
宜搭选择部门关联出选择部门的所有成员姓名填充到子表单中
已解决宜搭选择部门关联出选择部门的所有成员姓名填充到子表单中
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
-
如果问题得到了解决,辛苦点下采纳回答哦~采纳回答
因宜搭部门组件不会直接返回该部门下的成员,可通过「宜搭连接器」调用钉钉接口返回部门成员
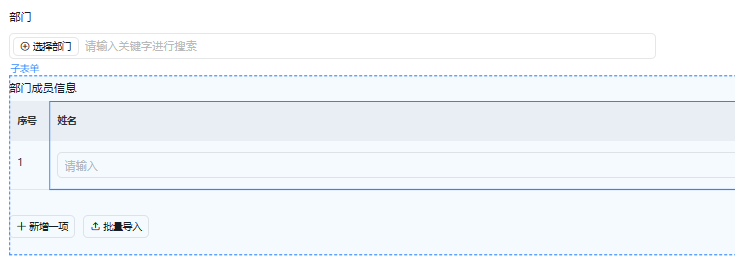
实现效果:
宜搭自定义连接器使用参考:https://docs.aliwork.com/docs/yida_support/wtwabe/zevvr1/_1/zbq17y
可以通过以下步骤实现该功能:
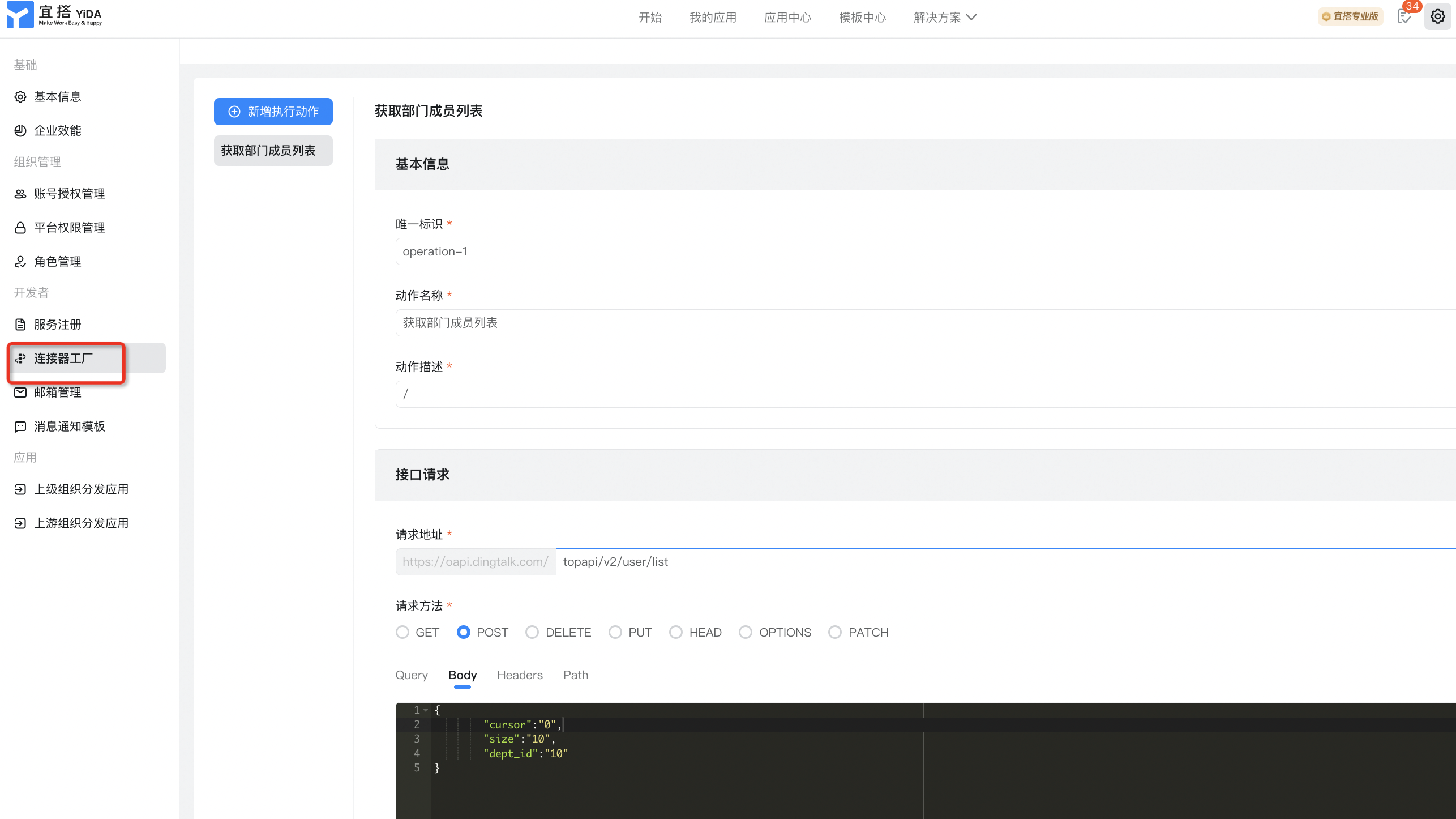
1、宜搭连接器工厂创建自定义连接器,调用获取钉钉成员的接口
钉钉接口文档参考:https://open.dingtalk.com/document/isvapp/queries-the-complete-information-of-a-department-user
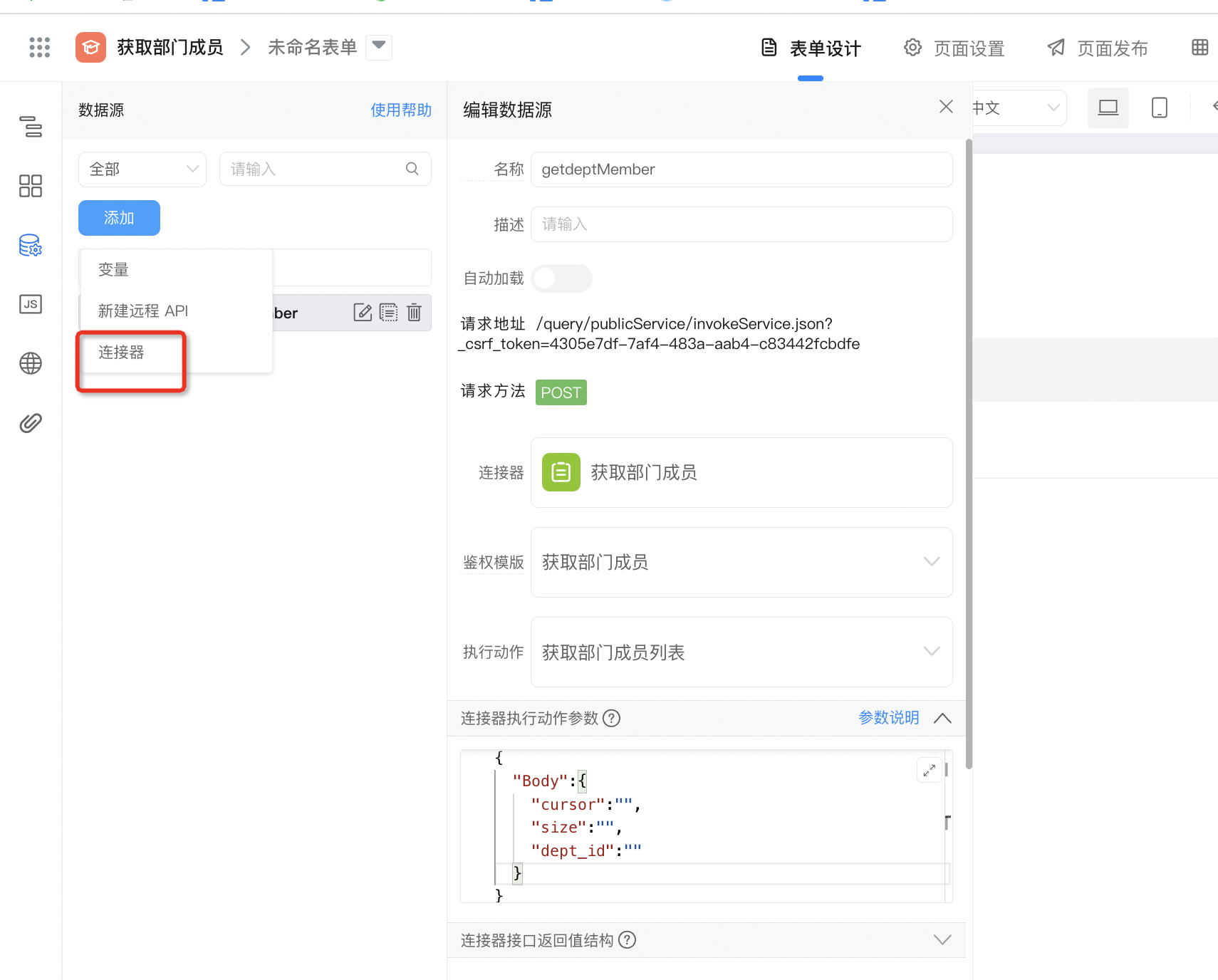
2、宜搭数据源调用连接器
宜搭数据源处调连接器使用参考:https://docs.aliwork.com/docs/yida_support/wtwabe/zevvr1/_2/gtkly9/stbfik#ZUnMw
