
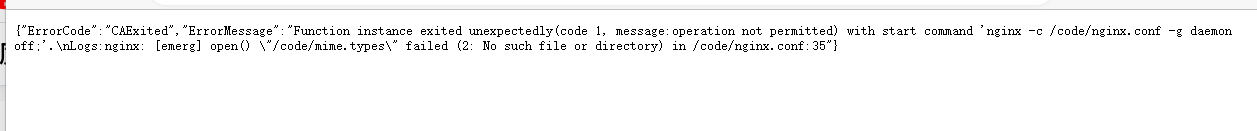
请问哪位大佬遇到过这种 用的nginx模板 然后配置前端vue项目 报这个错误 。




版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
可能是因为你的 Nginx 服务器没有正确设置静态文件访问路径,所以在访问静态资源时报错。
你可以尝试在 nginx.conf 文件中添加如下配置:
server {
# 设置监听端口号和访问域名
listen 80;
server_name example.com;
# 设置静态资源访问路径
location /static/ {
alias /srv/http/static/;
}
# 配置代理访问Vue应用
location / {
proxy_pass http://localhost:8080;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
其中 location /static/ 部分配置了静态资源的访问路径,alias 后面的路径为实际静态文件存储的路径,需要替换成你实际的静态文件存储路径。
location / 部分配置了代理访问 Vue 应用,其中 proxy_pass 后面的路径需要替换成你 Vue 应用访问的地址和端口号。
修改完配置后,记得重启 Nginx 服务器使配置生效。
根据你提供的信息,错误信息显示Nginx缺少mime.types文件,导致Nginx无法解析正确的Content-Type。可以尝试以下方法解决这个问题:
确认mime.types文件是否存在于Nginx的配置目录中:/etc/nginx/mime.types,如果不存在,可以手动创建该文件。
如果mime.types文件已经存在,可以尝试在Nginx配置文件中添加以下代码:
include /etc/nginx/mime.types; 如果上述方法仍然无法解决问题,可以尝试更新Nginx的mime.types文件。可以使用以下命令获取最新版本的mime.types文件,并将其复制到Nginx配置目录中:
curl https://svn.apache.org/repos/asf/httpd/httpd/trunk/docs/conf/mime.types -o /etc/nginx/mime.types 以上是几种可能有效解决该问题的方法。如果仍然无法解决问题,建议检查服务器上的其他配置项,如Nginx版本、端口号等。同时也可以查看相关日志以进一步分析问题。
根据错误信息,似乎是缺少mime.types文件导致的。建议您检查一下您的部署包中是否包含了必要的文件,并且确保您的部署包中包含了mime.types文件。另外,您可以检查一下您的nginx.conf文件中是否正确引用了mime.types文件。