vue框架项目中简单的页面跳转
2023-08-28
42
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
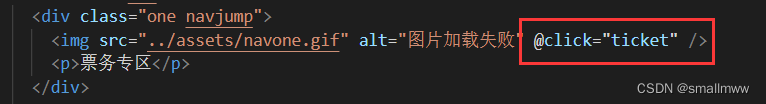
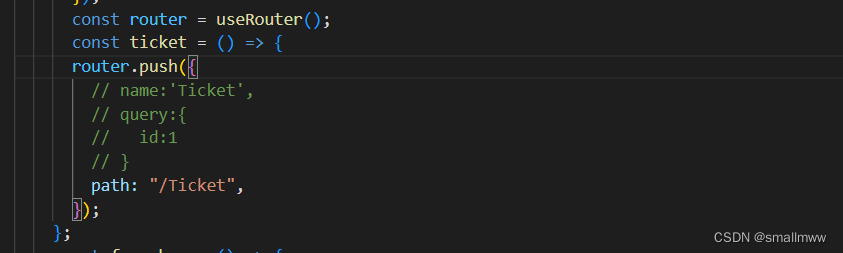
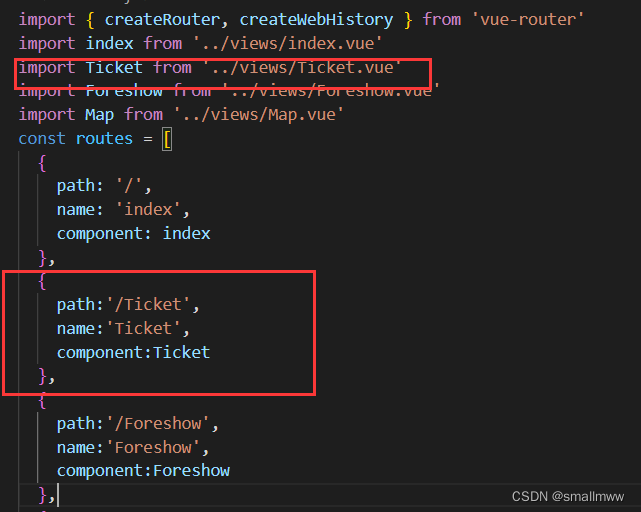
vue框架项目中简单的页面跳转
目录
相关文章
|
1天前
|
JavaScript
|
1天前
|
JavaScript
|
1天前
|
JavaScript
|
1天前
|
JavaScript
|
1天前
|
JavaScript
|
1天前
|
JavaScript
前端开发
|
1天前
|
JavaScript
Java
|
1天前
|
JavaScript
|
1天前
|
移动开发
JavaScript
应用服务中间件
vue打包部署问题
Vue项目`vue.config.js`中,`publicPath`设定为"/h5/party/pc/",在线环境基于打包后的`dist`目录,而非Linux的`/root`。Nginx代理配置位于`/usr/local/nginx/nginx-1.13.7/conf`,包含两个相关配置图。
15
1
1

|
1天前
|
JavaScript
前端开发
热门文章
最新文章
1
vue项目开发笔记记录(一)
2
vue项目实战:实战技巧总结(中)
3
vue项目开发笔记记录(二)
4
vue项目使用可选链操作符编译报错问题
5
vue项目开发笔记记录(四)
6
乾坤子应用配置(vue3+vite)
7
vue3+vite项目配置ESlint
8
vue3+threejs+koa可视化项目——实现登录注册(第三步)
9
Vue的路由管理:VueRouter的配置和使用
10
vue3+threejs可视化项目——搭建vue3+ts+antd路由布局(第一步)
1
Vue中的数据变化监控与响应——深入理解Watchers
16
2
vue3+threejs+koa可视化项目——模型文件上传(第四步)
18
3
vue3+threejs+koa可视化项目——实现登录注册(第三步)
42
4
vue3+threejs可视化项目——搭建vue3+ts+antd路由布局(第一步)
38
5
Vue 项目中的权限管理:让页面也学会说“你无权访问!
34
6
【vue】iview如何把input输入框和点击输入框之后的边框去掉
21
7
【vue实战】父子组件互相传值
19
8
vue2_引入Ant design vue
18
9
【Vue】绝了!这生命周期流程真...
17
10
【vue】框架搭建
10