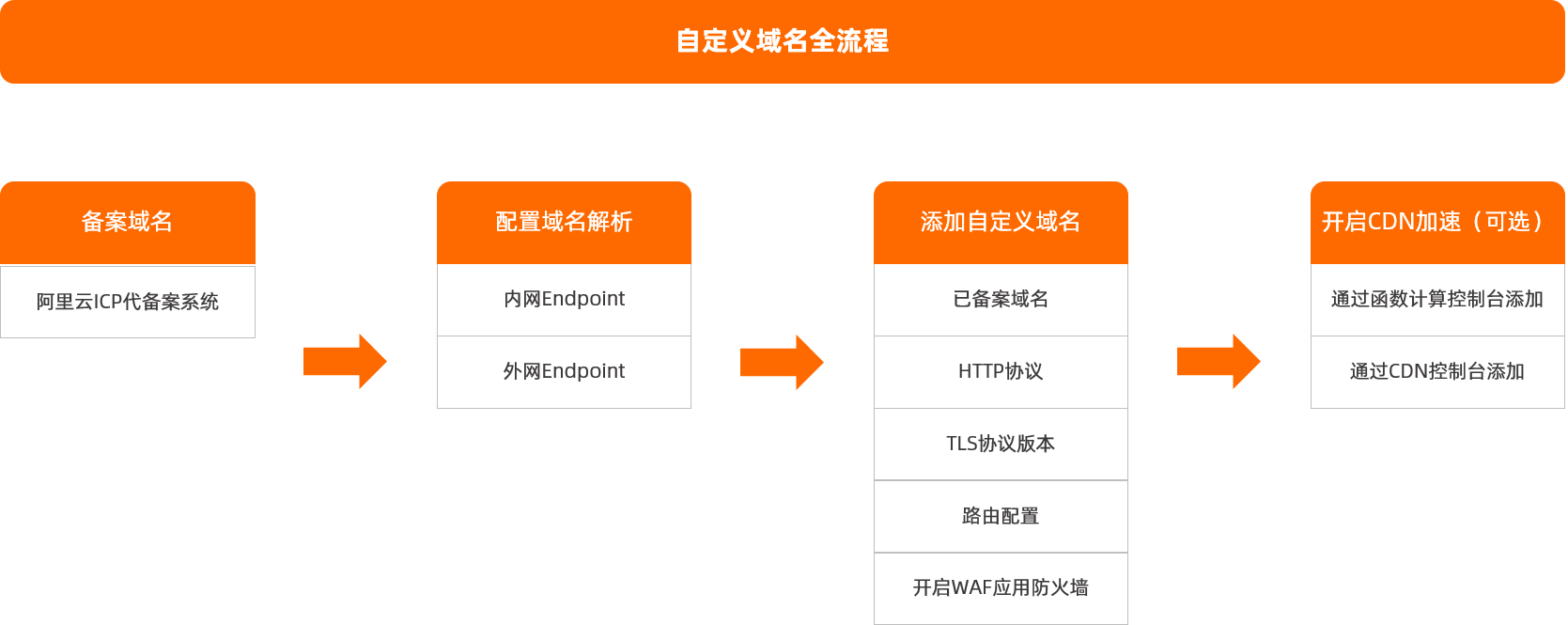
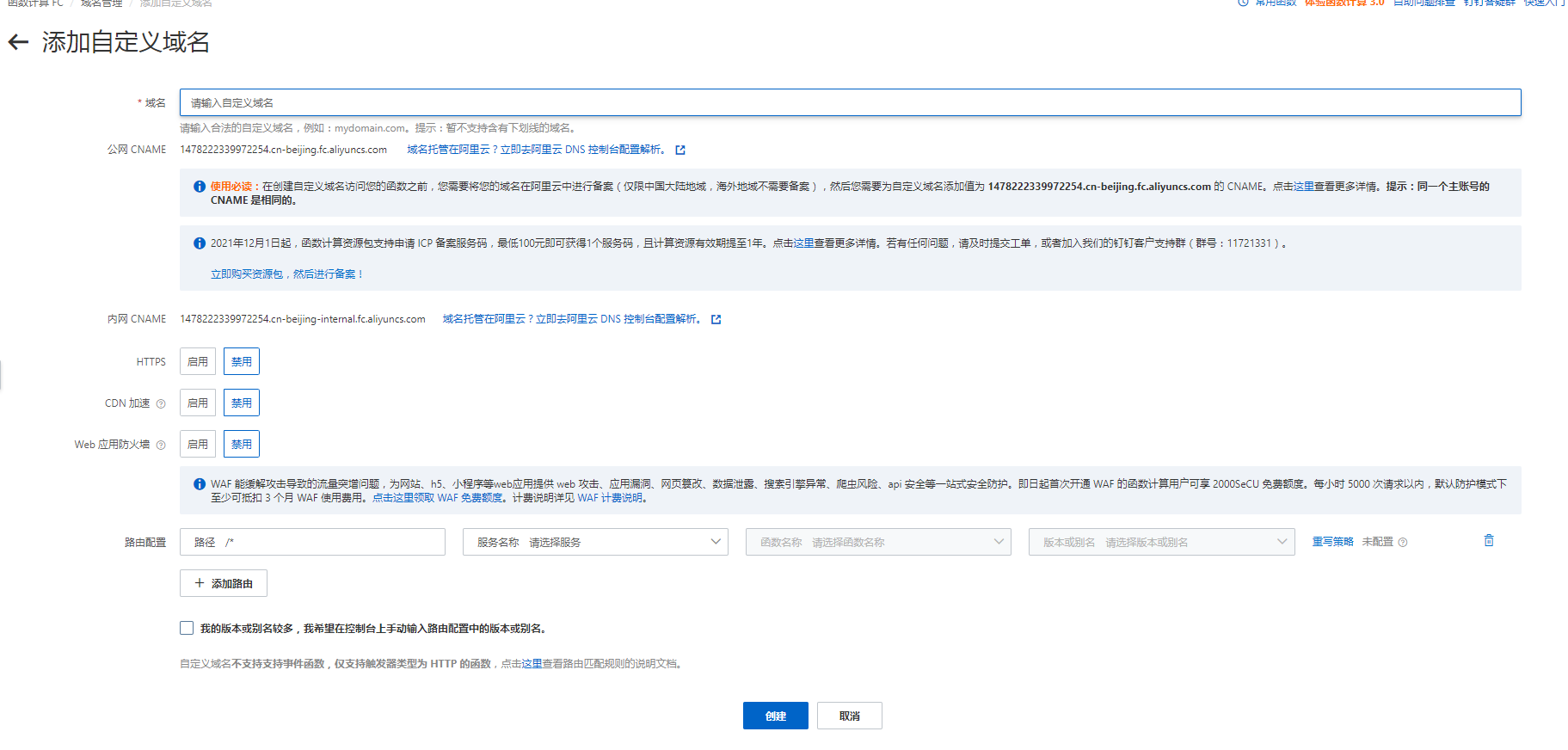
可以考虑配置个自定义域名,要加 header 的话需要改 sdwebui 代码了。此回答整理自钉群“【答疑群】函数计算 AIGC 场景技术交流”
2023-10-18 22:00:42赞同 展开评论