UITableView常用来展示数据,类似于Android中的ListView,相对于Android中的ListView而言,UITableView的实现是非常简单,继承UITableViewDataSource,UITableViewDelegate然后根据需要是实现对应的方法即可。 UITableView有两个默认的内置风格,Plain和Grouped,Plain表明表格视图自身没有真正地在你自己实际地提供任何外观之前提供很多的外观,大部分情况下,它会做的唯一的事情是它会给你这些header和footer。Grouped表格视图是UIKit提供的分组风格。风格的话如果有特别的需求,还可以自定义分组的风格。
页面布局
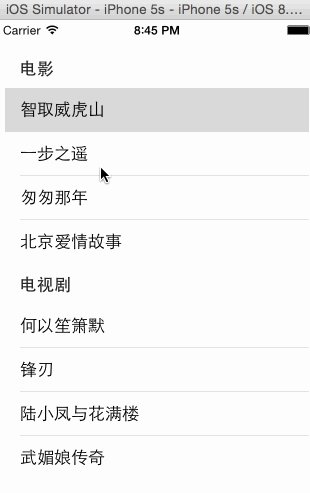
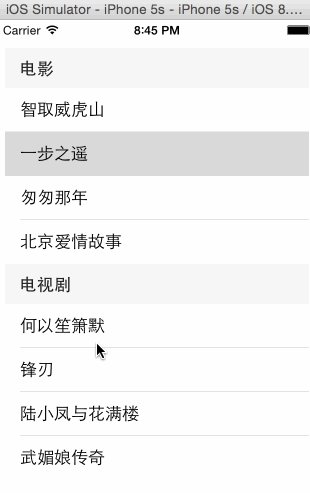
页面比较简单,一个简单UITableView:

头文件中的不需要声明,需要实现一下协议:
|
1
2
3
|
@interface
ViewController : UIViewController <UITableViewDataSource,UITableViewDelegate>
@end
|
Demo实现
声明三个数据用来展示数据:
|
1
2
3
4
5
6
7
|
@interface
ViewController ()
{
NSArray
*channelArr;
NSMutableArray
*filmArr;
NSMutableArray
*tvArr;
}
@end
|
初始化数据:
|
1
2
3
4
5
6
7
|
- (
void
)viewDidLoad {
[
super
viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
channelArr=[[
NSArray
alloc] initWithObjects:@
"电影"
,@
"电视剧"
,
nil
];
filmArr=[[
NSMutableArray
alloc] initWithObjects:@
"智取威虎山"
,@
"一步之遥"
,@
"匆匆那年"
,@
"北京爱情故事"
,
nil
];
tvArr=[[
NSMutableArray
alloc] initWithObjects:@
"何以笙箫默"
,@
"锋刃"
,@
"陆小凤与花满楼"
,@
"武媚娘传奇"
,
nil
];
}
|
设置分组的组数:
|
1
2
3
4
|
- (
NSInteger
)numberOfSectionsInTableView:(UITableView *)tableView{
NSLog
(@
"%lu"
,(unsigned
long
)channelArr.count);
return
[channelArr count];
}
|
设置分组的标题:
|
1
2
3
|
- (
NSString
*)tableView:(UITableView *)tableView titleForHeaderInSection:(
NSInteger
)section{
return
[channelArr objectAtIndex:section];
}
|
设置每个分组下内容的个数:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
- (
NSInteger
)tableView:(UITableView *)tableView numberOfRowsInSection:(
NSInteger
)section{
NSInteger
count=0;
switch
(section) {
case
0:
count=[filmArr count];
break
;
case
1:
count=[tvArr count];
break
;
}
return
count;
}
|
设置每个分组下的具体内容:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(
NSIndexPath
*)indexPath{
UITableViewCell *cell =[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:
nil
];
switch
(indexPath.section) {
case
0:
[cell.textLabel setText:[filmArr objectAtIndex:indexPath.row]];
break
;
case
1:
[cell.textLabel setText:[tvArr objectAtIndex:indexPath.row]];
break
;
}
return
cell;
}
|
设置分组标题和底部的高度:
|
1
2
3
4
5
6
|
- (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(
NSInteger
)section{
return
40;
}
- (CGFloat)tableView:(UITableView *)tableView heightForFooterInSection:(
NSInteger
)section{
return
0;
}
|
设置点击事件:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
- (
void
)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(
NSIndexPath
*)indexPath{
NSString
*content;
switch
(indexPath.section) {
case
0:
content=[
NSString
stringWithFormat:@
"%@-%@"
,channelArr[0],[filmArr objectAtIndex:indexPath.row]];
break
;
case
1:
content=[
NSString
stringWithFormat:@
"%@-%@"
,channelArr[1],[tvArr objectAtIndex:indexPath.row]];
break
;
}
UIAlertView *alterView=[[UIAlertView alloc] initWithTitle:@
"当前位置:"
message:content delegate:
self
cancelButtonTitle:@
"确定"
otherButtonTitles:
nil
];
[alterView show];
}
|
最终效果:

源代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
|
//
// ViewController.m
// TableView
//http://www.cnblogs.com/xiaofeixiang/
// Created by keso on 15/1/24.
