四、实现点击切换
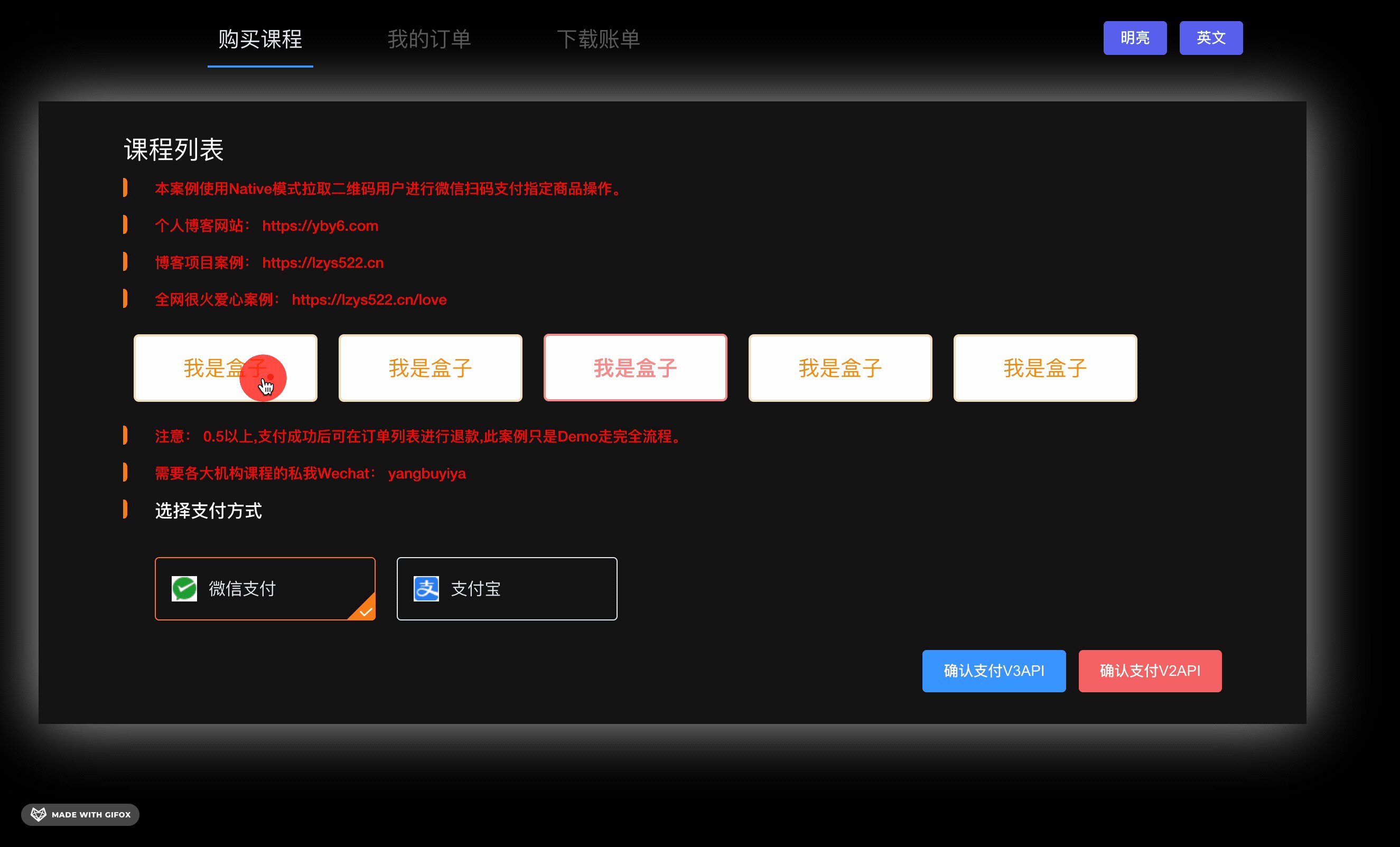
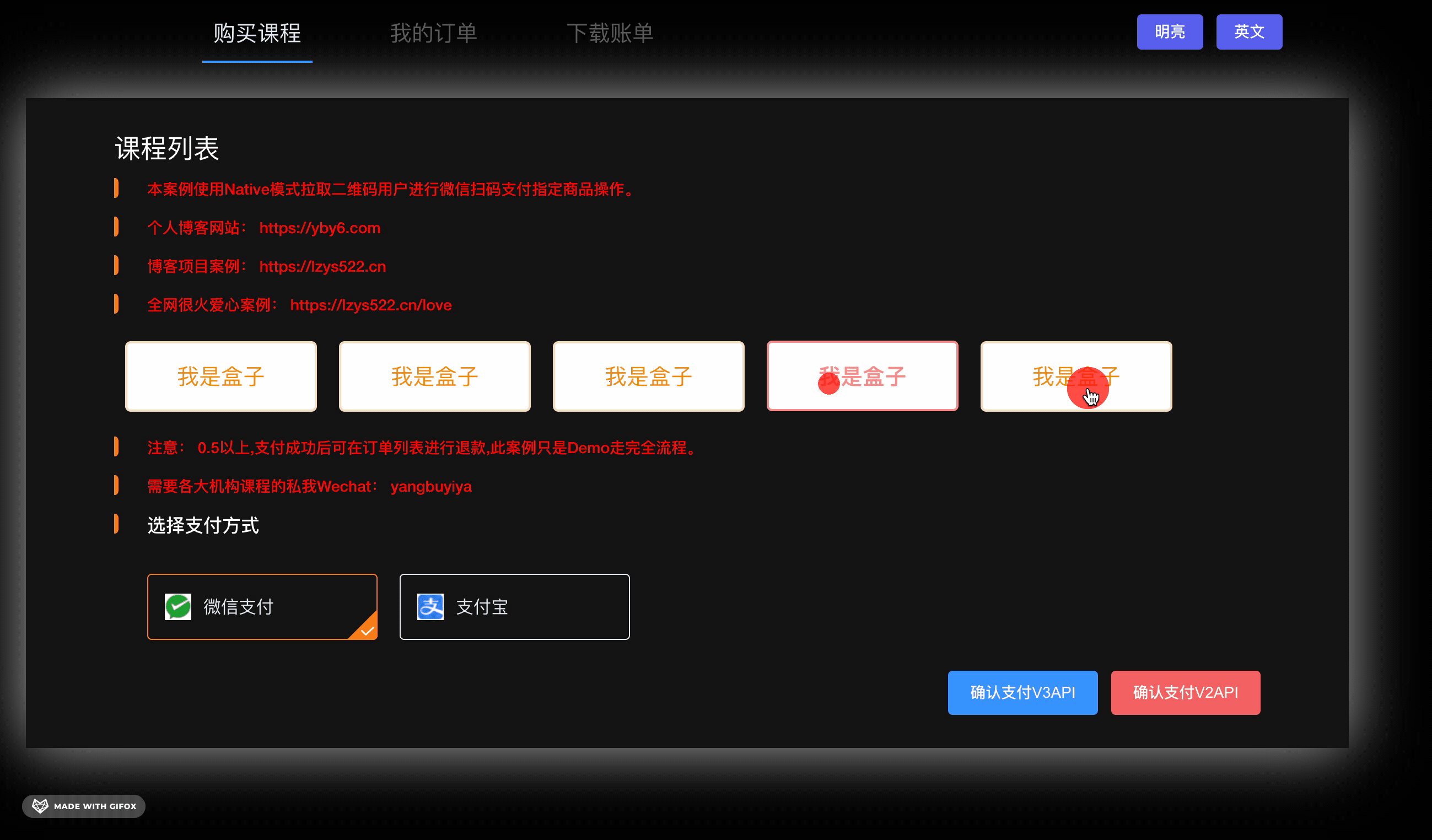
目前我们的 我是盒子 不能点击切换选中状态
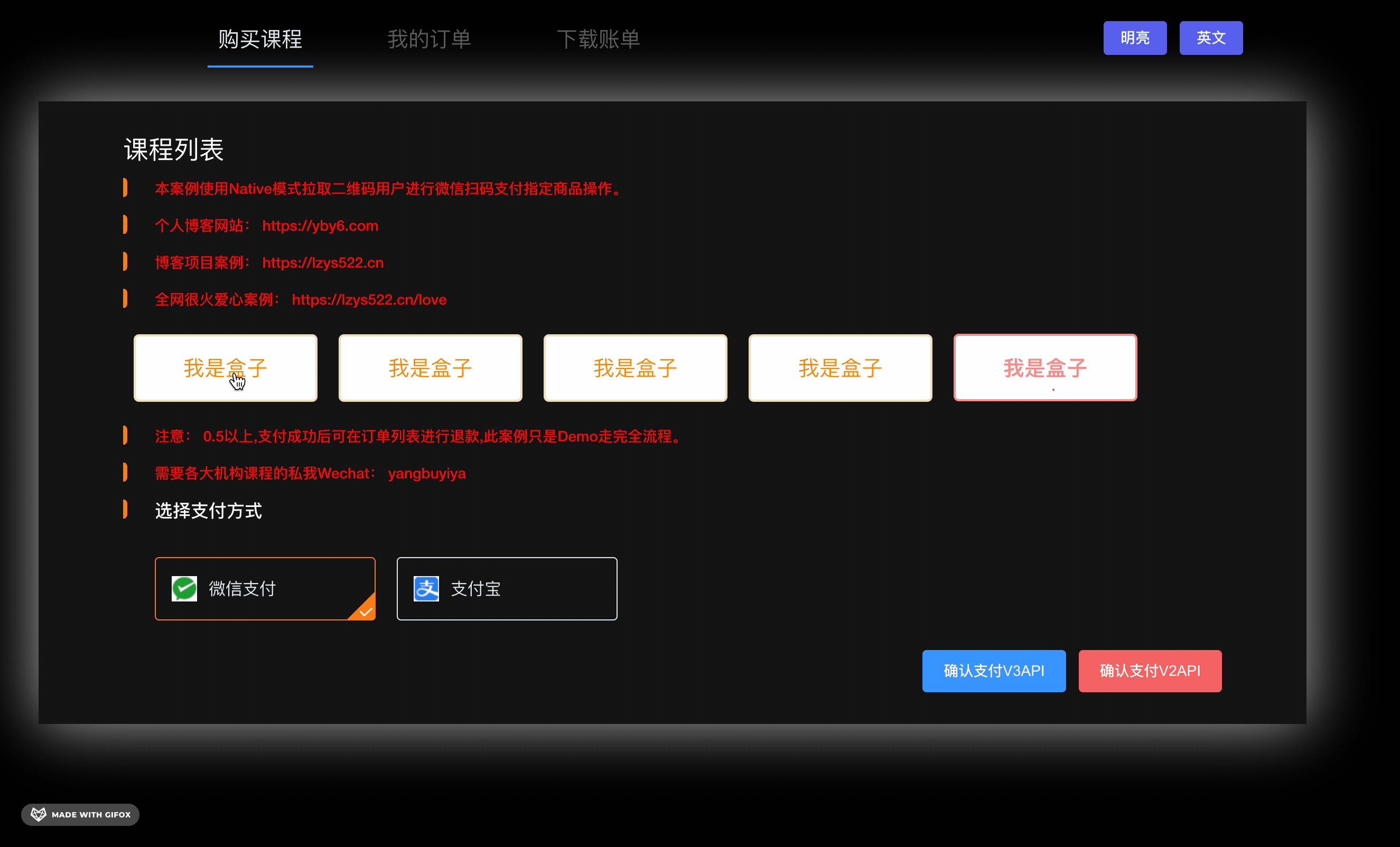
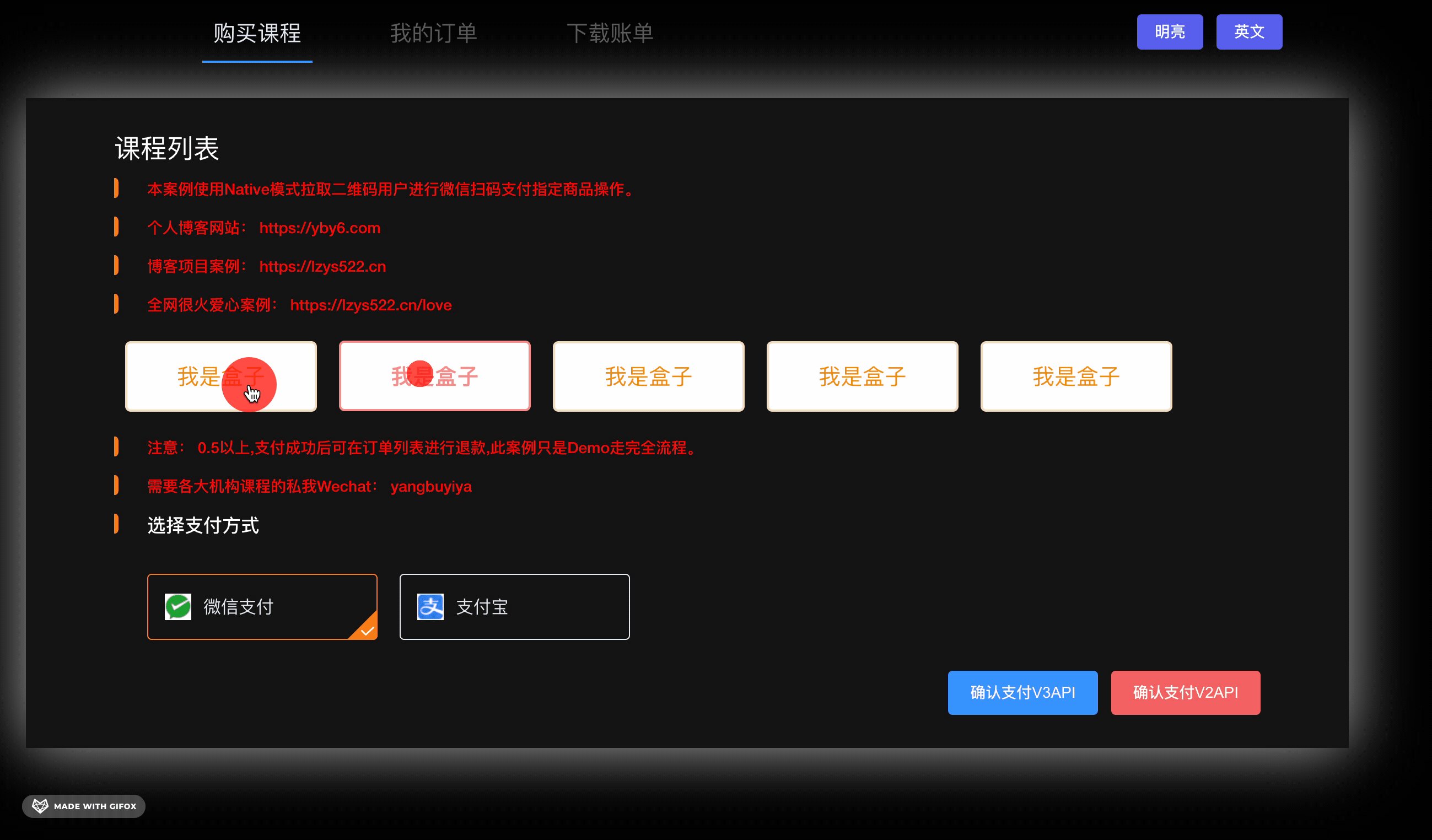
想要来回点击切换不同的选中样式
切换选中
要知道我们前面已经编写了选中的样式 给谁添加 current 那么就会有选中状态 那么我们可以利用 vue的动态样式来完成
具体的官方文档: https://cn.vuejs.org/guide/essentials/class-and-style.html
