
作者 | 大漠穷秋
From jQuery to Serverless,不仅标志着前端框架的高速革新,也“见证”了一大批开发者的青春芳华。芳华虽易逝,记忆却长留,深度好文带你回顾匆匆十四年间前端江湖的风云变幻。
一、前言
最近几年,前端技术加速发展,各种框架层出不穷。遥想 2005 年末 jQuery 出现时的情景,不觉之间已过去了 14 年的光阴。我的职业生涯与此几乎完全重叠,中间跌宕起伏,感触尤深。
我们先聊聊前端开发中的三个典型大“坑”,然后再概要回顾前端框架的演进历程,因为很多框架都是为了填这 三大“坑”而出现的。在回望来路的过程中,或许能让您找到点儿感觉。
二、前端开发三大“坑”
一号坑:浏览器兼容问题
2000 年前后,在第一次浏览器大战过程中,Microsoft 通过在操作系统中内置浏览器的方式战胜了 Netscape。从那以后,浏览器厂商之间的竞争更加激烈。
Netscape 死而不僵,旗下的 Firefox 一直试图跟 IE 再分高下。

2008 年 Google 发布 Chrome 浏览器,与 IE 展开正面对决,这是第二次浏览器大战。
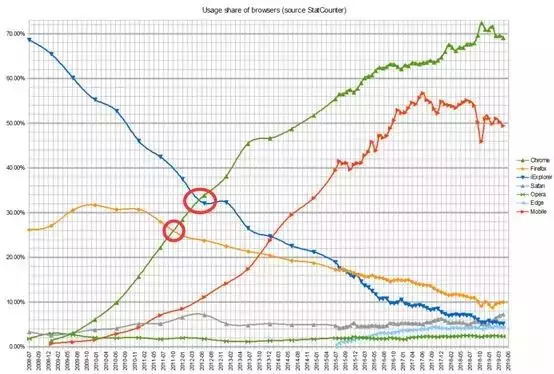
大厂神仙打架,遭殃的是开发者和设计师。同样的代码,在标准浏览器里面运行得很好,在 IE 里面各种不服。为了解决这些恶心的问题,他们加了无数班、熬了无数夜、发明了无数轮子。从 Chrome 1.0 到现在 11 年过去了,在 Microsoft 持续作死的操作下,IE 系列终于从全球超过 93% 的市场份额一路狂泻到今天的 16% 左右,并且还在持续向下。不出意外的话,很快就会到 10% 以下。
与此相反,Chrome 作为后来者,市场份额从最初可怜巴巴的 0.2% 发展到今天的 70% 左右,走过了 2 个经典的死亡交叉。

最近,Microsoft 发布了基于 Chrome 内核的 IE 浏览器。这是一个标志性的事件,它意味着持续了 11 年的第二次浏览器大战以 Chrome 的全面胜利而告终,开发者们终于可以松口气了。

愿天下再无 IE 浏览器。
二号坑:残破的工具链
在工具链这方面,Java 开发者很幸福。
从早期的 Borland JBuilder,到 2007 年左右 IBM 发布的 Eclipse,再到最近的 IDEA,所有开发、调试、测试、部署操作全部可以在 IDE 里面完成。IDEA 最近还加上了 AI 功能,想不到机器人也来抢饭碗。

与后端相反,在 NodeJS 出现之前,前端开发一直缺乏完整的开发、调试、单元测试、部署工具链。
IE 到 8.0 才有开发者工具,我们很难想象在此之前开发者们是如何在 IE 里面调试 JS 代码的。或许只能一路 alert() ?

三号坑:JS 混乱的模块化机制

在 Java 中,JVM 会自动检查 Class 之间的依赖关系,如果发现依赖的 Class 不在内存中,JVM 会自动调用 ClassLoader 完成加载、校验、初始化等操作。这个过程是自动的,不需要程序员操心。
JS 没有在语言层面提供完善的模块化机制,这个问题直到现在都没有最终解决。为了控制多个 JS 文件之间的依赖问题,搞出来一堆轮子:CMD、AMD、UMD、import() 函数……
这些机制看起来很相似,但又略有区别,总有一款能恶心到你。
模块化的天坑深不见底,不知何时能完美解决。如果一定要找人背锅,Branden Eich 肯定跑不掉。

三、前端框架的石器时代
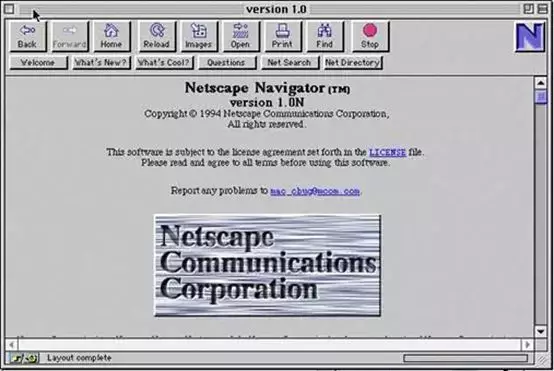
在 WEB 发展初期,浏览器非常简陋,Netscape 在 1994 年发布的 Navigator 1.0 只能渲染数量很少的 HTML 标签。那时候还没有 JavaScript,JS 要等到 1 年之后的 1995 年才出生;也没有 CSS,因为 CSS 的第一个演示版本在 1994 的 10 月份才刚刚出现。

1995 年末, 以 Netscape 和 SUN 公司为首,联合了业界 28 家巨头,共同宣布 JavaScript 正式发布,其中有很多耳熟能详的名字:America Online、Apple、Borland、Macromedia、Oracle、Sybase、Toshiba......
想当年,28 路诸侯齐聚山景城,高举 JavaScript 大旗,共同讨伐 Microsoft 。

JavaScript 深受 Java 的影响,很多特性来自于 Java,比如:自动垃圾收集机制、内置类型,等等。当年 Netscape 开发 JavaScript 的时候,SUN 公司派出了自己的工程师,两家一起联合开发了一段时间,因为他们两家必须联合在一起对抗 Microsoft 。所以,Java 和 JavaScript 并非“雷锋和雷峰塔”的关系。一直以来,Java 和 JavaScript 都是 SUN 公司的注册商标,现在归属 Oracle 所有。
早期的 WEB 开发者面对的技术环境非常恶劣,他们手里的工具很简陋,就像石器时代的原始人一样,拿着弓箭和石头去打猎。那时候没有人谈论前端的工程化、模块化,技术上也做不到。这种状况从 1994 年 Navigator 1.0 发布,持续到 1998 年 CSS 2.0 成为推荐标准,前后有 5 年左右。
石器时代的代码跟粗糙,经常一个 HTML 页面上写好多
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
前端发展的五花八门,漂漂亮亮,后端相比就稳重多了