
宜搭能制作甘特图吗,关于时间轴项目进度反馈这种?
宜搭能制作甘特图吗,关于时间轴项目进度反馈这种?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
-
天下风云出我辈,一入江湖岁月催,皇图霸业谈笑中,不胜人生一场醉。
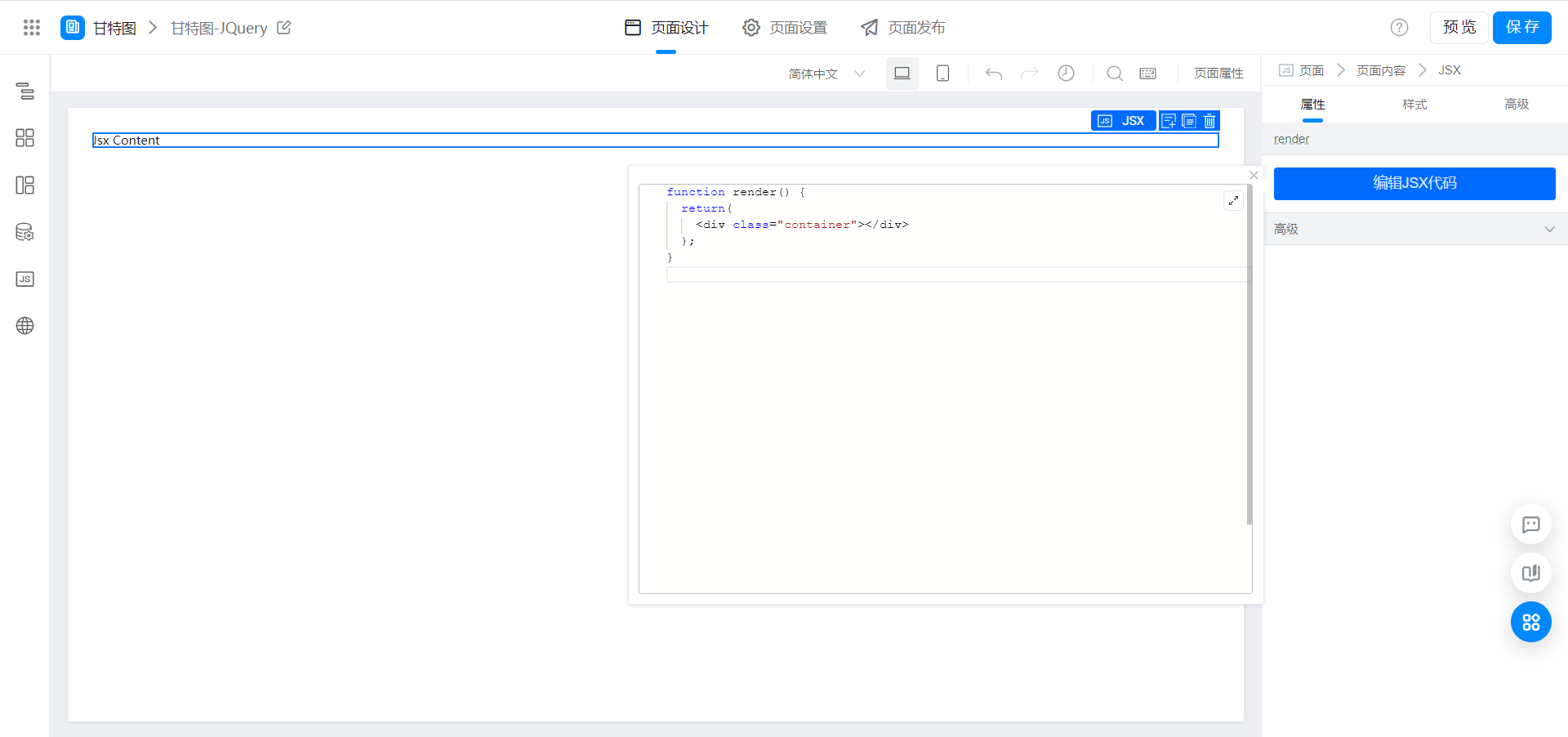
JSX 组件配置

function render() { return( <div class="container"></div> ); }
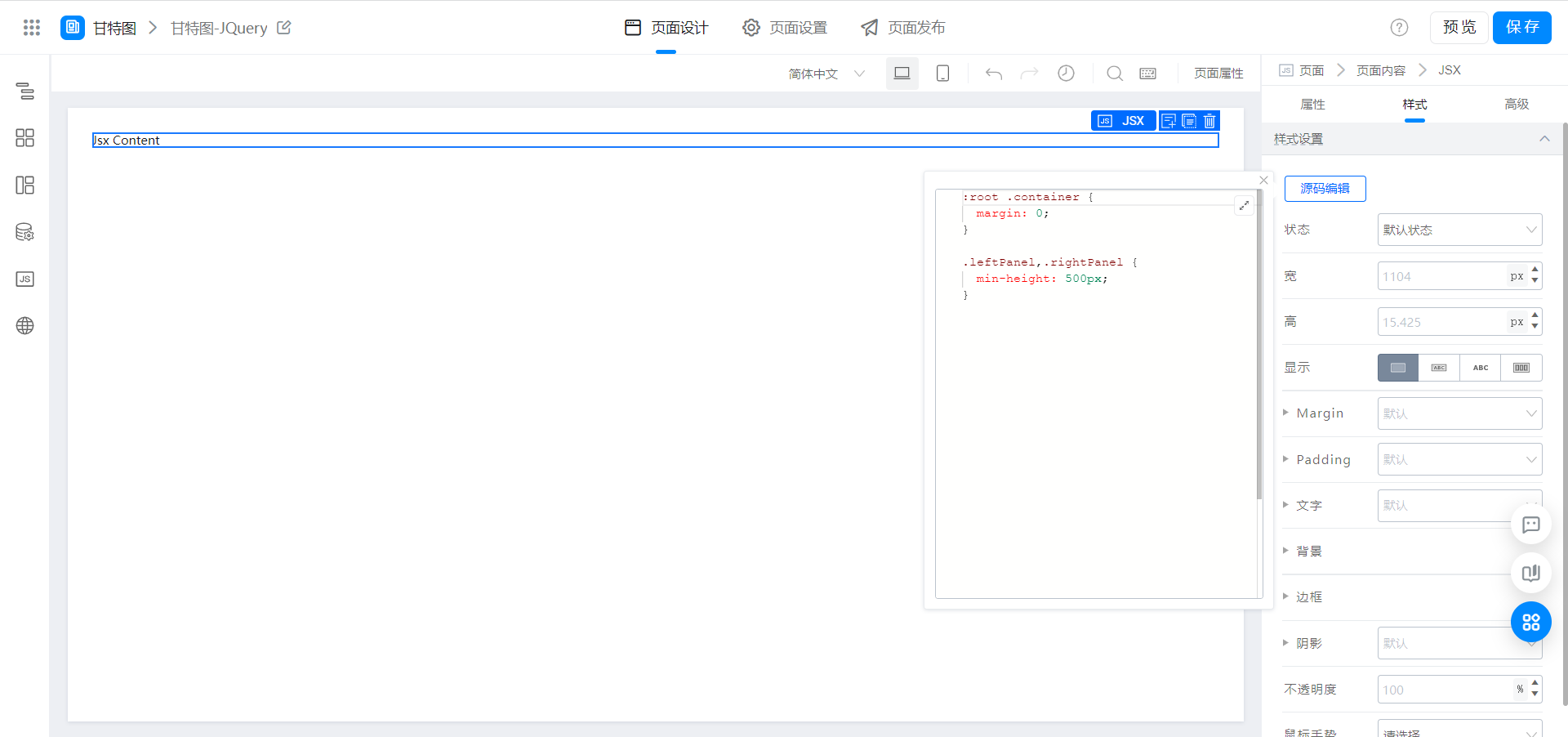
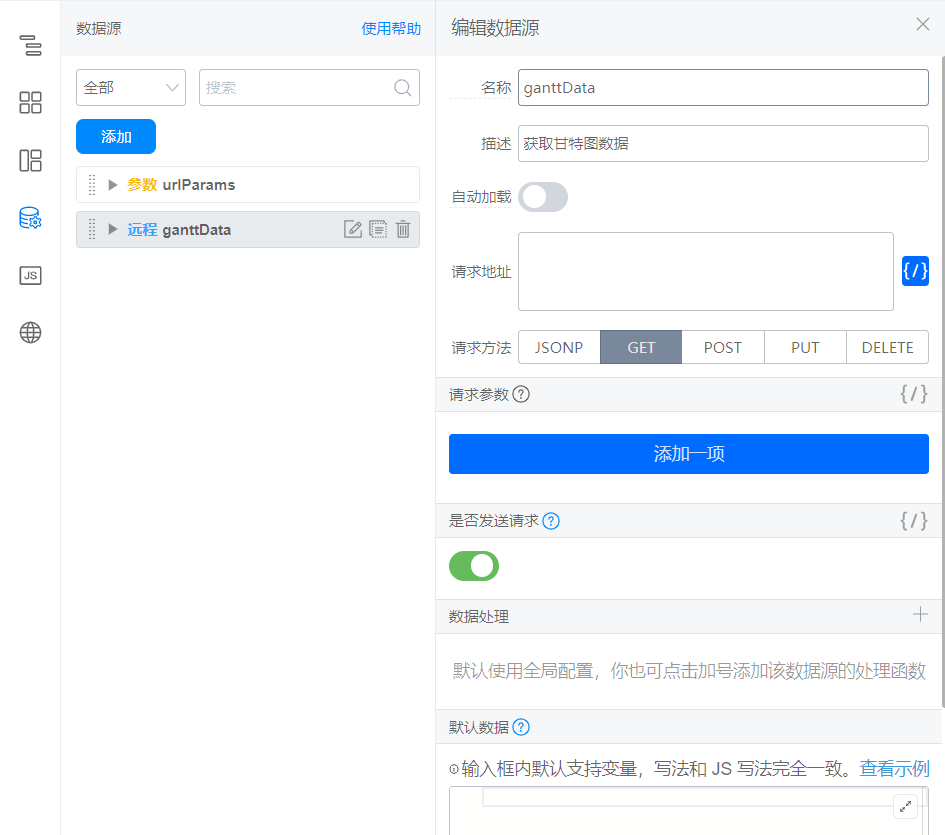
:root .container { margin: 0; } .leftPanel,.rightPanel { min-height: 500px; }配置数据源

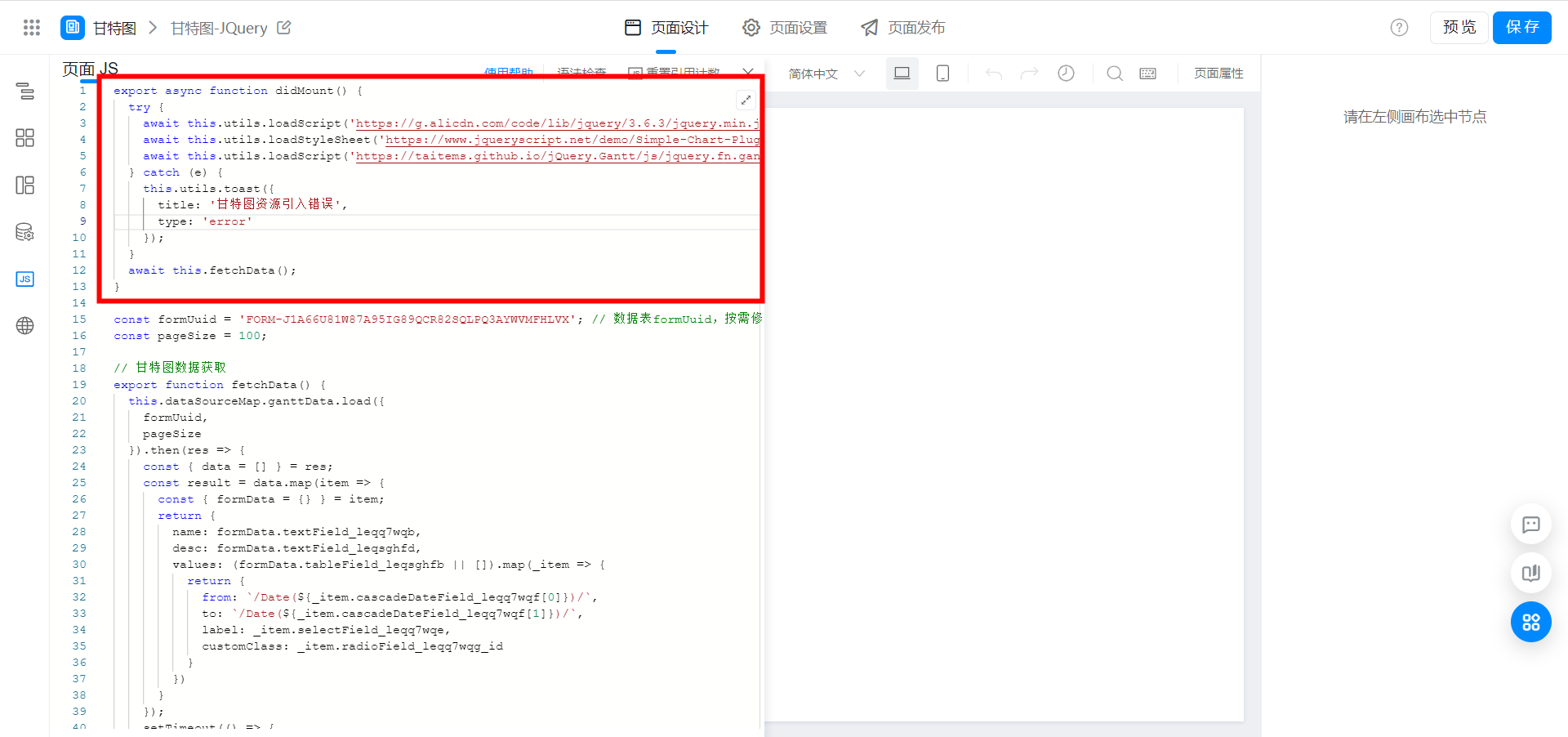
引入甘特图三方资源
export async function didMount() { try { await this.utils.loadScript('https://g.alicdn.com/code/lib/jquery/3.6.3/jquery.min.js'); await