对象的使用
遍历对象的属性
通过for…in语法可以遍历一个对象
var obj = {}; for (var i = 0; i < 10; i++) { obj[i] = i * 2; } for(var key in obj) { console.log(key + "==" + obj[key]); }
删除对象的属性
function fun() { this.name = 'mm'; } var obj = new fun(); console.log(obj.name); // mm delete obj.name; console.log(obj.name); // undefined
简单类型和复杂类型的区别
基本类型又叫做值类型,复杂类型又叫做引用类型
值类型:简单数据类型,基本数据类型,在存储时,变量中存储的是值本身,因此叫做值类型。
引用类型:复杂数据类型,在存储是,变量中存储的仅仅是地址(引用),因此叫做引用数据类型。
- 堆和栈
堆栈空间分配区别:
- 栈(操作系统):由操作系统自动分配释放 ,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中的栈;
- 堆(操作系统): 存储复杂类型(对象),一般由程序员分配释放, 若程序员不释放,由垃圾回收机制回收,分配方式倒是类似于链表。
- 注意:JavaScript中没有堆和栈的概念,此处我们用堆和栈来讲解,只是便于理解
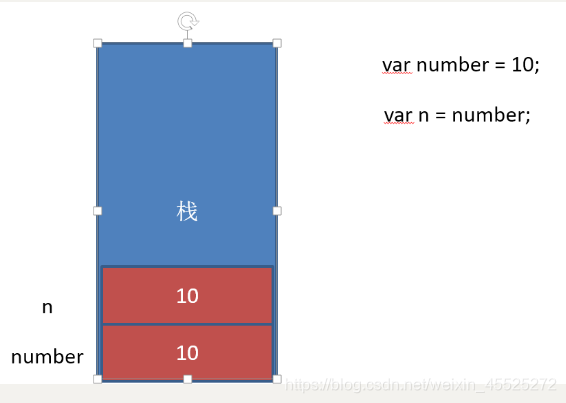
基本类型在内存中的存储
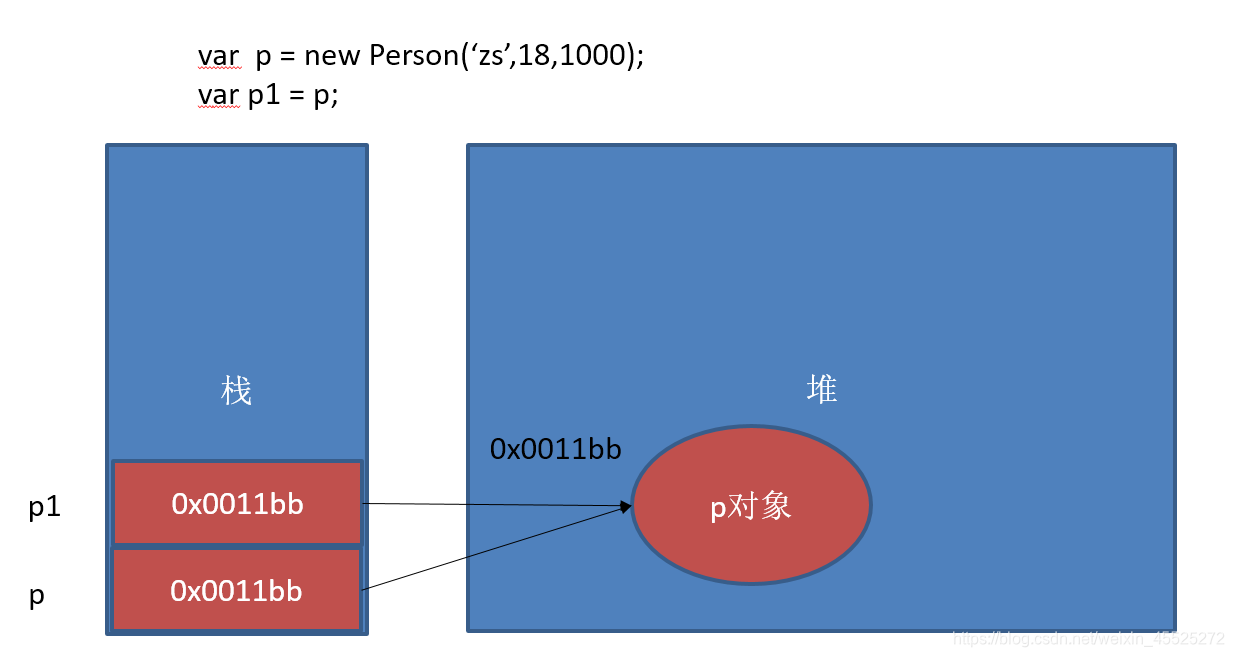
