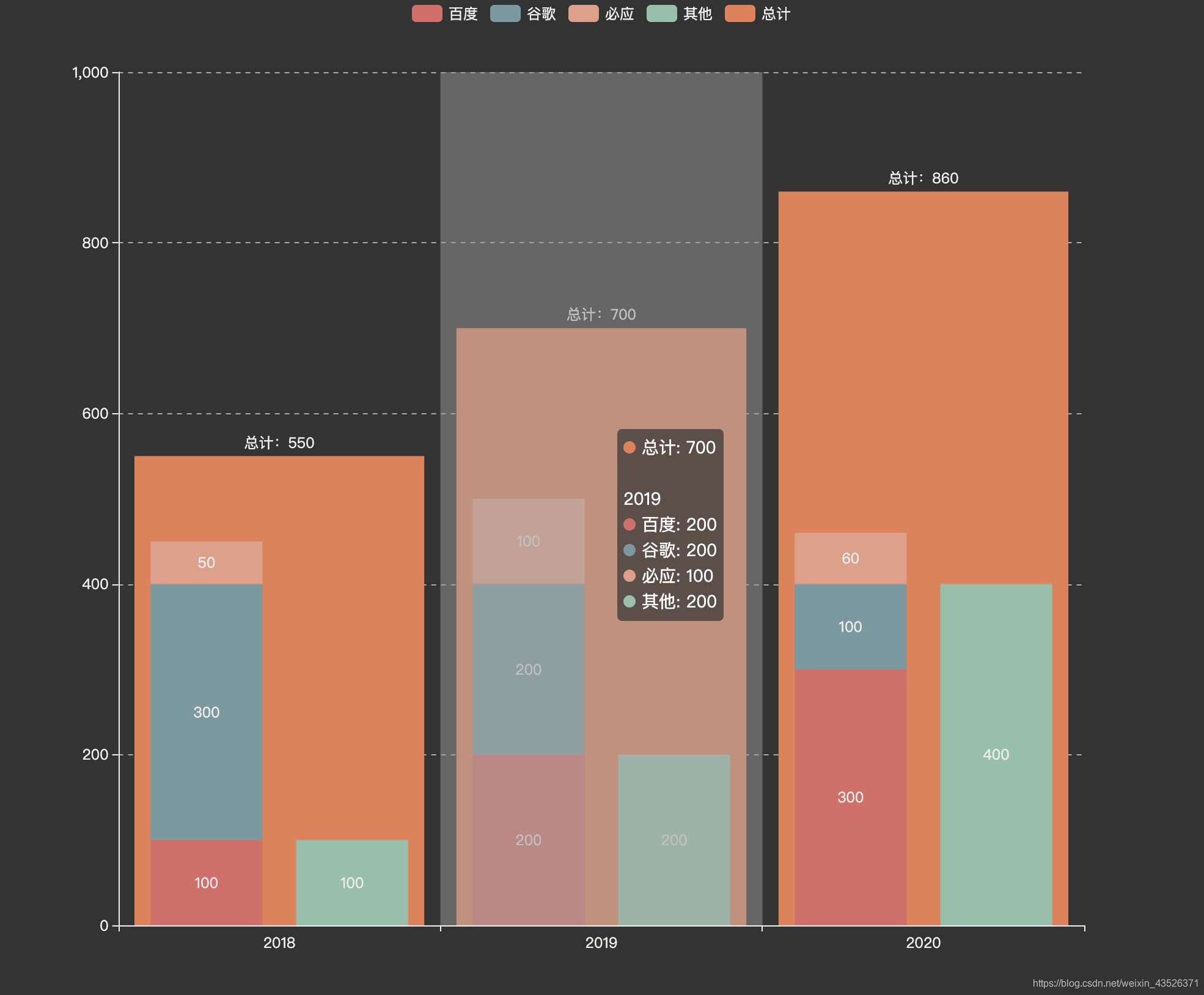
展示

完整代码
option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {
data: ['百度', '谷歌', '必应', '其他', '总计']
},
xAxis: [
{
type: 'category',
data: [2018, 2019, 2020]
},
{
type: 'category',
axisLabel: {
show: false},
axisLine: {
show: false},
axisTick: {
show: false},
data: ['', '', '']
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: '百度',
type: 'bar',
stack: '搜索引擎',
label: {
show: true,
formatter(val) {
return val.value;
},
},
data: [100, 200, 300]
},
{
name: '谷歌',
type: 'bar',
stack: '搜索引擎',
label: {
show: true,
formatter(val) {
return val.value;
},
},
data: [300, 200, 100]
},
{
name: '必应',
type: 'bar',
stack: '搜索引擎',
label: {
show: true,
formatter(val) {
return val.value;
},
},
data: [50, 100, 60]
},
{
name: '其他',
type: 'bar',
label: {
show: true,
formatter(val) {
return val.value;
},
},
data: [100, 200, 400]
},
{
name: '总计',
type: 'bar',
barWidth: '90%',
xAxisIndex: 1,
z: 1,
label: {
show: true,
position: "top",
formatter(val) {
return '总计:' + val.value;
},
},
data: [
100 + 300 + 50 + 100,
200 * 3 + 100,
300 + 100 + 60 + 400
]
}
]
};



