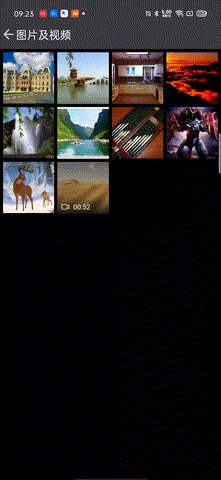
之前效果
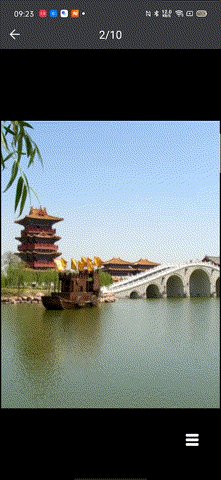
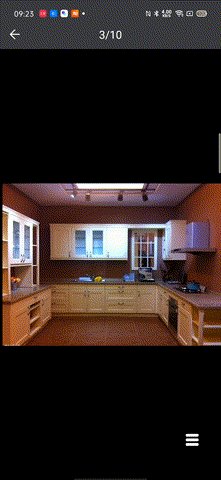
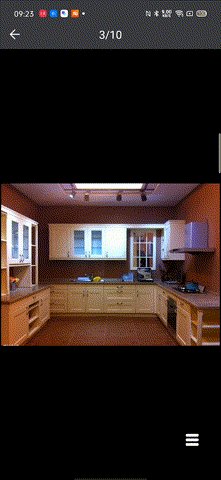
完成效果:
仿微信PhotoView+Viewpager浏览视频,图片,切换下一页前一页恢复原本大小
使用PhotoView+Viewpager浏览图片时,默认情况下上一张图片的状态是不会恢复的,了解的朋友肯定知道是Viewpager的缓存问题,要解决的话重写Viewpager修改缓存数,这样当然可以,但是效果的话,并不是很好,滑动的时候下一页处于黑屏状态,这次给大家分享一个方法,如果有更好的或者意见,欢迎在评论指出
viewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() { @Override public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { } @Override public void onPageSelected(int position) { tvTitle.setText(getString(R.string.picture_preview_image_num, position + 1, images.size())); //获取子页面数量 int childCount=mViewPager.getChildCount(); for (int i=0;i<childCount;i++){ //获取当前页面的view View child=mViewPager.getChildAt(i); //获取当前页面中的PhotoView PhotoView photoView=child.findViewById(R.id.prePhotoView); if (photoView != null) { //获取photoView创建的PhotoViewAttacher PhotoViewAttacher photoViewAttacher= (PhotoViewAttacher) photoView.getIPhotoViewImplementation(); //通过photoViewAttacher设置缩放大小 //第一个参数是获取photoViewAttacher自带的缩放大小最小值,第二个和第三个参数设置缩放中心 photoViewAttacher.setScale(photoViewAttacher.getMinimumScale(), 0f, 0f, true); } } } @Override public void onPageScrollStateChanged(int state) { } });
PhotoView使用
: 引入依赖: implementation 'com.github.chrisbanes:PhotoView:1.3.1' build.gradle中加入: allprojects { repositories { jcenter() maven { url "https://jitpack.io" } } }
添加布局:
<uk.co.senab.photoview.PhotoView android:id="@+id/photoView" android:layout_width="180dp" android:layout_height="140dp" android:background="#333333" android:layout_marginLeft="20dp" />
视频的话我用的是VideoView,代码就不贴出了,大家可根据实际需要进行修改
设置点击事件:
photoView.setOnPhotoTapListener(new PhotoViewAttacher.OnPhotoTapListener() { @Override public void onPhotoTap(View arg0, float arg1, float arg2) { } @Override public void onOutsidePhotoTap() { } });
至于adapter的话,我使用的是Adapter