this.utils.loadStyleSheet('https://www.jqueryscript.net/demo/Simple-Chart-Plugin-with-jQuery-Gantt-Chart/css/style.css'); await this.utils.loadScript('https://taitems.github.io/jQuery.Gantt/js/jquery.fn.gantt.js'); } catch (e) { this.utils.toast({ title: '甘特图资源引入错误', type: 'error' }); }; await this.fetchData(); }封装甘特图数据获取函数和甘特图渲染函数

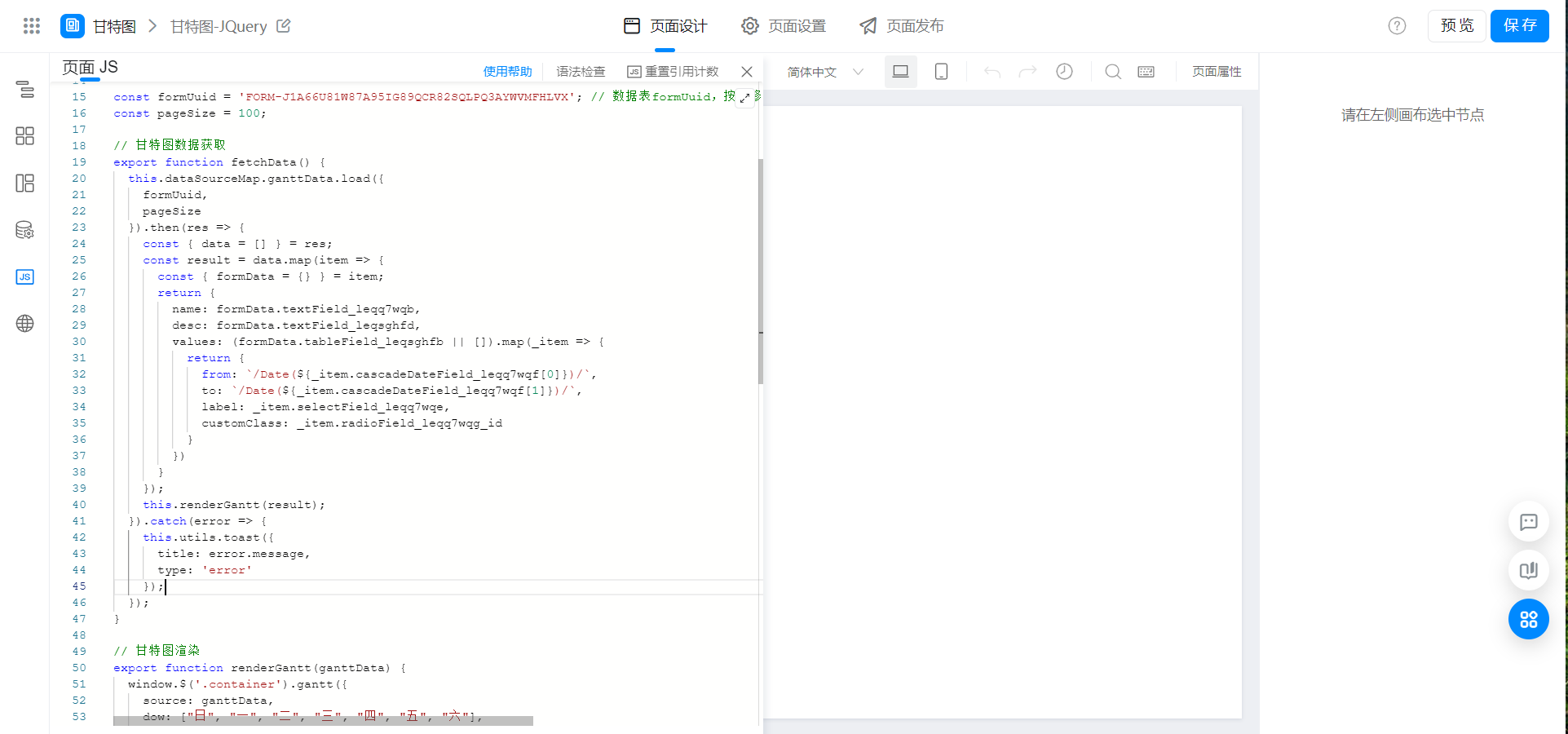
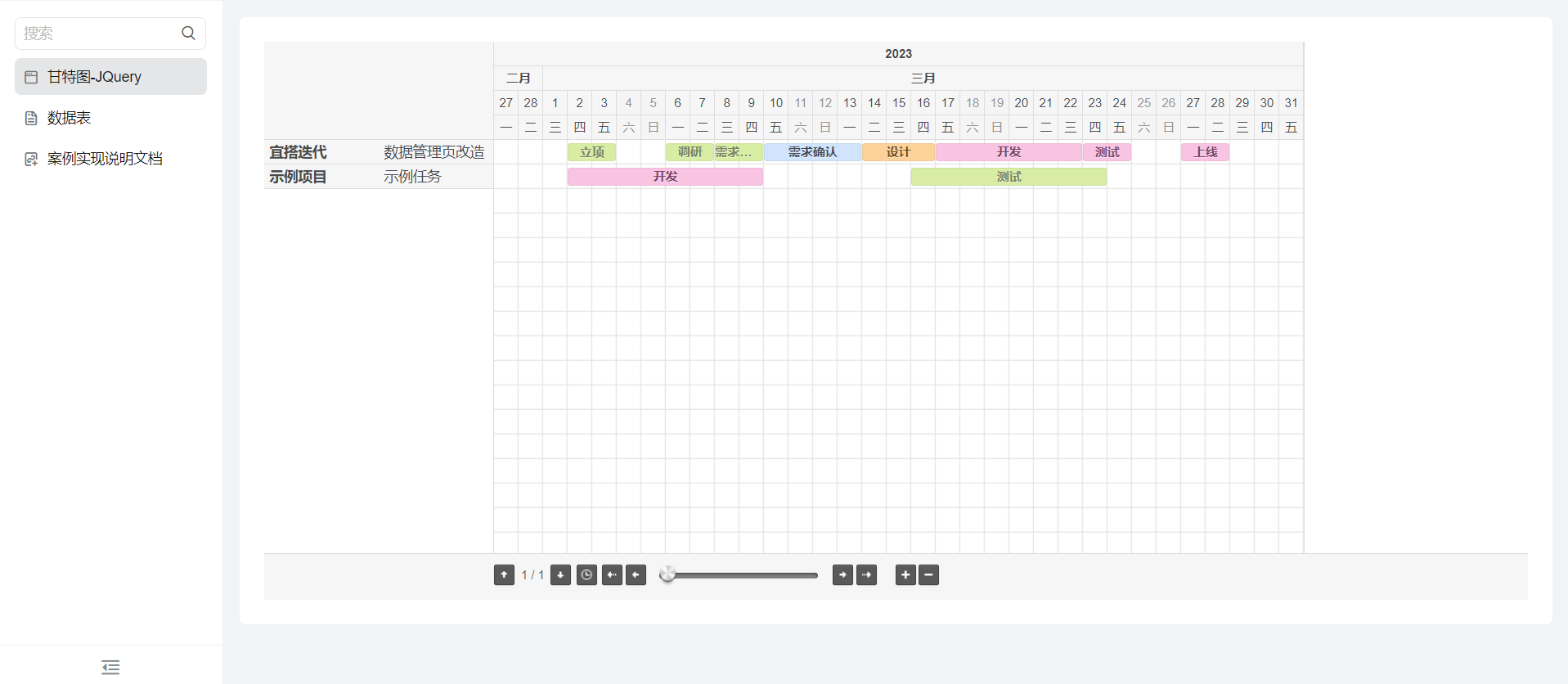
const formUuid = 'FORM-XXXXXXXX'; // 数据表formUuid,按需修改 const pageSize = 100; // 甘特图数据获取 export function fetchData() { this.dataSourceMap.ganttData.load({ formUuid, pageSize }).then(res => { const { data = [] } = res; const result = data.map(item => { const { formData = {} } = item; return { name: formData.textField_leqq7wqb, desc: formData.textField_leqsghfd, values: (formData.tableField_leqsghfb || []).map(_item => { return { from: `/Date(${_item.cascadeDateField_leqq7wqf[0]})/`, to: `/Date(${_item.cascadeDateField_leqq7wqf[1]})/`, label: _item.selectField_leqq7wqe, customClass: _item.radioField_leqq7wqg_id } }) } }); this.renderGantt(result); }).catch(error => { this.utils.toast({ title: error.message, type: 'error' }); }); } // 甘特图渲染 export function renderGantt(ganttData) { window.$('.container').gantt({ source: ganttData, dow: ["日", "一", "二", "三", "四", "五", "六"], months: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"], navigate: 'scroll', // 底部使用的是拖拽进度还是按钮:scroll和buttons scale: "days", // 设置默认比例,选项:months weeks days hours maxScale: "months", // 最大比例,选项如上 minScale: "days", // 最小比例,选项如上 itemsPerPage: 999, // 甘特图每页的信息数量 onItemClick: (data) => { // alert("Item clicked - show some details"); }, onAddClick: (dt, rowId) => { // alert("Empty space clicked - add an item!"); }, onRender: () => { if (window.console && typeof console.log === "function") { console.log("chart rendered"); } } }); }实现效果
 2023-09-14 14:12:23赞同 展开评论
2023-09-14 14:12:23赞同 展开评论 -
项目甘特图支持只读预览,只读模式下,您在甘特图视图范围的操作(新增任务、 顺序调整、时间调整等) 将被禁用,减少误操作的可能性。
 阿里云宜搭是基于云计算的低代码开发平台,可以自定义开发各种应用和功能,也可以通过预置的模板来快速构建应用。
