
钉钉宜搭问题
已解决1、需要通过连接器向第三方API写入产品信息,连接器已经测试通过
2、第三方写入产品的格式如下,
{
"ProductList":[
{
"BulkDatas":{
"PROD_CD":"",
"PROD_DES":""
}
}
]
}
3、表单设置了一个子表单,含两个字段,子表单唯一标识:tableField_llnbviog,两个字段分别为textField_llnbvioh和 textField_llnbvioi
4、在集成&自动化设置,表单新增后,更新第三方API数据
5、在集成&自动化设置代码,先定义input对象:productList 为子表单
6、使用outputs.add将产品列表在连接器中对应
请问中间的代码怎么写?哪位大神给指导下
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
-
十分耕耘,一定会有一分收获!采纳回答
楼主你好,根据你提供的信息,中间的代码可以按照以下方式编写:
//获取子表单数据 var childTable = entry().childTable('tableField_llnbviog'); var productList = []; //遍历子表单数据,将数据转化为第三方API的格式 childTable.rows.forEach(function(row) { var prod_cd = row.field('textField_llnbvioh'); var prod_des = row.field('textField_llnbvioi'); var bulkData = { "PROD_CD": prod_cd, "PROD_DES": prod_des }; productList.push({ "BulkDatas": bulkData }); }); //定义output对象,将产品列表在连接器中对应 var output = { "ProductList": productList }; outputs.add('productList', JSON.stringify(output));这段代码将子表单数据转化为第三方API需要的格式,并将转化后的数据存储在一个名为
