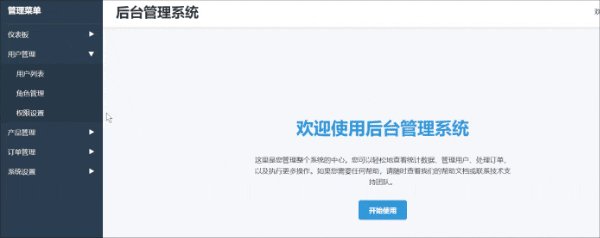
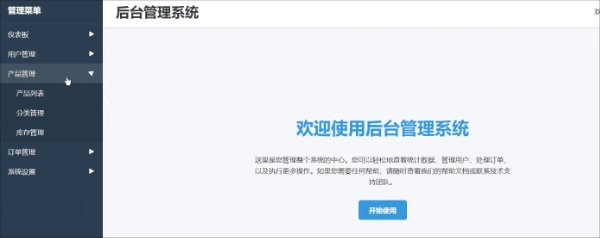
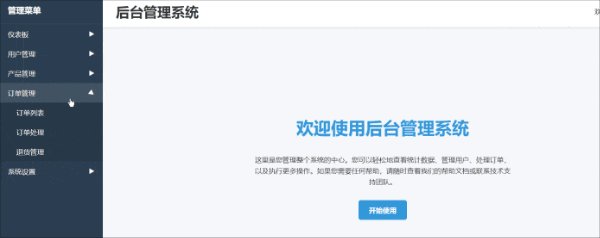
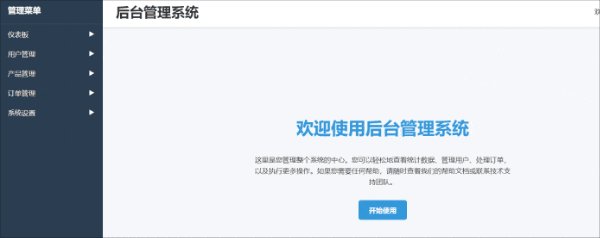
效果
完整代码
HTML部分
<div class="container"> <nav class="sidebar"> <h2>管理菜单</h2> <ul> <li class="menu-item"> <a href="#dashboard">仪表板</a> </li> <li class="menu-item active"> <a href="#users">用户管理</a> <ul class="submenu"> <li><a href="#user-list">用户列表</a></li> <li><a href="#user-roles">角色管理</a></li> <li><a href="#user-permissions">权限设置</a></li> </ul> </li> <li class="menu-item"> <a href="#products">产品管理</a> <ul class="submenu"> <li><a href="#product-list">产品列表</a></li> <li><a href="#product-categories">分类管理</a></li> <li><a href="#product-inventory">库存管理</a></li> </ul> </li> <li class="menu-item"> <a href="#orders">订单管理</a> <ul class="submenu"> <li><a href="#order-list">订单列表</a></li> <li><a href="#order-processing">订单处理</a></li> <li><a href="#order-returns">退货管理</a></li> </ul> </li> <li class="menu-item"> <a href="#settings">系统设置</a> <ul class="submenu"> <li><a href="#general-settings">常规设置</a></li> <li><a href="#security-settings">安全设置</a></li> <li><a href="#backup-restore">备份与恢复</a></li> </ul> </li> </ul> </nav> <main class="main-content"> <header class="header"> <h1>后台管理系统</h1> <span>欢迎回来,管理员</span> </header> <section class="welcome-guide"> <h1>欢迎使用后台管理系统</h1> <p>这里是您管理整个系统的中心。您可以轻松地查看统计数据、管理用户、处理订单,以及执行更多操作。如果您需要任何帮助,请随时查看我们的帮助文档或联系技术支持团队。</p> <a href="#" class="btn">开始使用</a> </section> </main> </div>
CSS部分
:root { --primary-color: #3498db; --secondary-color: #2c3e50; --background-color: #f5f7fa; --text-color: #333; --sidebar-width: 240px; } body, html { margin: 0; padding: 0; font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif; height: 100%; background-color: var(--background-color); color: var(--text-color); } .container { display: flex; height: 100%; } .sidebar { width: var(--sidebar-width); background-color: var(--secondary-color); color: white; padding: 20px 0; overflow-y: auto; } .sidebar h2 { margin: 0; padding: 0 20px 20px; font-size: 1.2em; border-bottom: 1px solid rgba(255,255,255,0.1); } .sidebar ul { list-style-type: none; padding: 0; margin: 0; } .sidebar ul li { margin: 0; } .sidebar ul li a { color: white; text-decoration: none; padding: 12px 20px; display: block; transition: background-color 0.3s; } .sidebar ul li a:hover { background-color: rgba(255,255,255,0.1); } .sidebar .submenu { background-color: rgba(0,0,0,0.1); overflow: hidden; max-height: 0; transition: max-height 0.3s ease-out; } .sidebar .submenu a { padding-left: 40px; } .sidebar .menu-item.active .submenu { max-height: 500px; } .sidebar .menu-item > a::after { content: '▼'; float: right; transform: rotate(-90deg); transition: transform 0.3s; } .sidebar .menu-item.active > a::after { transform: rotate(0); } .main-content { flex-grow: 1; display: flex; flex-direction: column; } .header { background-color: white; color: var(--text-color); padding: 15px 30px; display: flex; justify-content: space-between; align-items: center; box-shadow: 0 2px 5px rgba(0,0,0,0.1); } .header h1{padding: 0; margin: 0;} .welcome-guide { padding: 40px; text-align: center; flex-grow: 1; display: flex; flex-direction: column; justify-content: center; align-items: center; } .welcome-guide h1 { color: var(--primary-color); margin-bottom: 20px; font-size: 2.5em; } .welcome-guide p { max-width: 600px; margin-bottom: 30px; line-height: 1.6; } .btn { background-color: var(--primary-color); color: white; padding: 12px 24px; text-decoration: none; border-radius: 5px; transition: background-color 0.3s, transform 0.3s; font-weight: bold; } .btn:hover { background-color: #2980b9; transform: translateY(-2px); }
Js 部分
<script> document.querySelectorAll('.menu-item > a').forEach(item => { item.addEventListener('click', (e) => { e.preventDefault(); const parent = item.parentElement; parent.classList.toggle('active'); }); }); </script>