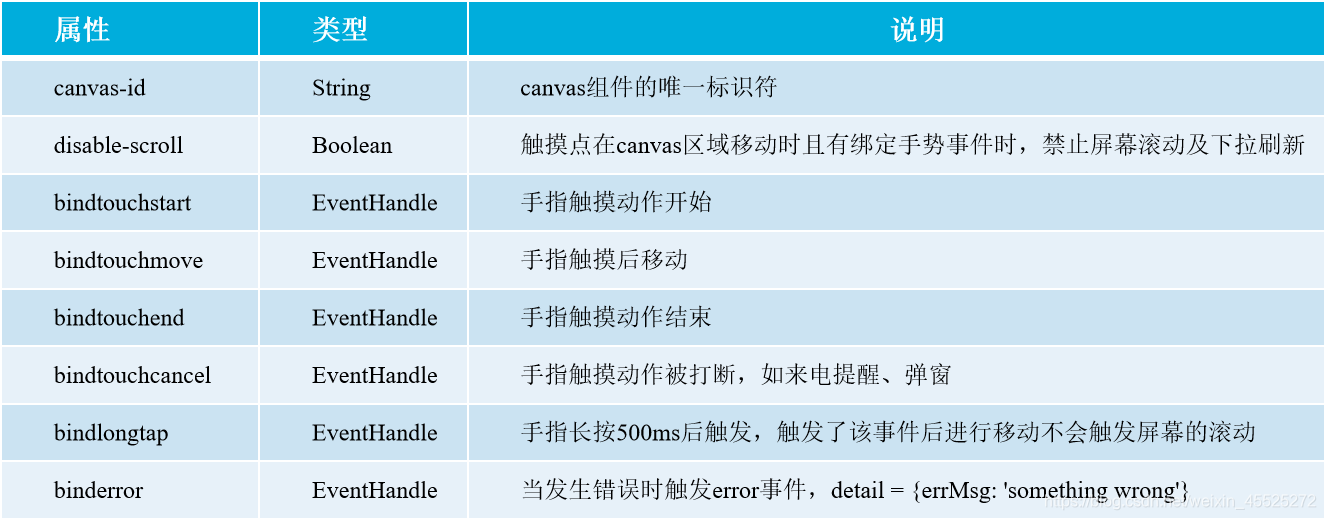
canvas 常用属性:
canvas基本用法:
创建canvas.wxml文件。
<canvas canvas-id="myCanvas"></canvas>
canvas组件默认样式如下。
canvas { width: 300px; height: 150px; display: block; position: relative; }
canvas组件默认效果图:
注意:
canvas组件是原生组件,它的层级是最高的,不能通过z-index设置层级,css动画对canvas组件无效。
canvas绘制基本步骤:
第1步:创建Canvas绘图上下文对象CanvasContext
const ctx = wx.createCanvasContext('myCanvas')
第2步:使用Canvas绘图上下文进行绘图描述
ctx.setFillStyle('red') // 设置填充色为红色 // 画一个矩形,填充为红色 ctx.fillRect(10, 20, 150, 75) // ctx.fillRect(x, y, width, height)
第3步:画图
ctx.draw()
效果图
canvas绘制笑脸:
代码如下:
// 创建Canvas绘图上下文对象CanvasContext const ctx = wx.createCanvasContext('myCanvas') // 设置线条颜色和线宽 ctx.setStrokeStyle('#ff0000') ctx.setLineWidth(2) // 移动画笔坐标位置,绘制(外部大圆) ctx.moveTo(160, 100) ctx.arc(100, 100, 60, 0, 2 * Math.PI, true) // 移动画笔坐标位置,绘制(嘴巴线条) ctx.moveTo(140, 100) ctx.arc(100, 100, 40, 0, Math.PI, false) 移动画笔坐标位置,绘制(左 右眼圆圈) ctx.moveTo(85, 80) ctx.arc(80, 80, 5, 0, 2 * Math.PI, true) ctx.moveTo(125, 80) ctx.arc(120, 80, 5, 0, 2 * Math.PI, true) // 画出当前路径的边框 ctx.stroke() wx.draw ()
ok 画完了,来领取你的专属笑脸 O(∩_∩)O
canvas对象方法介绍:
CanvasContext.draw ():将之前在绘图上下文中的描述(路径、样式、变形)画到canvas中。 CanvasContext.arc():创建一条弧线。 CanvasContext.rect():创建一个矩形路径。 CanvasContext.lineTo():新增一个新点,用stroke方法来画线条。 CanvasContext.moveTo():把路径移动到画布中的指定点,不创建线条。