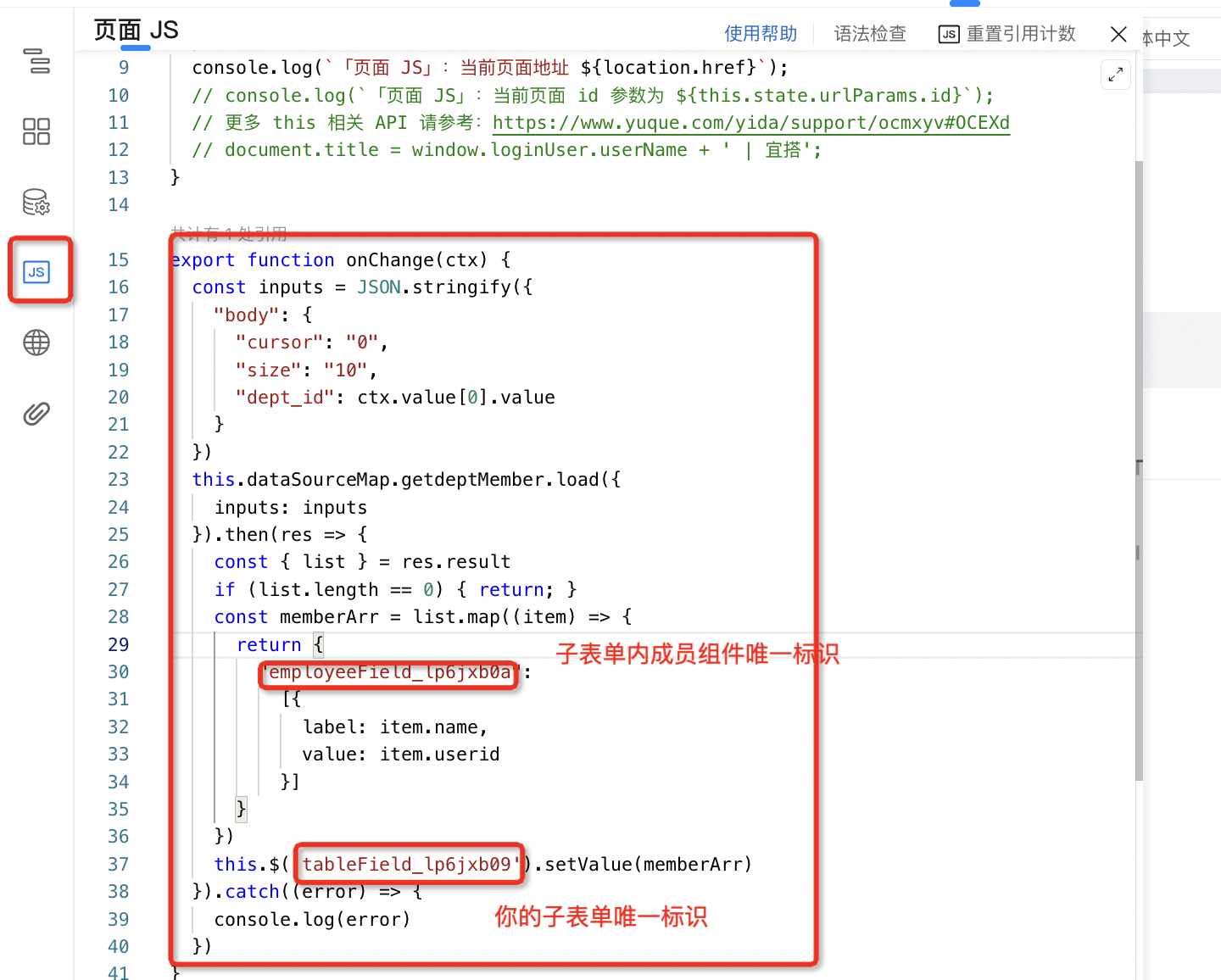
3、部门组件添加回调事件

参考代码:
export function onChange(ctx) {
const inputs = JSON.stringify({
"body": {
"cursor": "0",
"size": "10",
"dept_id": ctx.value[0].value
}
})
this.dataSourceMap.getdeptMember.load({
inputs: inputs
}).then(res => {
const { list } = res.result
if (list.length == 0) { return; }
const memberArr = list.map((item) => {
return {
"employeeField_lp6jxb0a":
[{
label: item.name,
value: item.userid
}]
}
})
this.$('tableField_lp6jxb09').setValue(memberArr)
}).catch((error) => {
console.log(error)
})
}2023-11-20 16:15:33赞同 17 展开评论 -
