
宜搭 富文本 无法导出问题解决
富文本好用,但是无法在数据管理页面查看和导出,那么为了实现此功能,请前端和客服配合写了下转换,可以实现富文本内容同步到多行文本(除图片)
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
-
如果你想在数据管理页面查看和导出富文本的内容,你可以使用一些方法将富文本转换为多行文本。以下是一种可能的方法:
首先,你需要在前端获取富文本的内容。这可以通过JavaScript的DOM操作来完成。例如,你可以使用
document.getElementById('richText').value来获取ID为richText的富文本控件的值。然后,你可以使用正则表达式或者其他方法来提取富文本中的文本内容。例如,你可以使用正则表达式
/<[^>]*>/g来匹配所有的HTML标签,然后去掉这些标签,就可以得到富文本中的文本内容。最后,你可以将提取出的文本内容显示在数据管理页面上,或者将其导出为CSV或其他格式的文件。
这种方法的优点是可以保留富文本的大部分格式信息,例如字体、颜色、列表等。但是,它无法处理图片等非文本内容。如果你需要处理图片等非文本内容,你可能需要使用更复杂的方法,例如使用HTML解析库来解析HTML,然后提取出图片等信息。
2023-10-30 17:09:22赞同 展开评论 -
十年摸盘键,代码未曾试。 今日码示君,谁有上云事。
富文本编辑器(Multi-function Text Editor) 简称 MTE, 是一种可内嵌于浏览器,所见即所得的文本编辑器。
注:新版富文本组件已取消通用配置功能。

富文本暂时不支持在手机端编辑。
目前富文本暂不支持作为数据管理页的筛选条件,
2023.03.27 报表编辑器升级修复富文本图片移动端查看不了大图且无法下载的问题。
