
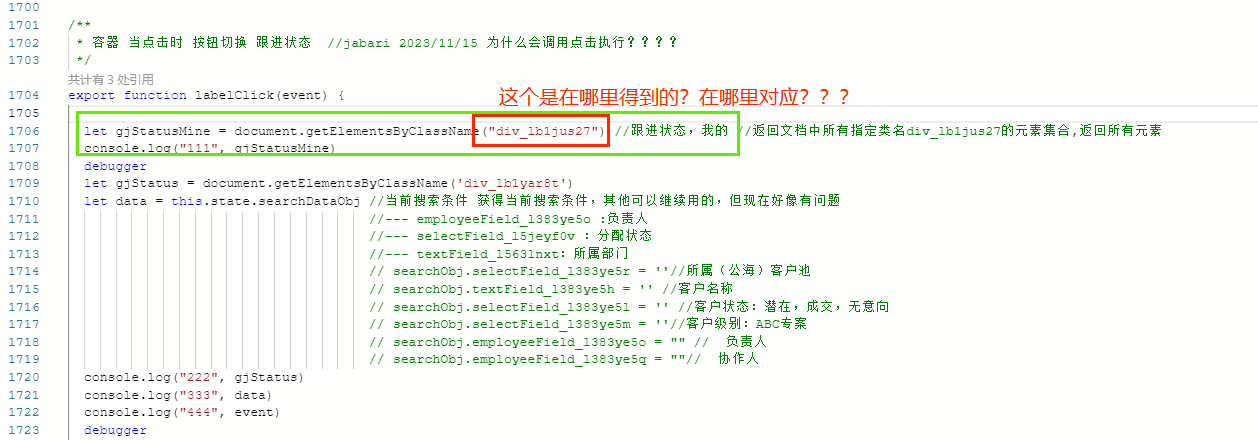
getElementsByClassName 的类名 如何找?(在页面容器的集合)在哪里对应?谢谢!

但是,在代码中,
这个“div_lb1jus27”是在哪里找到的?怎么对应到上面的按键,而不是唯一标识“div_lb1jnckk”
上述问题如何解决,请指教,谢谢!!!
jabari@sheway.com
展开
收起
来自:
钉钉宜搭
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
2
条回答
写回答
-
-
面对过去,不要迷离;面对未来,不必彷徨;活在今天,你只要把自己完全展示给别人看。
要找到特定类名的元素,您需要:
- 打开包含目标页面的浏览器。
- 右键单击页面上的元素并选择“检查”或按F12打开开发者工具。
- 在开发者工具中,切换到“元素”(Elements)选项卡。
- 在页面HTML源码中查找具有目标类名的元素。类名通常以class="your_class_name"的形式出现在元素的开始标签中。
- 如果页面上的多个元素具有相同的类名,您可以使用
getElementsByClassName方法获取这些元素的集合。 - 在开发者工具中,您还可以使用查询选择器(CSS Selector)来快速定位具有特定类名的元素。查询选择器通常具有
.your_class_name的形式。
请注意,
getElementsByClassName方法是JavaScript的一部分,用于在HTML文档中查找具有指定类名的元素。该方法返回一个包含所有匹配元素的数组,如果没有找到任何匹配项,则返回一个空数组。总的来说,要找到
getElementsByClassName的类名,您需要熟悉HTML和CSS的基本知识,并能够使用浏览器的开发者工具来检查和分析页面元素。2024-02-17 08:29:09赞同 展开评论
相关问答