阿里云宜搭是基于云计算的低代码开发平台,可以自定义开发各种应用和功能,也可以通过预置的模板来快速构建应用。 2023-09-02 11:05:07赞同 展开评论
2023-09-02 11:05:07赞同 展开评论 -
北京阿里云ACE会长
我已经认真阅读了 你的问题:
【 宜搭能制作甘特图吗,关于时间轴项目进度反馈这种?
】并思考了
建议如下:
它可以帮助用户快速构建企业级应用。宜搭提供了丰富的组件库和模板,其中包括甘特图组件,可以用于制作时间轴项目进度反馈。
在使用宜搭制作甘特图时,用户需要先确定项目的任务和进度,然后将这些信息添加到甘特图组件中。宜搭的甘特图组件支持多种视图和样式,用户可以根据需要进行自由定制。
此外,宜搭还提供了实时的数据可视化功能,可以让用户随时查看项目进度和反馈。用户可以将甘特图组件发布到宜搭应用中,与团队成员进行实时协作和沟通。2023-09-01 18:57:07赞同 展开评论 -
是的,宜搭可以制作甘特图,并实现时间轴项目进度反馈等功能。以下是一种使用宜搭来制作甘特图和时间轴项目进度反馈的常见方法:
创建数据表:在宜搭中创建一个数据表来存储项目信息。该表可以包含项目名称、开始时间、结束时间、进度状态等字段。
创建应用页面:在宜搭平台上创建一个应用页面来展示甘特图和时间轴。可以使用表格组件或自定义视图来展示项目列表和对应的时间轴。
设计甘特图和时间轴:在应用页面中添加甘特图组件,并根据项目的开始时间、结束时间和进度状态来绘制相应的任务条。你可以根据需要自定义任务条的样式、颜色和标签等。