宜搭是一款企业级低代码应用搭建平台,通过它你可以创建各种复杂的应用。不过,宜搭并没有直接提供选择部门并关联出部门所有成员姓名填充到子表单中的功能。
如果你想实现这样的功能,可能需要通过以下步骤:
- 创建一个表单,用于选择部门。这个表单可以包含一个下拉列表,列出所有的部门。当用户选择一个部门时,触发一个事件,将部门ID或其他标识符发送到服务器。
- 在服务器端,接收到部门ID后,查询数据库或使用其他方式获取该部门所有成员的姓名。这可能需要一些编程,例如使用SQL查询或调用某个API。
- 将获取到的成员姓名返回给前端。这可以通过JSON或其他格式实现。
- 在前端,接收到成员姓名后,将其填充到子表单中。这可能涉及到一些JavaScript和HTML编程,例如使用AJAX请求和DOM操作。
2023-11-29 15:54:39赞同 3 展开评论 -
在宜搭中,要实现选择部门后显示该部门所有成员姓名的功能,需要使用「关联」功能。具体操作步骤如下:
1.在主表单中添加一个「部门」组件,并设置其数据来源为你的组织架构。
2.在子表单中添加一个「成员」组件,并将其数据来源设置为「动态数据」。
3.在「成员」组件的「动态数据」设置中,设置「关联条件」为「部门 ID」。
通过以上步骤,就可以在宜搭中实现选择部门后显示该部门所有成员姓名的功能。2023-11-27 19:08:57赞同 8 展开评论 -
十年摸盘键,代码未曾试。 今日码示君,谁有上云事。