宜搭批量导出功能里不支持导出的组件类型:富文本、图文展示。
EditorField 富文本编辑何时使用:
当用户需要对文本进行复杂排版时使用;
当用户需要进行图文混合展示时使用;
富文本组件进行升级,若需要点击插入的链接进行跳转并下载附件,需将获取的附件地址前面加上域名 https://www.aliwork.com
2023-10-27 12:12:04赞同 1 展开评论 -
使用宜搭开发的富文本内容无法在数据管理页面中正常显示和导出。这种情况,建议您可以采用以下几种解决方案:
- 可以将富文本内容进行拆解,转为多行文本或者纯文字格式,再在数据管理页面中显示;
- 对于需要导出的内容,可以采用导出Excel或者CSV等方式,这样可以直接导出富文本中的文字部分,同时也便于后续的数据处理和分析;
2023-10-27 10:55:24赞同 展开评论 -
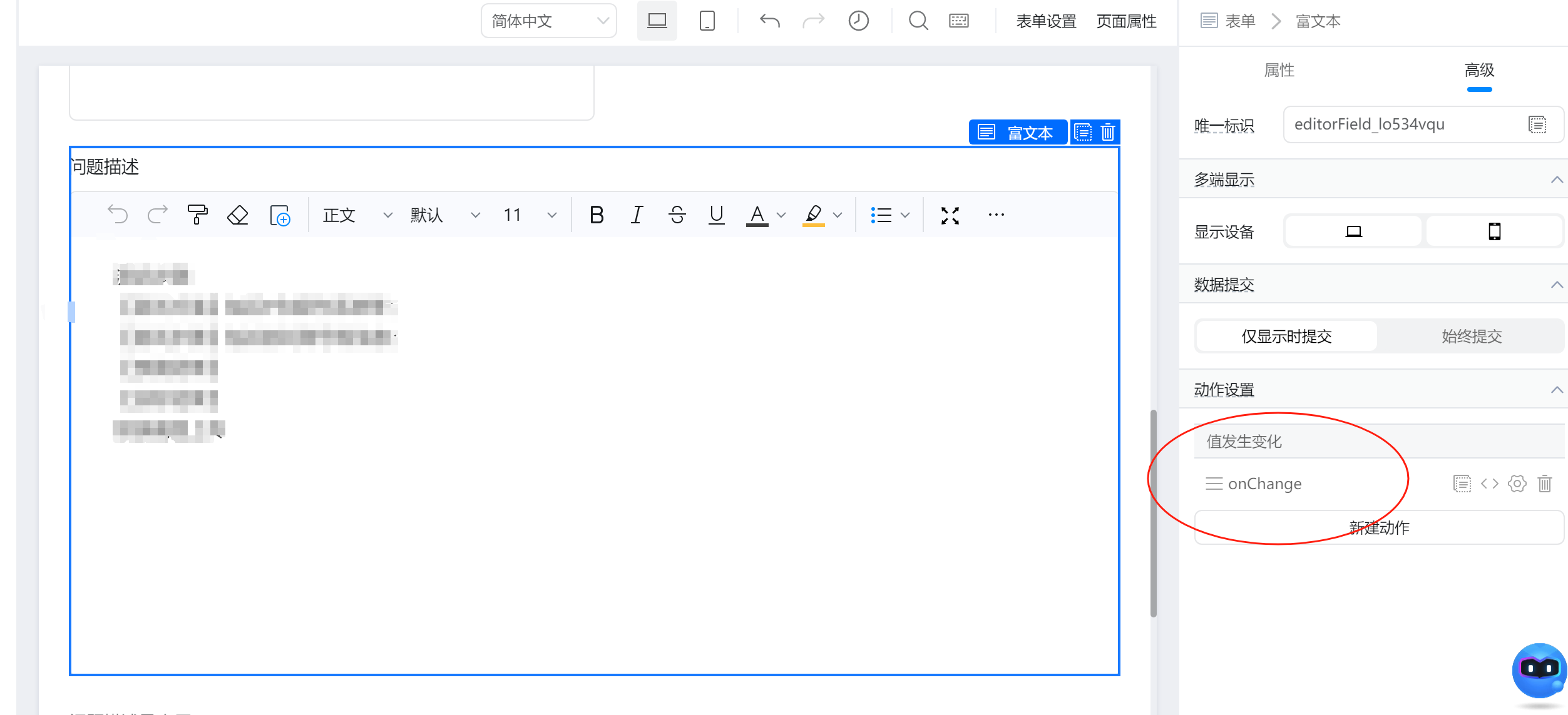
富文本添加onchange 绑定文本组件id替换即可
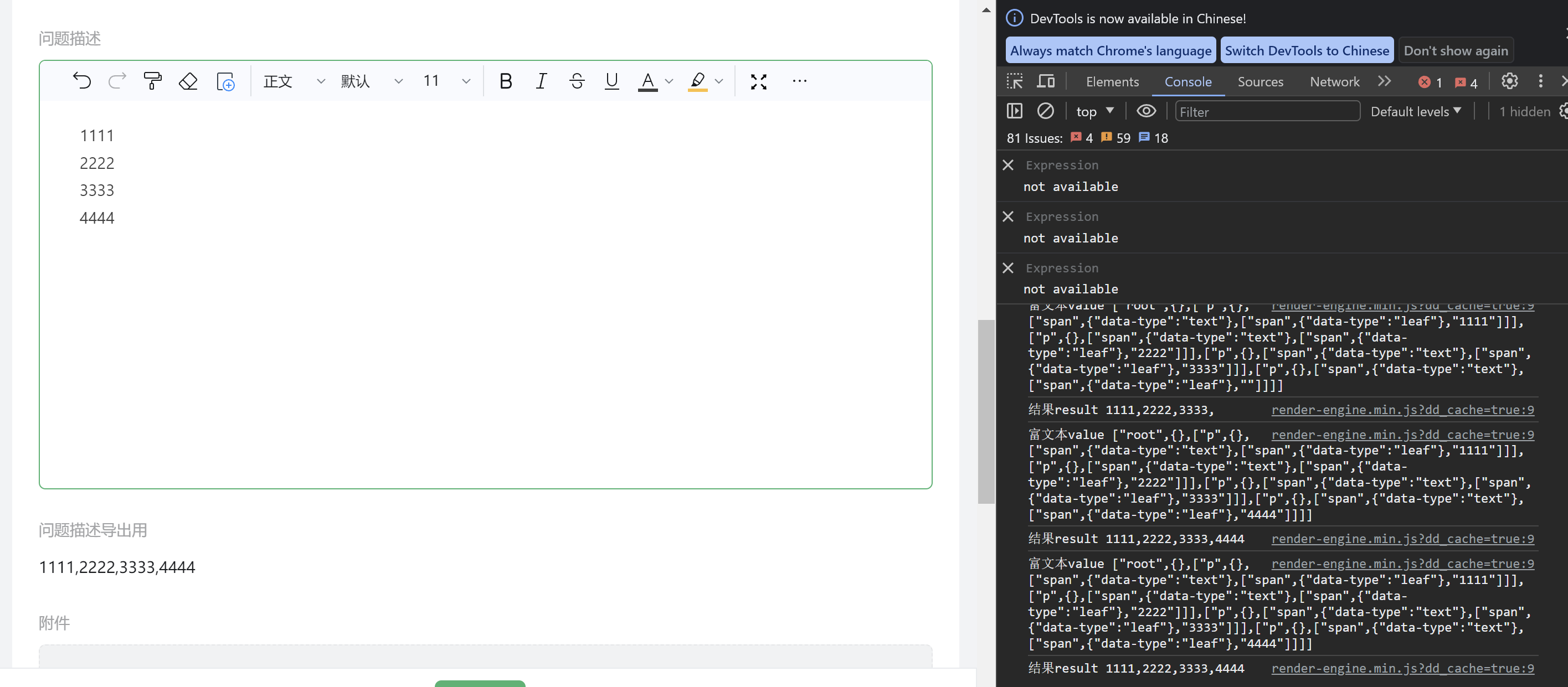
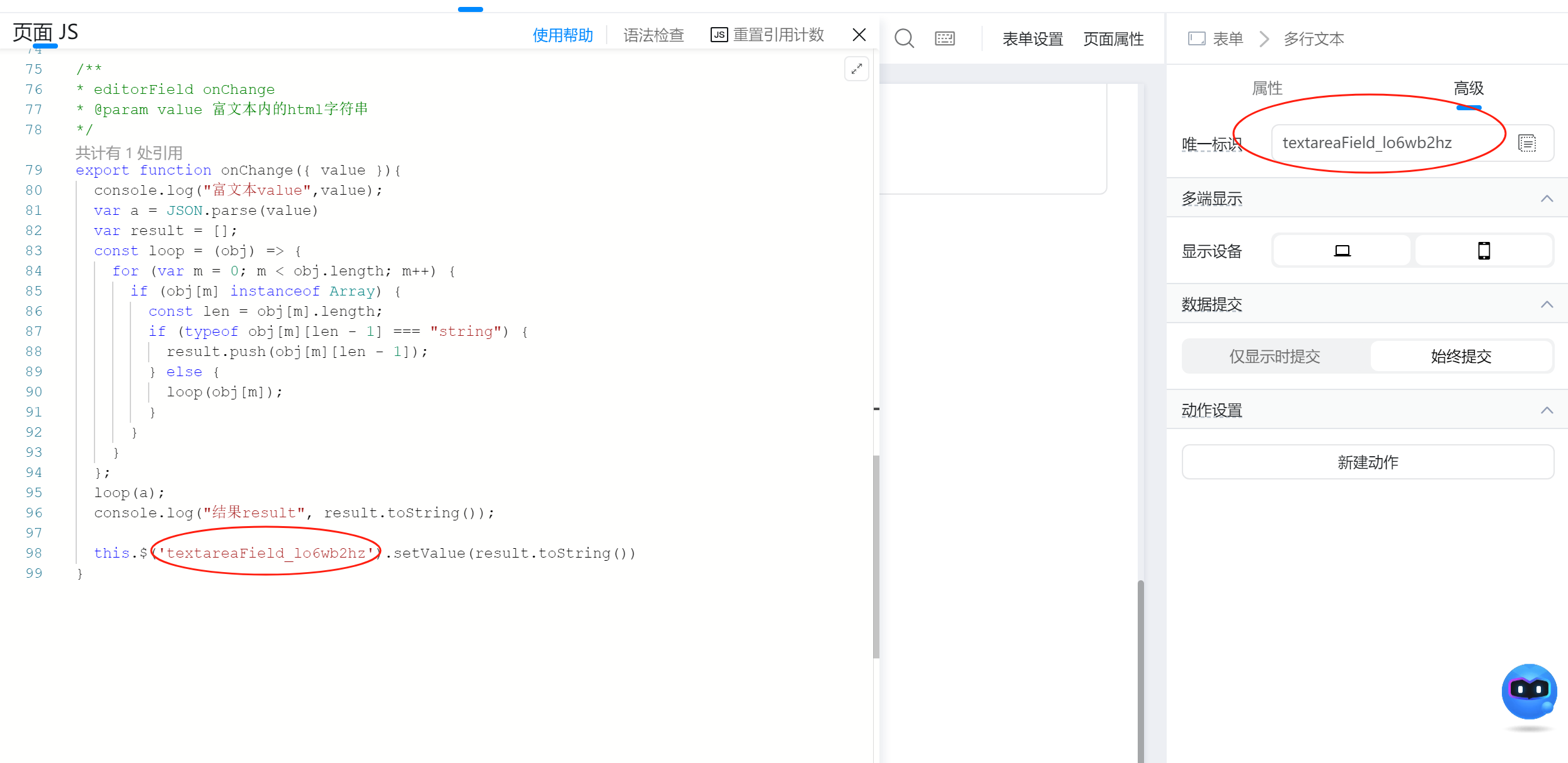
实现效果、页面配置、代码截图、代码依次如下


var a = JSON.parse(value) var result = []; const loop = (obj) => { for (var m = 0; m < obj.length; m++) { if (obj[m] instanceof Array) { const len = obj[m].length; if (typeof obj[m][len - 1] === "string") { result.push(obj[m][len - 1]); } else { loop(obj[m]); } } } }; loop(a); console.log("结果result", result.toString()); this.$('textareaField_lo6wb2hz').setValue(result.toString())2023-10-27 10:47:30赞同 展开评论 -
面对过去,不要迷离;面对未来,不必彷徨;活在今天,你只要把自己完全展示给别人看。
如果您想要将富文本内容转换为多行文本以便于在数据管理页面查看和导出,您可以考虑使用JavaScript库如pako.js或html2text.js等。这些库可以帮助您将HTML字符串转换为纯文本字符串,从而去除所有的HTML标签和样式。
以下是一个使用html2text.js的例子:var html2Text = require('html2text'); var text = html2Text.fromString('<h1>Hello, World!</h1><p>This is some <strong>rich</strong> text.</p>'); console.log(text); // 输出:Hello, World! This is some rich text.在这个例子中,我们首先导入了html2text.js库,然后使用fromString()方法将HTML字符串转换为纯文本字符串。最后,我们将转换后的文本输出到控制台。
请注意,这个例子只是一个基本的示例,实际应用中可能需要根据您的需求进行适当的调整。例如,您可能需要处理图片和其他类型的媒体,或者处理特殊字符和格式化。2023-10-27 10:43:48赞同 展开评论