示例:
<div :class="{ active: isActive }"></div>
上面的语法表示 active 是否存在取决于数据属性 isActive 的真假值。
你可以在对象中写多个字段来操作多个 class。此外,:class 指令也可以和一般的 class attribute 共存。举例来说,下面这样的状态:
const isActive = ref(true) const hasError = ref(false)
配合以下模板:
<div class="static" :class="{ active: isActive, 'text-danger': hasError }" ></div>
渲染的结果会是:
<div class="static active"></div>
好那么我们了解了直接应用上去
上面的例子 isActive 他是布尔类型的那么就好办了我们整个点击事件拿到当前点击的 盒子 的唯一 ID 到时候直接判断是否是他就行啦
首先在 script标签当中定义响应式变量
<script setup> // 定义多个盒子对象 let productList = ref([ {id: 1, "name": "我是盒子"}, {id: 2, "name": "我是盒子"}, {id: 3, "name": "我是盒子"}, {id: 4, "name": "我是盒子"}, {id: 5, "name": "我是盒子"}, ]) </script>
使用 for 循环来生成每个li标签 同学们手动打一下
添加动态样式
给 li标签添加 :class=“[‘container-wall-content-li’, ‘current’]”
给 li 添加点击事件 实现切换
定义当前选中的盒子
// 定义当前选中的盒子 let payOrder = ref({ productId: 1 })
li 点击事件 将当前点击的id记录起来
// li 点击事件 将当前点击的id记录起来 function clickLi(id) { payOrder.value.productId = id }
根据记录的ID来判断是否选中
课程列表最终效果
支付方式
也和上面的一样
同学们直接看图片打出来
支付方式最终效果
目前我们的页面搭建完毕~