关联表单支持数据单选和数据多选模式,默认数据单选 (多选模式关闭)。
数据单选时支持数据填充,多选时不支持数据填充。
除了可以选择其他表单的数据,数据填充功能支持将选中的关联数据的字段填充到当前表单的字段中。
如果关联表单与子表单配合使用,目前只支持单行的数据公式联动,如果是多行的子表填充场景暂不支持。
主表多选成员组件如何填充给子表单多条明细操作步骤:
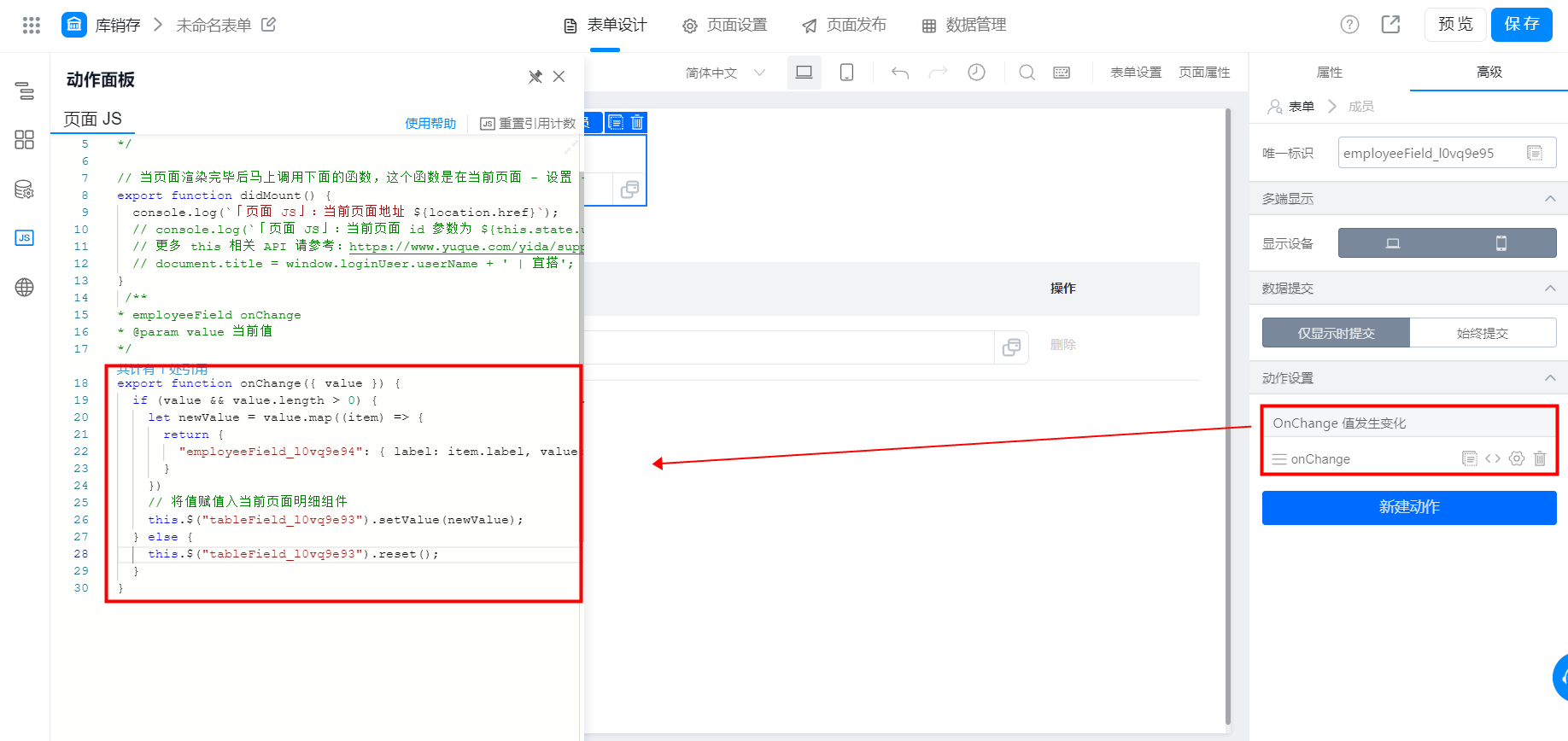
在主表成员组件绑定动作进行赋值,如下图:

代码示例:
export function onChange({ value }) { if (value && value.length > 0) { let newValue = value.map((item) => { return { "子表单成员组件唯一标识": { label: item.label, value: item.value } } }) // 将值赋值入当前页面明细组件 this.$("子表单组件唯一标识").setValue(newValue); } else { this.$("子表单组件唯一标识").reset(); } }
2023-11-20 14:51:51赞同 15 展开评论 -
在宜搭中,你可以通过以下步骤实现这个功能:
