一.前言
本章节会教大家如果要学习一个新的事物,我们该如何自己去学习它,首先当然是了解官网,根据官网去学习其语法!!本文章会从视图层和逻辑层来给大家讲解。这篇章节就是给大家演示官网的例子。
今天是小程序之旅的第二章节!!!
二.视图层
视图层网站:
2.1 WXML的使用:
前端代码:
<!-- 1.数据绑定 --> <view>{{message}}</view> <!-- 2.列表渲染 --> <view wx:for="{{users}}">用户编号:{{item.id}} ,用户姓名:{{item.name}}</view> <!-- 3.条件渲染 --> <view wx:if="{{view == '1'}}"> one </view> <view wx:elif="{{view == '2'}}"> two </view> <!-- 模板 --> <template name="staffName"> <view> FirstName: {{firstName}}, LastName: {{lastName}} </view> </template> <template is="staffName" data="{{...staffA}}"></template> <template is="staffName" data="{{...staffB}}"></template> <template is="staffName" data="{{...staffC}}"></template>
后台数据:
/** * 页面的初始数据 */ data: { message:"A页面", array:[1,2,3,4,5], users:[{id:1,name:'潇洒姿'},{id:2,name:'姿势不太差'}], view:2, staffA: {firstName: 'Hulk', lastName: 'Hu'}, staffB: {firstName: 'Shang', lastName: 'You'}, staffC: {firstName: 'Gideon', lastName: 'Lin'} }, /** * 生命周期函数--监听页面加载 */ onLoad(options) { },
效果:
2.2 事件系统
js代码:
// 事件 tapName: function(event) { console.log(event) console.log(event.target.dataset); },
三逻辑层(生命周期)--跳转页面
3.1生命周期
小程序的生命周期函数是指在小程序运行过程中,系统会自动触发的一系列函数,用于管理小程序的初始化、加载、显示、隐藏和销毁等不同阶段的操作。
以下是小程序的生命周期函数及其作用:
- onLoad:页面加载时触发,可以在此函数中进行页面初始化的操作,如获取页面参数。
- onShow:页面显示时触发,每次页面显示都会触发,可以在此函数中进行页面刷新的操作。
- onReady:页面初次渲染完成时触发,表示页面已经准备好,在此函数中可以进行页面的交互操作。
- onHide:页面隐藏时触发,当用户跳转到其他页面或小程序进入后台时触发,可以在此函数中进行页面数据保存或清理的操作。
- onUnload:页面卸载时触发,当页面被关闭或销毁时触发,可以在此函数中进行页面资源的释放操作。
3.2 案例
switchTab 是用于主导航跳转,适合于跳转至 tabBar 页面;而 navigateTo 适用于次要的页面跳转,可以跳转至任意页面。
建立四个页面a,b,c,d在app.json里面,接着在四个页面的js页面中做一个页面标记,像下方这样:
