
问题一:
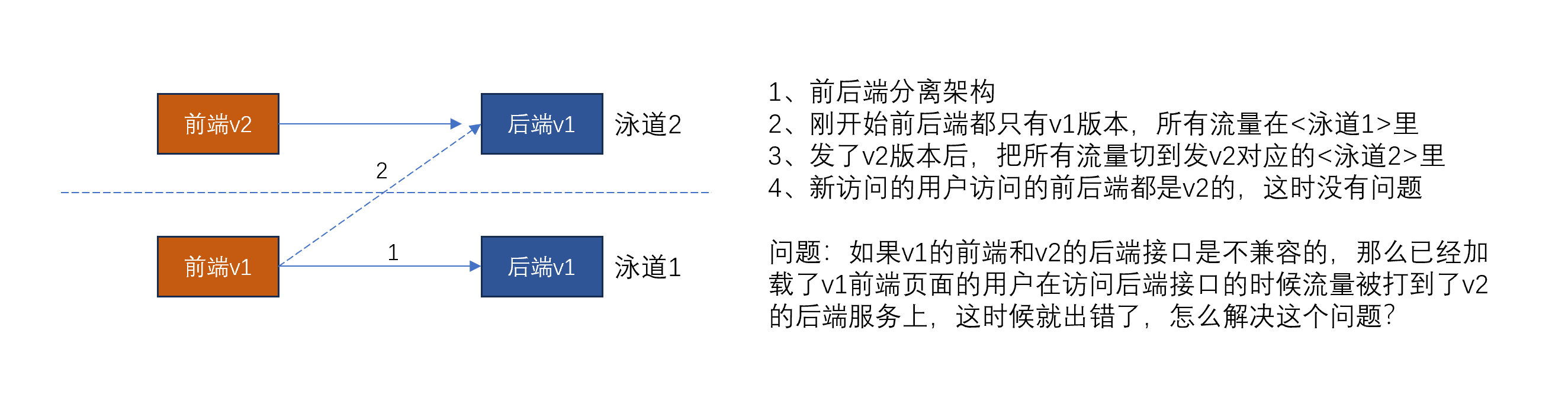
1、前后端分离架构
2、刚开始前后端都只有v1版本,所有流量在<泳道1>里
3、发了v2版本后,把所有流量切到发v2对应的<泳道2>里
4、新访问的用户访问的前后端都是v2的,这时没有问题
如果v1的前端和v2的后端接口是不兼容的,那么已经加
载了v1前端页面的用户在访问后端接口的时候流量被打到了v2
的后端服务上,这时候就出错了,怎么解决这个问题?
问题二:业务上有时候需要做大的调整,导致版本完全向下兼容无法实现。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
针对问题一的回答:
这个问题核心在这个两个点上:1)灰度,不是蓝绿。灰度践行的是少部分用户受影响的原则,而不是一把切。一把切那灰度就没意义了。2)v1/v2 接口不兼容,业务架构师要反思为什么需要要设计成这样。向下兼容本来就应该是架构设计的一个原则。在一些 LowCode/小程序 的场景,可能会有很多类似的设计,我所知道的一些客户的解决方案是采取升级时强制登出的策略,粗暴,但是解决问题。
那么已经加载了v1前端页面的用户在访问后端接口的时候流量被打到了v2的后端服务上
如果非要解决这个问题,那么意味着我们需要保证已经加载了v1前端页面的用户访问后端接口的时候需要去往v1的后端服务上
比如:发布了v2服务后,我们切流量,在这之后匹配v2条件的用户加载v2的前端页面,并且访问v2的后端,如果已经加载了v1的前端页面的用户流量,我们还是继续访问v1的后端服务。
做这个实现复杂度会高一些,我们把前端应用也看成应用,此时涉及到的场景其实是一个简单的全链路灰度的场景。
在这个角度考虑,其实向下兼容成本更低。我们就只需关系后端应用的v1/v2灰度即可。—此回答来自钉群“EDAS/MSE微服务测试用户群”