1.创建数据模型:首先,你需要为部门和成员创建数据模型。数据模型基本上是定义你的数据结构的工具。你可以为部门创建一个数据模型,包含部门名称和成员列表等字段。然后,为每个成员创建另一个数据模型,包含姓名、职位等字段。
2.创建表单:在主表单中,你需要创建一个选择部门的数据绑定。当用户选择一个部门时,这个数据绑定应该更新,以反映所选择的部门。
3.动态填充子表单:当用户选择一个部门时,你需要动态更新子表单,以显示该部门所有成员的姓名。你可以通过编写一个数据绑定的动作来实现这一点。这个动作应该在主表单的“选择部门”数据绑定中定义。在这个动作中,你可以获取所选择部门的所有成员,然后将这些成员的姓名填充到子表单中。2023-11-19 22:59:56赞同 11 展开评论 -
面对过去,不要迷离;面对未来,不必彷徨;活在今天,你只要把自己完全展示给别人看。
在宜搭中,您可以使用「关联」功能来实现在选择部门后显示该部门的所有成员姓名的功能。
首先,在主表单中添加一个「部门」组件,并设置其数据来源为您的组织架构。接着,在子表单中添加一个「成员」组件,并将其数据来源设置为「动态数据」。然后,在「成员」组件的「动态数据」设置中,设置「关联条件」为「部门 ID 等于 [部门] 的 ID」。最后,在「成员」组件的「默认值」设置中,设置为「关联到的所有数据」。
这样,当您在主表单中选择一个部门时,子表单中的「成员」组件将会显示出该部门的所有成员姓名。2023-11-19 21:51:42赞同 10 展开评论