// Copyright (c) 2015年 keso. All rights reserved.
//
#import "ViewController.h"
@interface
ViewController ()
{
NSArray
*channelArr;
NSMutableArray
*filmArr;
NSMutableArray
*tvArr;
}
@end
@implementation
ViewController
- (
void
)viewDidLoad {
[
super
viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
channelArr=[[
NSArray
alloc] initWithObjects:@
"电影"
,@
"电视剧"
,
nil
];
filmArr=[[
NSMutableArray
alloc] initWithObjects:@
"智取威虎山"
,@
"一步之遥"
,@
"匆匆那年"
,@
"北京爱情故事"
,
nil
];
tvArr=[[
NSMutableArray
alloc] initWithObjects:@
"何以笙箫默"
,@
"锋刃"
,@
"陆小凤与花满楼"
,@
"武媚娘传奇"
,
nil
];
}
//设置分组的组数
- (
NSInteger
)numberOfSectionsInTableView:(UITableView *)tableView{
NSLog
(@
"%lu"
,(unsigned
long
)channelArr.count);
return
[channelArr count];
}
//设置分组的标题
- (
NSString
*)tableView:(UITableView *)tableView titleForHeaderInSection:(
NSInteger
)section{
return
[channelArr objectAtIndex:section];
}
//- (NSString *)tableView:(UITableView *)tableView titleForFooterInSection:(NSInteger)section{
// return @"我是底部";
//}
//设置每个分组的个数
- (
NSInteger
)tableView:(UITableView *)tableView numberOfRowsInSection:(
NSInteger
)section{
NSInteger
count=0;
switch
(section) {
case
0:
count=[filmArr count];
break
;
case
1:
count=[tvArr count];
break
;
}
return
count;
}
//设置分组中具体的内容
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(
NSIndexPath
*)indexPath{
UITableViewCell *cell =[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:
nil
];
switch
(indexPath.section) {
case
0:
[cell.textLabel setText:[filmArr objectAtIndex:indexPath.row]];
break
;
case
1:
[cell.textLabel setText:[tvArr objectAtIndex:indexPath.row]];
break
;
}
return
cell;
}
//分组标题的行高
- (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(
NSInteger
)section{
return
40;
}
- (CGFloat)tableView:(UITableView *)tableView heightForFooterInSection:(
NSInteger
)section{
return
0;
}
//选中点击事件
- (
void
)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(
NSIndexPath
*)indexPath{
NSString
*content;
switch
(indexPath.section) {
case
0:
content=[
NSString
stringWithFormat:@
"%@-%@"
,channelArr[0],[filmArr objectAtIndex:indexPath.row]];
break
;
case
1:
content=[
NSString
stringWithFormat:@
"%@-%@"
,channelArr[1],[tvArr objectAtIndex:indexPath.row]];
break
;
}
UIAlertView *alterView=[[UIAlertView alloc] initWithTitle:@
"当前位置:"
message:content delegate:
self
cancelButtonTitle:@
"确定"
otherButtonTitles:
nil
];
[alterView show];
}
- (
void
)didReceiveMemoryWarning {
[
super
didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
|
本文转自Fly_Elephant博客园博客,原文链接:http://www.cnblogs.com/xiaofeixiang/p/4246563.html,如需转载请自行联系原作者


