案例1:通过下标更改数组失败
<template> <div> <el-button @click="handlerMe2"> 改变 arr </el-button> <div> {{ arr }}--arr </div> </div> </template> <script> export default { data() { return { arr:['11,22',33] } }, methods:{ handlerMe2(){ this.arr[0]='改变了' //更改失败 } } }; </script>
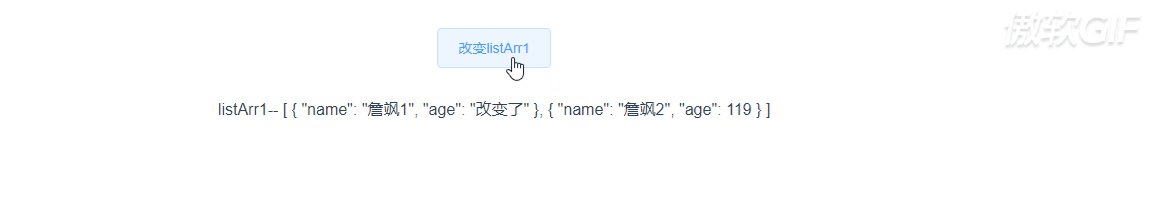
案例2:通过下标更改数组成功
<template> <div> <el-button @click="handlerMe1"> 改变listArr1</el-button> <div> listArr1-- {{ listArr1}} </div> </div> </template> <script> export default { data() { return { listArr1:[ {name:'詹飒1', age:19}, {name:'詹飒2', age:119}, ], } }, methods:{ handlerMe1(){ this.listArr1[0].age='改变了' //更改成功! }, } }; </script>
发现问题-解释问题
我们都知道在vue中,通过下标修改数组会更改失败的。 为什么代码 this.listArr1[0].age='改变了' 却更改成功? 而 this.arr[0]='改变了' 更改失败? 原因很简单: this.listArr1[0].age='改变了' 是通过下标更改的是对象而不是数组,因此可以更改成功 而 this.arr[0]='改变了' 这才是通过下标更改的是数组