/** * 生命周期函数--监听页面加载 */ onLoad(options) { console.log("A页面加载 onLoad"); }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady() { console.log("A页面初次渲染完成 onReady"); }, /** * 生命周期函数--监听页面显示 */ onShow() { console.log("A页面显示 onShow"); }, /** * 生命周期函数--监听页面隐藏 */ onHide() { console.log("A页面隐藏onHide"); }, /** * 生命周期函数--监听页面卸载 */ onUnload() { console.log("A页面卸载onUnload"); },
接着在页面写按钮,在js页面中写跳转的事件,以a页面为例:
<button bindtap="AB">页面A跳转页面B</button> <button bindtap="AC">页面A跳转页面C</button>
js代码:
AB: function(){ wx.switchTab({ url: '/pages/b/b', }) }, AC: function(){ wx.navigateTo({ url: '/pages/c/c', }) },
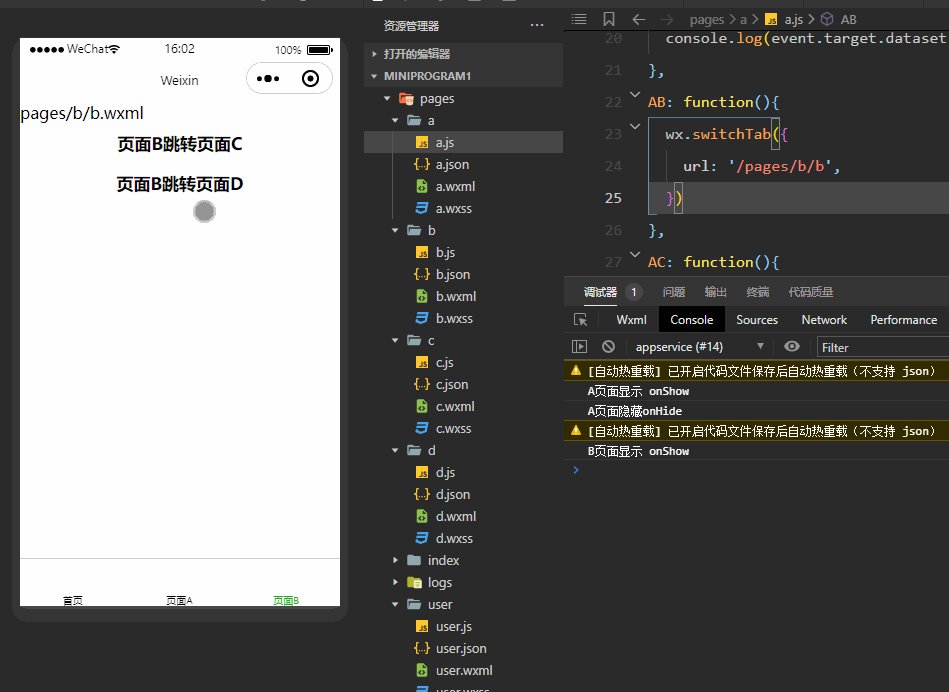
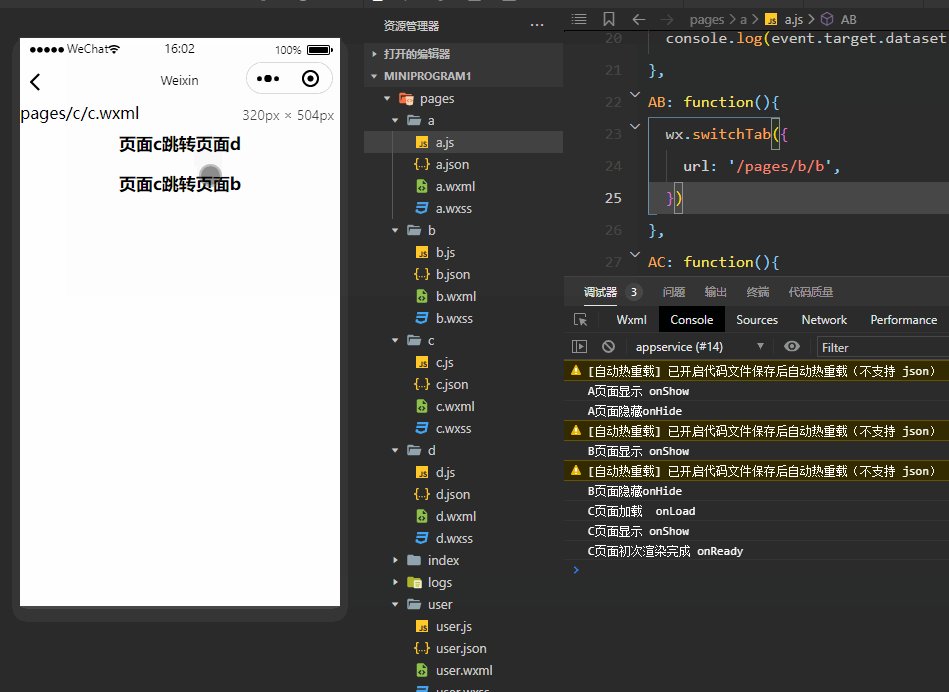
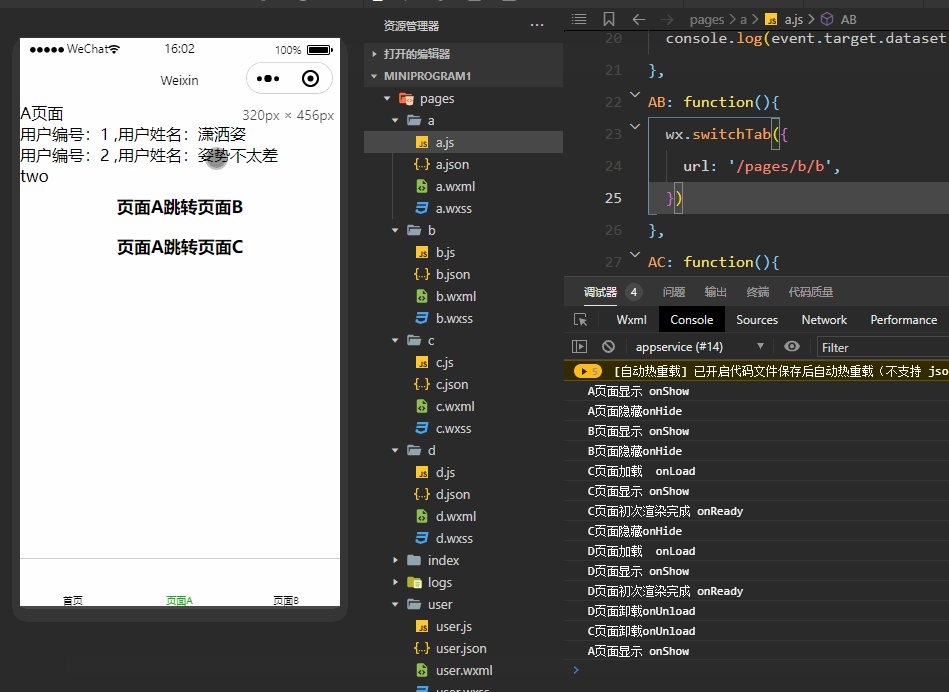
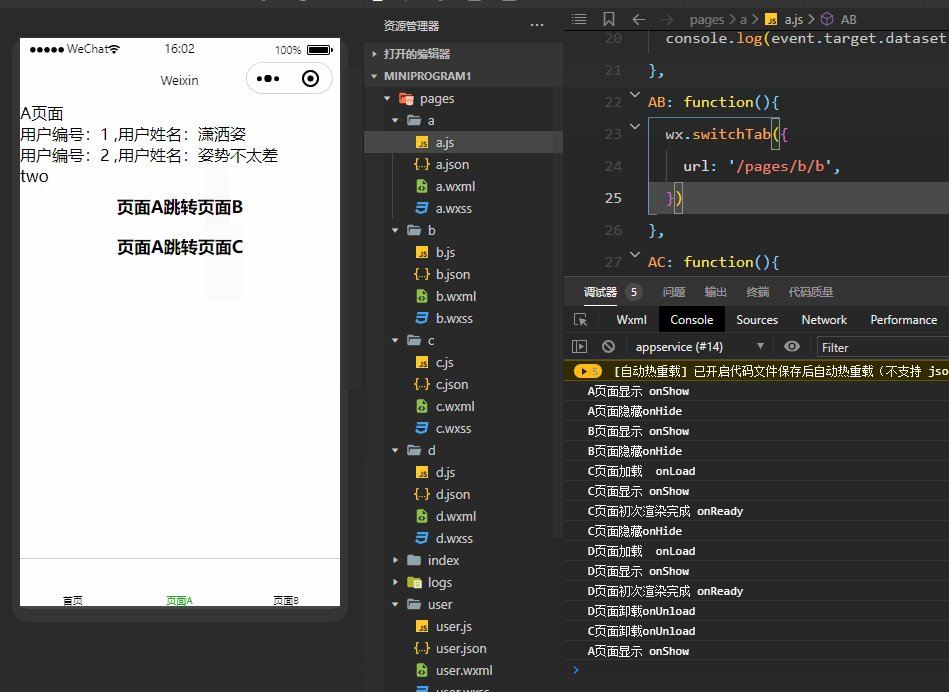
下面就分别来演示一级跳一级,一级跳二级,二级跳一级,二级跳二级,隔级跳转的生命周期是怎么样的:
3.3总结
- 一级不会调用onUnload的方法意味着一级不会销毁
- 二级层级深的跳到层级低的会销毁调用onUnload方法
- 二级层级低的跳层级深的只会隐藏调用onHide方法
- 隔页面跳转,中间的页面会直接销毁调用onUnload方法