productList的 input 对象中,方便后续在连接器中使用。2023-08-24 08:34:30赞同 1 展开评论 -
天下风云出我辈,一入江湖岁月催,皇图霸业谈笑中,不胜人生一场醉。
您需要编写的是自动化设置代码,用于在表单新增后更新第三方 API 数据。表单数据转换为所需的格式 var productList = []; productList.push({BulkDatas: {PROD_CD: subFormData['textField_llnbvioh'], PROD_DES: subFormData['textField_llnbvioi']}}); input.ProductList = productList;
// 输出对象 outputs.add('input', input);
这段代码首先定义了一个输入对象
input,然后通过context.getVariable('formData')获取表单数据。接下来,将子表单数据转换为所需的格式,并将其存储在productList数组中。最后,将productList添加到input.ProductList中,并将输入对象input输出到连接器中。
请注意,此代码仅提供了基本的实现思路,实际应用中可能需要根据具体需求进行调整和优化。
实在不行就只能联系服务群了 2023-08-24 15:25:17赞同 展开评论
2023-08-24 15:25:17赞同 展开评论 -
十年摸盘键,代码未曾试。 今日码示君,谁有上云事。
你这个有点类似在宜搭内调用外部服务,外部服务对数据做额外的逻辑处理后,再将数据更新至宜搭的指定数据实例中。
你可以在服务端定义外部接口,外部服务方法参考如下:
