FineUI4.1.0更新,传说的V4版稳定版,很多人也从3.0+升级了,接着又连续更新了几次,现在是V4.1.3 2014-09-09日更新的。更新的挺快,感觉跟不上节奏,我很欣慰,看来开原版还是靠谱的。
表格编辑动态创建行第一次是在用友上看见的,后来想了想FineUI实现起来还真不难,把新增行的JObject给前台就可以了,JObject完全可以在后台拼。原理就是新增行,选择,把这个行删了在新增上动态拼出来的行:

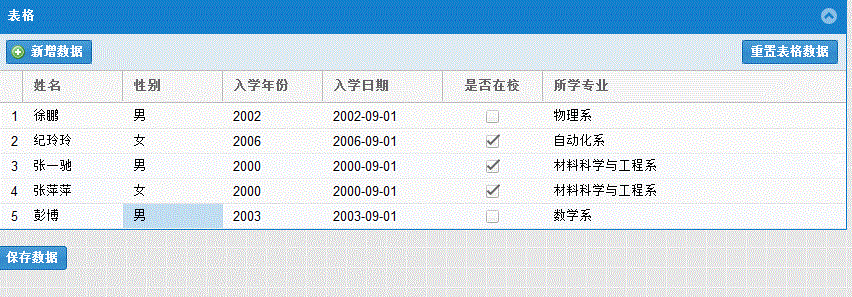
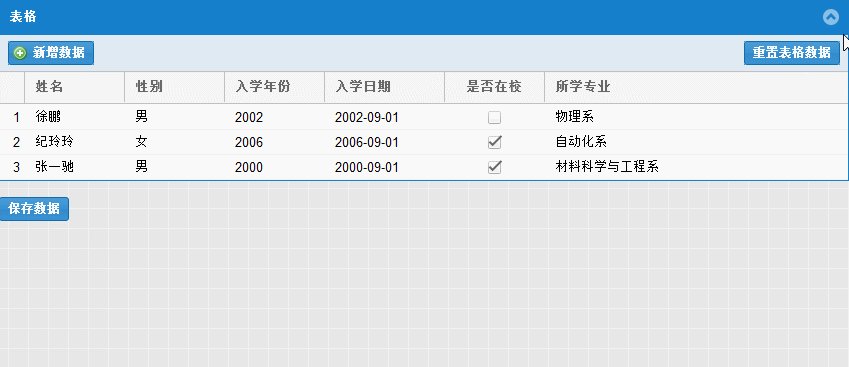
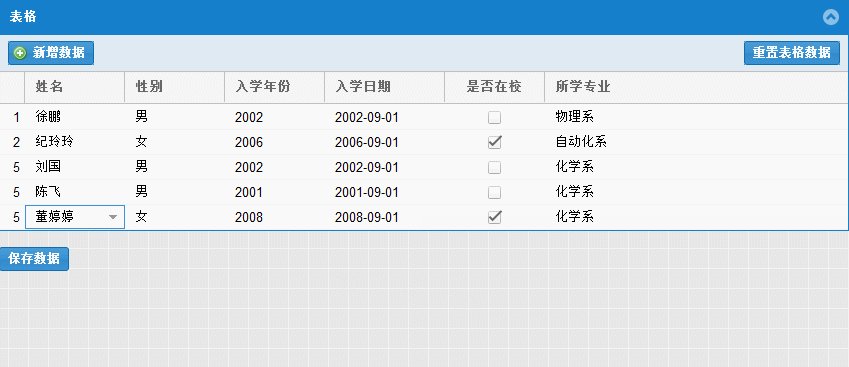
见图,一个一个说
1.新增行
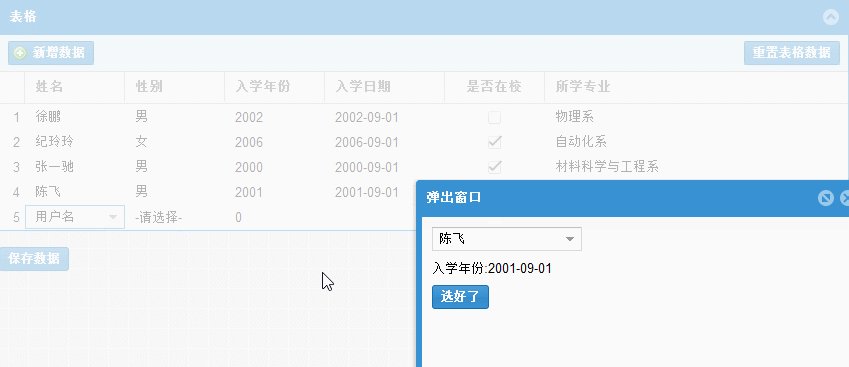
新增行按钮新增了一个 用户名,空空空空。。。 的列 ,此处用户名可选,我用的是模板列 TriggerBox ,TriggerBox怎么用就不写了,唯一的目的是把window显示出来,window里有个选择框,下拉选择后确定。
2.选好了
点击选好了,用户名那列就变成了选择的列,变的方法已经说了,就是删了再新增,上代码

呵呵,沾不了。
官网例子改的取数据,对比,得到删除行的JS,拼数据,输出。
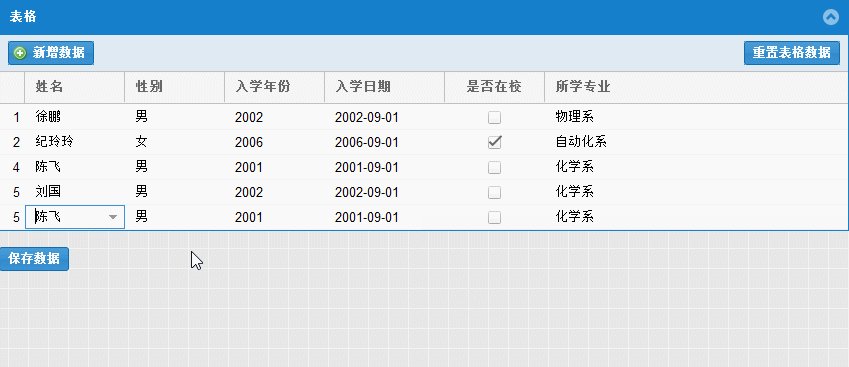
3.嘿嘿,是不是有BUG,恩,没找到的我告诉你

看列号,好多个5,这是因为我修改前面的,前面的删了,新增的行号还是最后一行。解决方法是把行号扔掉,让用户傻傻的,或者,看下一期 PS:是时候推翻JS了。
