牙叔教程 简单易懂
思路
上传文件, 自然有服务器和客户端, 恰好autojs支持nodejs, 又支持webview, 所以下面的代码都可以在autojs中直接运行.
环境
手机: Mi 11 Pro
Android版本: 11
Autojs版本: 9.0.14
服务端
使用的koa, 依赖如下, 执行npm i 安装依赖
"dependencies": { "koa": "^2.13.4", "koa-body": "^4.2.0", "koa-router": "^10.1.1" }
1. 导入依赖
"nodejs"; const koa = require("koa"); const router = require("koa-router")(); const koaBody = require("koa-body"); var fs = require("fs");
2. 实例化koa, 并加载中间件koa-body
koa-body 是一个可以帮助解析 http 中 body 的部分的中间件,包括 json、表单、文本、文件等。
const app = new koa(); app.use( koaBody({ multipart: true, }) );
3. 匹配路由
Koa-router是 koa 的一个路由中间件,它可以将请求的URL和方法(如:GET 、 POST 、 PUT 、 DELETE 等) 匹配到对应的响应程序或页面。
下面的代码意思是: 把上传的文件保存到upload文件夹, 文件名随机生成;
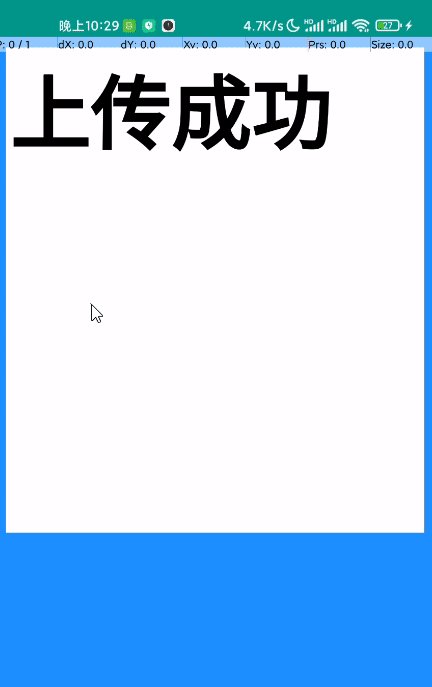
响应是一个h1标签, 显示上传成功.
router.post("/upload", (ctx) => { const file = ctx.request.files.file; const reader = fs.createReadStream(file.path); const ext = file.name.split(".").pop(); // 获取上传文件扩展名 const upStream = fs.createWriteStream(`upload/${Math.random().toString()}.${ext}`); reader.pipe(upStream); ctx.body =` <h1 style="font-size: 188px" >上传成功</h1> `; });
4. 加载路由中间件
// 调用router.routes()来组装匹配好的路由,返回一个合并好的中间件 // 调用router.allowedMethods()获得一个中间件,当发送了不符合的请求时,会返回 `405 Method Not Allowed` 或 `501 Not Implemented` app.use(router.routes()); app.use(router.allowedMethods({ throw: true, // 抛出错误,代替设置响应头状态 notImplemented: () => '不支持当前请求所需要的功能', methodNotAllowed: () => '不支持的请求方式' }));
5. 监听端口
IP就是手机本身的IP
app.listen(3000, () => { console.log("启动成功"); console.log("http://192.168.101.31:3000/"); });
客户端
1. webview加载的网页内容
form 标签用于为用户输入创建 HTML 表单。
下面的代码指定上传的文件后缀: jpg和png, 点击提交按钮之后, 访问网址http://192.168.101.31:3000/upload/, 服务器就会收到文件
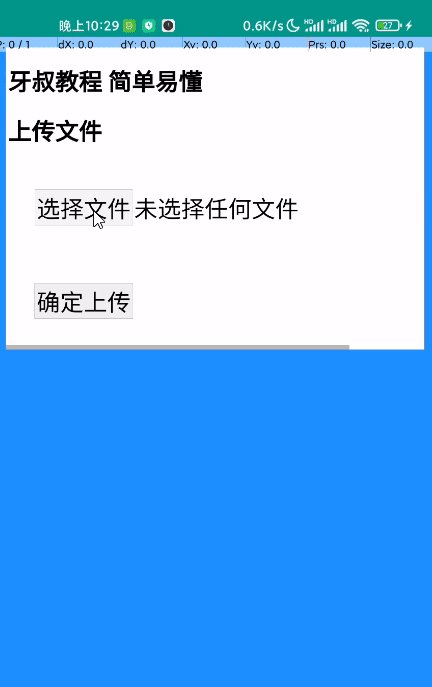
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Title</title> </head> <body> <form action="http://192.168.101.31:3000/upload/" method="post" enctype="multipart/form-data"> <p> <input type="file" name="file" accept=".jpg,.png" /> </p> <p><input type="submit" value="确定上传" /></p> </form> </body> </html>
在浏览器上直接打开上面的代码, 就可以上传文件了.
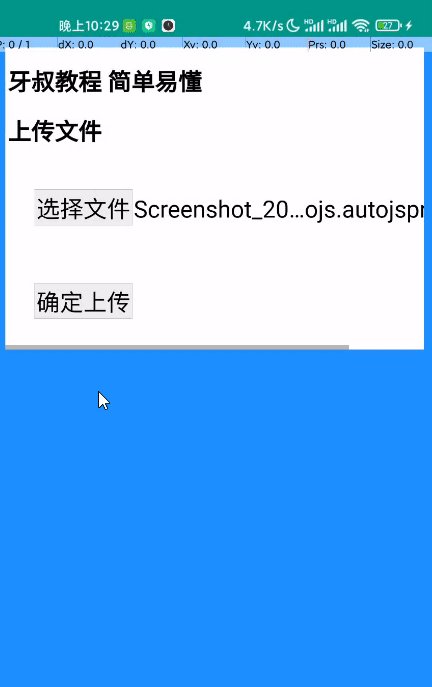
但是在安卓上, 还有重写方法onShowFileChooser, 用来选择文件.
2. onShowFileChooser
onShowFileChooser: function (webview, filePathCallback, fileChooserParams) { selectFile(filePathCallback); return true; },
3. 打开文件选择界面
function startChooseFile(mimeType, oFilePathCallback, FILE_CHOOSER_RESULT_CODE) { filePathCallback = oFilePathCallback; var i = new android.content.Intent(android.content.Intent.ACTION_GET_CONTENT); i.setType(mimeType); i.addCategory(Intent.CATEGORY_OPENABLE); activity.startActivityForResult(Intent.createChooser(i, "Image Chooser"), FILE_CHOOSER_RESULT_CODE); }
4. 监听文件选择结果
ui.emitter.on("activity_result", (requestCode, resultCode, data) => { if (requestCode != FILE_CHOOSER_RESULT_CODE) { return false; } var uri = data.getData(); let uriArr = java.lang.reflect.Array.newInstance(java.lang.Class.forName("android.net.Uri"), 1); uriArr[0] = uri; filePathCallback.onReceiveValue(uriArr); filePathCallback = null; });
5. UI界面
ui.layout( <vertical id="main" padding="10 10 10 30" bg="#ff1e90ff"> <scroll> <webview id="webView" /> </scroll> </vertical> );
6. webview加载html文件
webView.loadUrl("file://" + files.join(files.cwd(), "index.html"));
关键代码介绍完成, 下面就可以开始测试了,
名人名言
思路是最重要的, 其他的百度, bing, stackoverflow, github, 安卓文档, autojs文档, 最后才是群里问问
--- 牙叔教程
声明
部分内容来自网络
本教程仅用于学习, 禁止用于其他用途