package com.example.demo.controller;
import com.alibaba.fastjson.JSON; import com.example.demo.util.GatewayRequestUtil; import com.example.demo.model.GatewayResult; import org.springframework.web.bind.annotation.*;
import java.util.HashMap; import java.util.Map;
@RestController @RequestMapping("/yida") public class YIDAController { /** * 请求接口地址 */ public static final String UPDATE_FORM_DATAS = "/yida_vpc/form/updateFormData.json";
@PostMapping("/updateFormDatas") public String updateFormDatas(@RequestParam String appType, @RequestParam String systemToken, @RequestParam String userId, @RequestParam String formInstId, @RequestParam String updateFormDataJson) { GatewayResult result = null; try { Map<String, String> param = new HashMap<String, String>();
param.put("userId", userId); param.put("formInstId", formInstId); param.put("updateFormDataJson", updateFormDataJson);
result = GatewayRequestUtil.baseRequest(param, UPDATE_FORM_DATAS);
System.out.println(updateFormDataJson); System.out.println(result);
return JSON.toJSONString(result); } catch (Exception e) { e.printStackTrace(); } return "error"; } }
通过代码可知服务端拿到了宜搭侧传入的参数,再取相关参数作为宜搭数据更新接口的入参,调用宜搭实例更新接口。
部署并上线该服务 从代码中得知该接口地址为:${域名/服务器地址}/yida/updateFormDatas
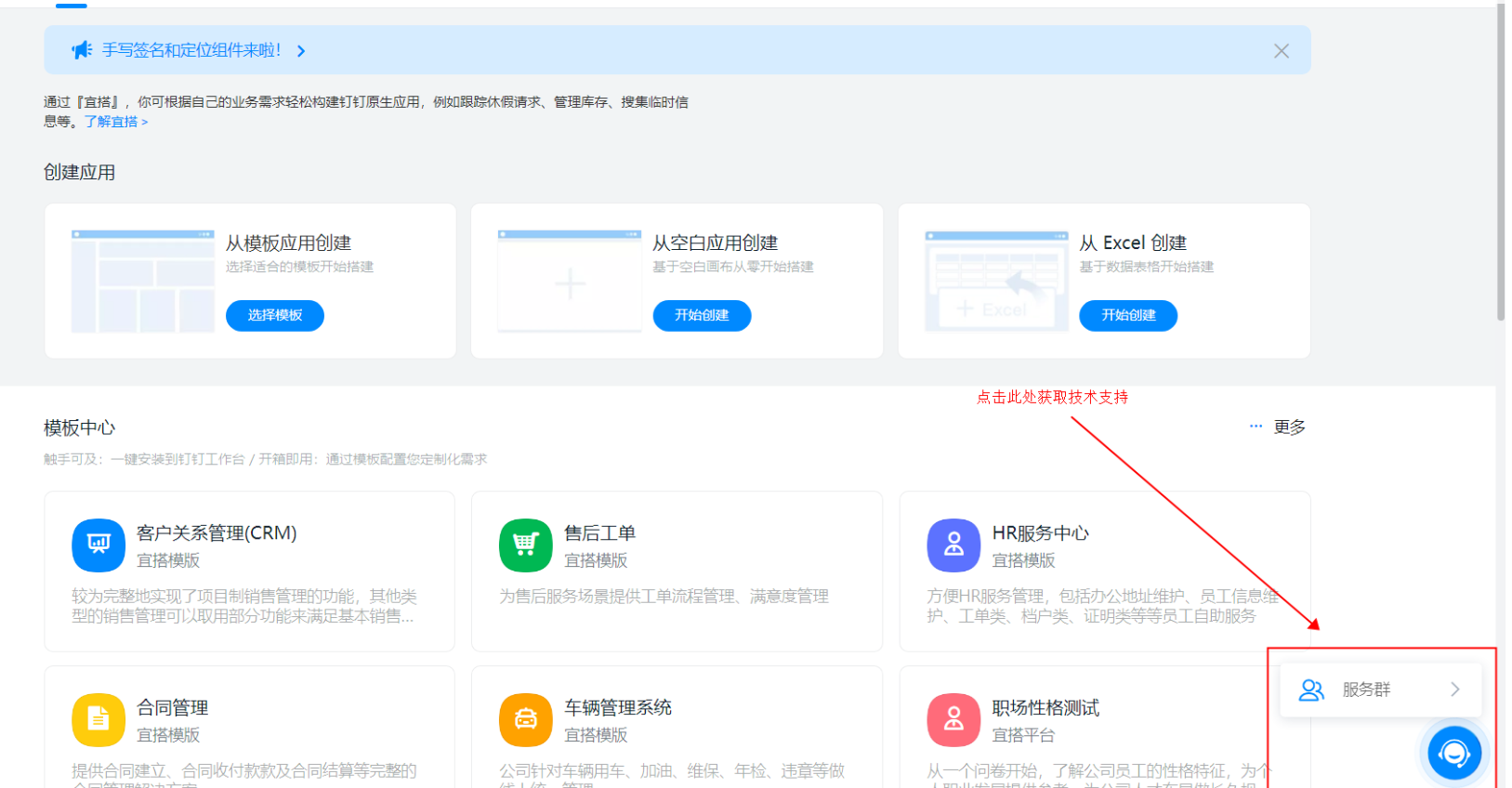
在宜搭内配置第三方服务回调,将外部服务的接口地址以及接口入参配置上。
参考上述代码示例,方法定义模块,该接口需要以下几个参数。
public String updateFormDatas(@RequestParam String appType, @RequestParam String systemToken, @RequestParam String userId, @RequestParam String formInstId, @RequestParam String updateFormDataJson) { return true; }
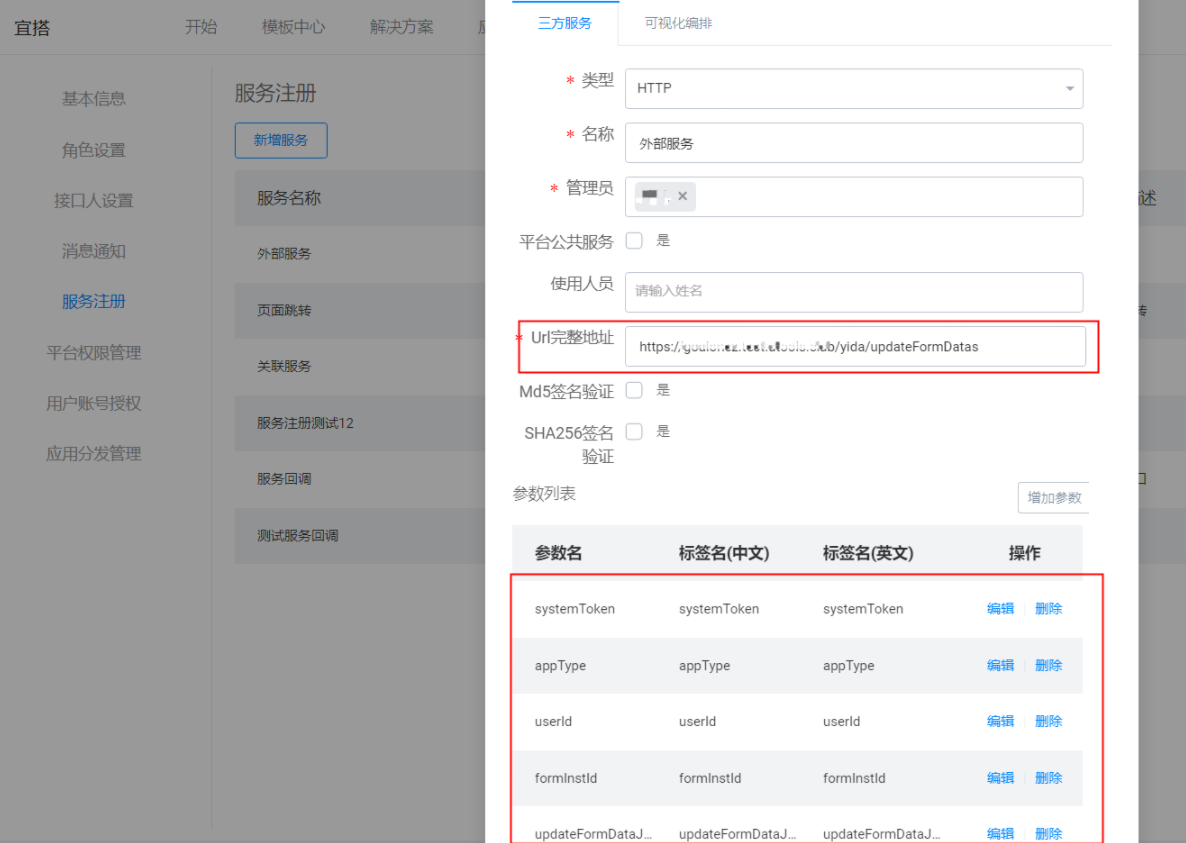
在宜搭内注册服务时,也需要将对应参数配置上,参考文档:服务注册

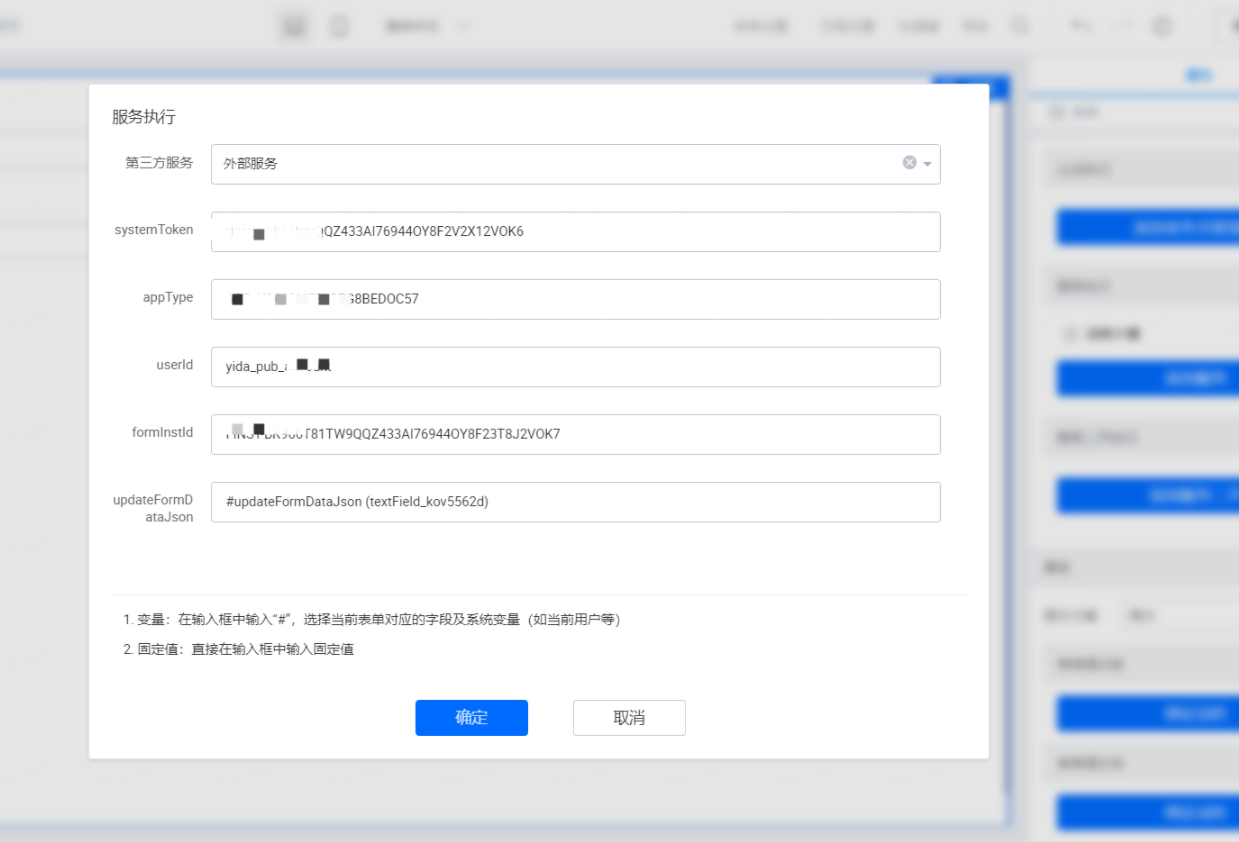
在表单内配置表单提交时,触发该服务回调

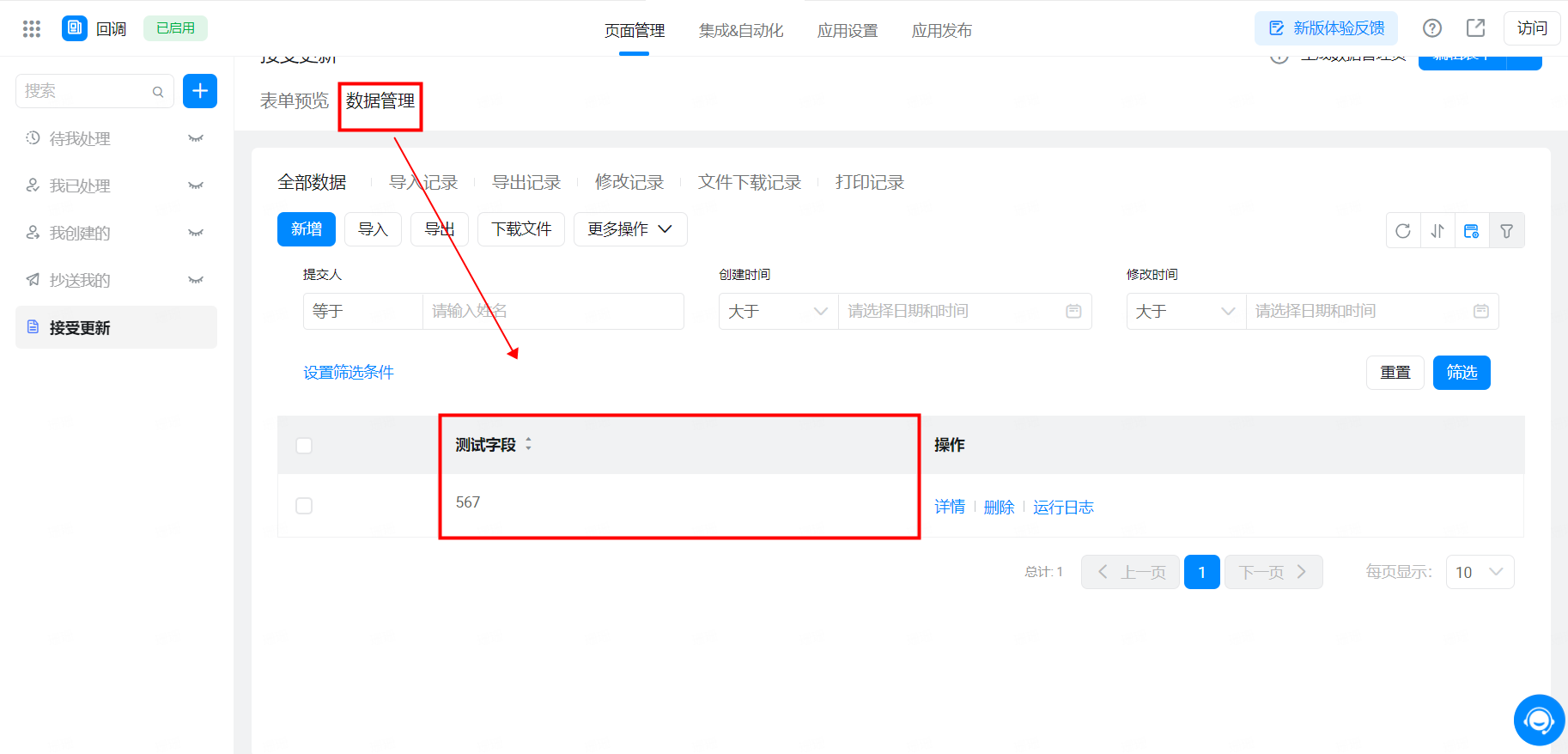