进度反馈和更新:为每个任务条添加进度反馈和更新功能。可以在任务条上添加评论区域或附件上传功能,供相关人员提交进度更新和反馈信息。
自动化提醒:如果需要定期提醒相关人员检查项目进度或完成特定任务,你可以使用宜搭的自动化工具。设置定时触发器或计划任务来触发提醒通知,并将通知发送给相应的人员。
2023-09-01 18:47:35赞同 展开评论 -
面对过去,不要迷离;面对未来,不必彷徨;活在今天,你只要把自己完全展示给别人看。
是的,宜搭可以制作甘特图,并且可以结合时间轴和项目进度反馈功能进行定制。以下是一些基本步骤:
在宜搭设计器中创建一个新的页面或选择你要添加甘特图的现有页面。
拖拽一个甘特图组件到页面上。
配置甘特图的数据源和设置。你可以指定任务的名称、开始时间、结束时间、持续时间、进度等属性。你还可以自定义甘特图的样式、颜色、字体等。
如果需要,你可以添加状态节点来表示项目的不同阶段或里程碑。这可以帮助你更好地跟踪和标记项目进度。
如果需要在甘特图中显示进度反馈,你可以配置触发器或动作来更新任务的进度信息。通过与其他组件或数据源的交互,你可以实时更新甘特图上的进度。
可以根据需要进行进一步的定制和配置。例如,你可以添加提醒功能,通过发送通知来提醒相关人员关于任务的进展。
保存并发布你的页面,确保甘特图和相关配置已经生效。
通过以上步骤,你可以在宜搭中创建一个具有时间轴、进度反馈和项目阶段的甘特图。请注意,在实际应用中可能会有其他需求和复杂性,你可以根据具体情况进一步定制和配置。
2023-09-01 18:18:28赞同 展开评论 -
十分耕耘,一定会有一分收获!