复杂类型在内存中的存储
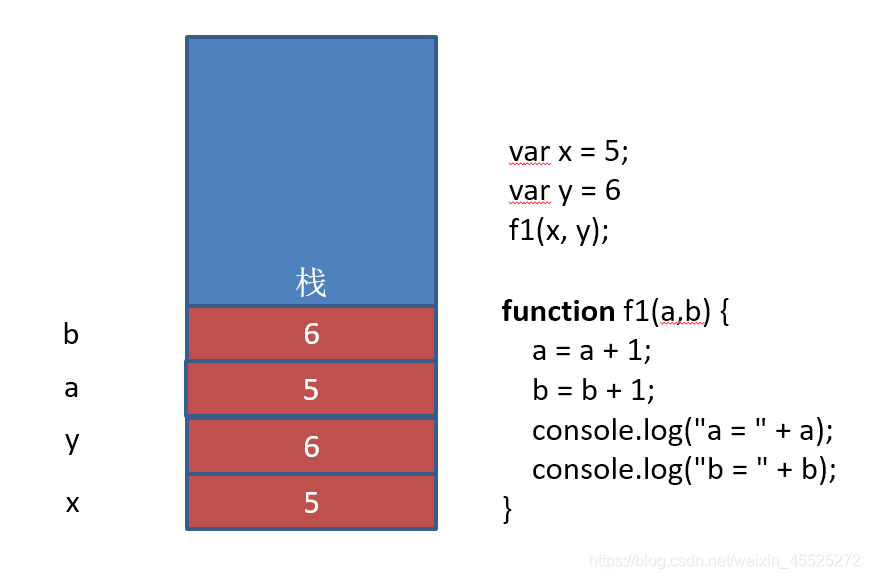
基本类型作为函数的参数
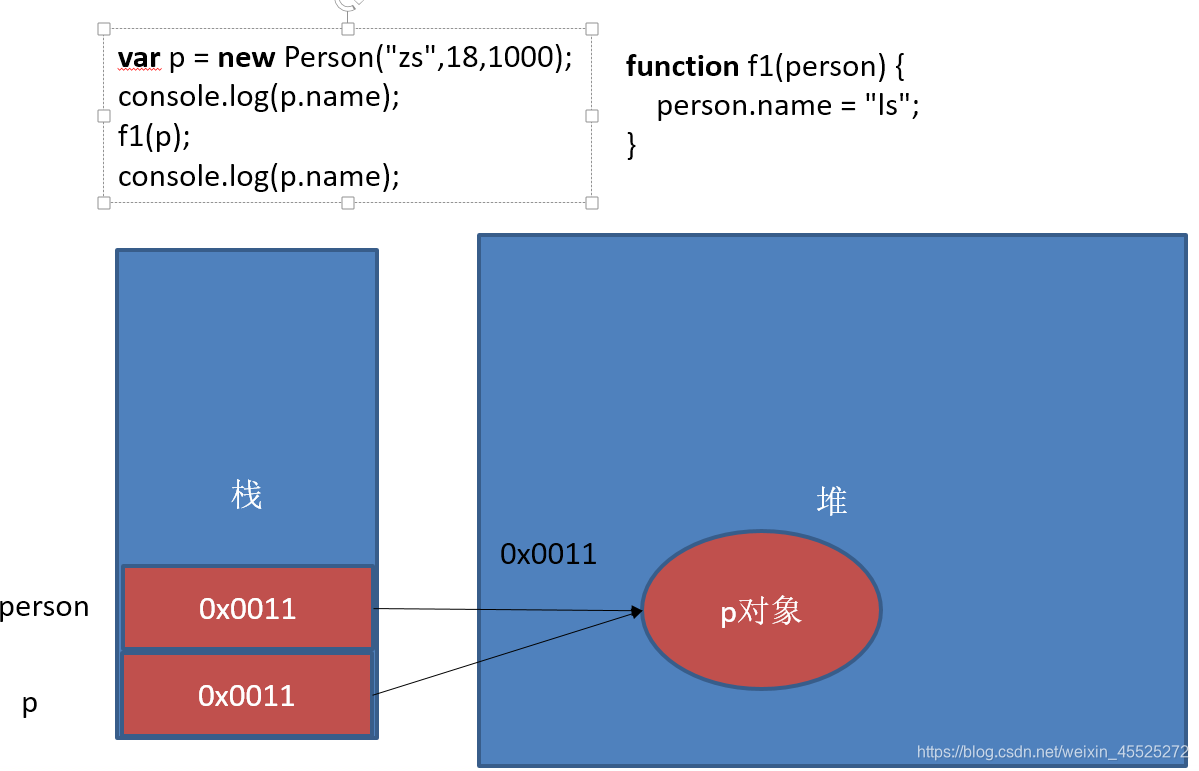
复杂类型作为函数的参数
// 下面代码输出的结果 function Person(name,age,salary) { this.name = name; this.age = age; this.salary = salary; } function f1(person) { person.name = "ls"; person = new Person("aa",18,10); } var p = new Person("zs",18,1000); console.log(p.name); f1(p); console.log(p.name);
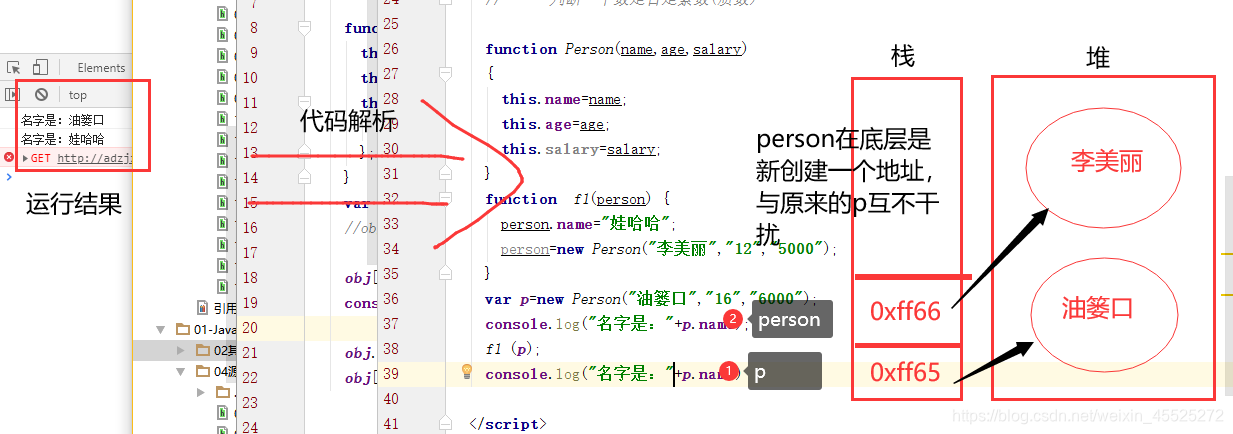
案例1:图解对象的应用与消亡
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>$永远的24k纯帅$</title> <script> function Person(name,age,salary) { this.name=name; this.age=age; this.salary=salary; } function f1(person) { person.name="娃哈哈"; person=new Person("李美丽","12","5000"); } var p=new Person("油篓口","16","6000"); console.log("名字是:"+p.name); f1 (p); console.log("名字是:"+p.name) </script> </head> <body> </body> </html>
案例2:判断输出的是什么
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>$永远的24k纯帅$</title> <script> var num1 = 10; var num2 = num1; num1 = 20; console.log(num1);//20 console.log(num2);//10 var num = 50; function f1(num) { num = 60; console.log(num);//60 } f1(num); console.log(num);//50 var num1 = 55; var num2 = 66; function f1(num, num1) { num = 100; num1 = 100; num2 = 100; console.log(num);//100 console.log(num1);//100 console.log(num2);//100 } f1(num1, num2); console.log(num1);//55 console.log(num2);//100 console.log(num);// 报错 </script> </head> <body> </body> </html>