提交表单进行验证,查看「接受更新」表单内指定的数据实例

根据数据管理页内的数据结果可以得知,服务链路已通。宜搭侧将数据传到外部服务端,服务端拿到数据后做逻辑处理,再调用宜搭数据更新实例接口更新「接受更新」表单内指定实例的数据。
以上仅供参考,实际应用根据自己的情况调整。
2023-08-24 09:26:56赞同 1 展开评论 -
面对过去,不要迷离;面对未来,不必彷徨;活在今天,你只要把自己完全展示给别人看。
在钉宜搭中实现以上需求,可以按照以下步骤进行操作:
在集成&自动化设置中创建一个新的流程。
添加一个触发器,选择“表单事件”,并选择您要触发流程的表单。
添加一个“查询数据”步骤,选择子表单所在的主表,并根据唯一标识字段(tableField_llnbviog)查询相应的记录。将查询结果保存到一个变量(例如: productList)中。
添加一个“代码块”步骤,在代码块中编写生成第三方API所需数据的代码。代码示例如下:
var apiData = { "ProductList": [] }; for (var i = 0; i < productList.length; i++) { var product = { "BulkDatas": { "PROD_CD": productList[i].textField_llnbvioh, "PROD_DES": productList[i].textField_llnbvioi } }; apiData.ProductList.push(product); } outputs.add("apiData", apiData);- 添加一个“调用连接器”步骤,选择之前测试通过的连接器,并将输出参数配置为apiData。
这样,当表单新增后,流程将会自动触发并执行上述步骤。通过查询子表单数据,然后根据格式要求构建第三方API所需的产品信息,最后传递给连接器进行写入操作。
2023-08-23 20:35:25赞同 展开评论