楼主你好,阿里云宜搭是基于云计算的低代码开发平台,可以自定义开发各种应用和功能,也可以通过预置的模板来快速构建应用。

在阿里云宜搭中,可以使用自定义控件或者第三方插件来实现甘特图和时间轴等视图效果,同时也可以通过调用API接口来实现数据的获取和展示。

具体的实现方法需要根据具体的需求进行深入的开发和定制。
2023-09-01 15:45:42赞同 展开评论 -
宜搭可以制作甘特图来显示项目进度和计划,并且可以与时间轴结合使用,以便更好地跟踪和可视化项目的进展情况。
以下是使用宜搭制作甘特图的步骤:
创建项目并添加任务:在宜搭中创建一个项目,并添加相应的任务。确保为每个任务分配相应的负责人和截止日期。
导入甘特图数据:在宜搭中导入甘特图数据,可以选择从其他工具中导入,如Excel或CSV文件。确保数据与项目中的任务相关联。
创建甘特图:在宜搭中选择“甘特图”视图来创建甘特图。在甘特图中,您可以根据任务的状态和进度来设置不同的颜色和标记,以便更好地跟踪进度。
调整甘特图格式:您可以根据需要调整甘特图的格式,例如调整轴的单位、添加图例、调整颜色方案等。
更新甘特图:当项目进度发生变化时,您可以在宜搭中更新相应的任务和进度,然后重新生成甘特图。总之,宜搭可以制作甘特图来显示项目进度和计划,并且可以与时间轴结合使用,以帮助团队成员更好地管理和跟踪项目的进展情况。
2023-09-01 14:59:08赞同 展开评论 -
十年摸盘键,代码未曾试。 今日码示君,谁有上云事。
宜搭数据大屏是否支持甘特图的问题:
免费版:不支持;
轻享版:不支持;
专业版:支持;
专属版:支持;
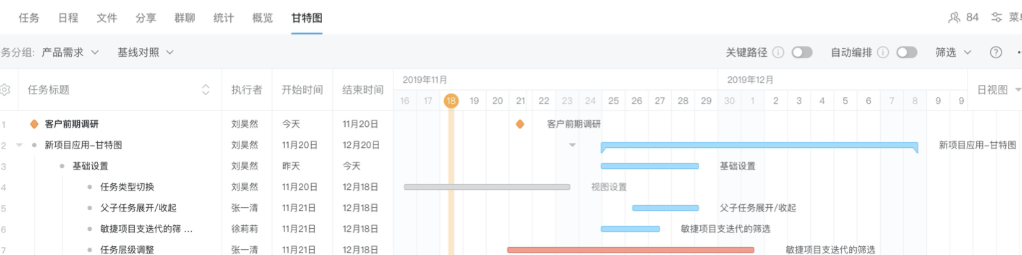
钉钉项目(Teambition)空间中的甘特图应用可以方便地查看项目中每个任务时间计划,支持在任务条状图上快速设置每个任务的起止时间、拖拽调整层级关系、随时进行任务安排和规划,实现项目、任务的自由编排。

【温馨提示】:
1、甘特图仅支持旗舰版添加使用;
2、甘特图支持路线图功能(旗舰版可用);
3、目前甘特图自定义视图支持分享独立链接,进入甘特图后复制上方链接即可使用,项目成员可通过链接快速查阅该视图。
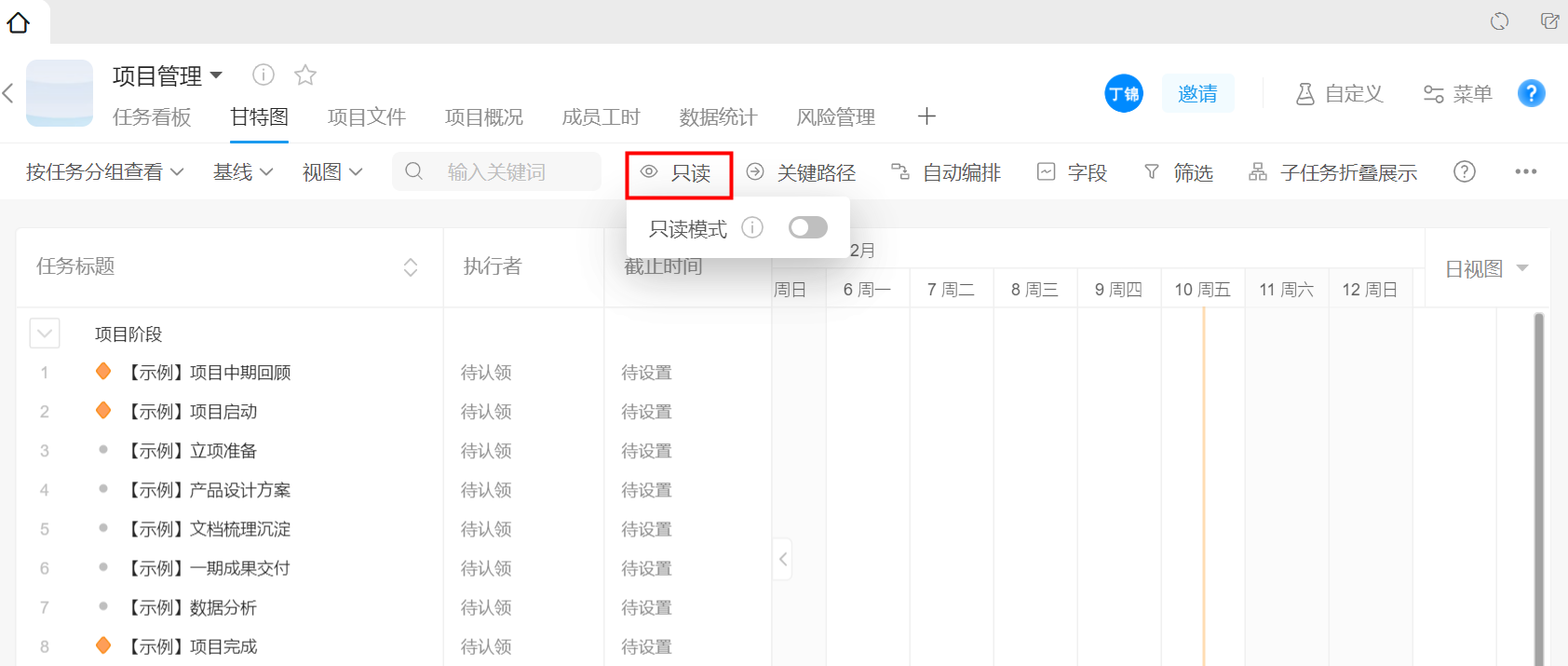
项目甘特图支持只读预览,只读模式下,您在甘特图视图范围的操作(新增任务、 顺序调整、时间调整等) 将被禁用,减少误操作的可能性。
操作路径如下:
【电脑端钉钉】-【项目】-【我的项目】-选择对应的项目-【甘特图】-开启/关闭【只读】。

宜搭在自定义页面可以使用 JQuery 甘特图来展示进度数据。
钉钉宜搭支持多人实时协作,无论是在同一份文档、同一份表格还是同一份甘特图中,团队成员可以随时同步进行工作。
钉钉宜搭提供了智能的甘特图功能,可以帮助团队轻松地制定和管理项目进度,更好地掌控工作流程和时间表。
通过甘特图功能,团队可以制定和管理项目进度。在使用时,建议根据实际情况设置项目时间表和任务分配方式。
2023-09-01 14:15:51赞同 1 展开评论

