
请问datav里的视频组件是不是不支持webm格式
做了一个大屏用了一个mp4做背景,由于QWebEngineView不支持播放mp4,所以把mp4转成了webm格式,但是在视频组件里面调用这个webm就不显示,请问是这个组件不支持webm格式嘛,那有什么格式是可以同时满足这两个的呢,谢谢
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
-
面对过去,不要迷离;面对未来,不必彷徨;活在今天,你只要把自己完全展示给别人看。
在DataV中,视频组件默认支持常见的视频格式如MP4、AVI、MOV等。然而,关于WebM格式的支持可能取决于具体使用的 DataV 版本以及浏览器的兼容性。
请注意以下几点:
DataV版本:不同版本的 DataV 可能对视频格式的支持有所差异。强烈建议您查阅 DataV 的官方文档或与 DataV 的技术支持团队联系以了解特定版本中视频组件的格式支持情况。
浏览器兼容性:即使 DataV 支持某种视频格式,该格式在浏览器中的播放仍可能受到限制。WebM 格式通常在大多数现代浏览器中都得到支持,但某些旧版或特定的移动设备浏览器可能存在兼容性问题。
如果 DataV 的视频组件不支持您想要使用的特定视频格式,您可以尝试通过转换视频格式为支持的格式(如MP4)来解决问题。这样可以确保视频能够在 DataV 中正常播放,并在所有浏览器上获得更好的兼容性。
2023-08-21 13:55:06赞同 展开评论 -
在 DataV 中,视频组件(Video)支持多种视频格式,包括 MP4、WebM、FLV 等。所以理论上,视频组件应该支持 WebM 格式的视频。
如果您在视频组件中调用 WebM 格式的视频时无法显示,可能是由于其他原因导致的问题。以下是一些可能的解决方案:
确保视频路径和文件名正确:检查视频路径和文件名是否正确,并确保视频文件存在于指定路径下。
检查视频文件是否正常:尝试播放其他格式的视频文件,例如 MP4 或 FLV,看是否可以正常显示。这样可以排除视频文件本身的问题。
检查浏览器兼容性:某些浏览器可能对某些视频格式的支持有限。请确保您使用的浏览器是最新版本,并且支持播放 WebM 格式的视频。
检查 DataV 版本:确保您使用的 DataV 版本是最新的,并且已经更新到支持 WebM 格式的视频。
另外,如果您的需求是同时满足在 QWebEngineView 中播放 MP4 格式的视频和在 DataV 中播放同一个视频文件,您可以考虑将视频文件转换为既能在 QWebEngineView 支持的格式,又能在 DataV 中支持的格式,例如 MP4 或 FLV。
2023-08-21 08:34:03赞同 展开评论 -
公众号:网络技术联盟站,InfoQ签约作者,阿里云社区签约作者,华为云 云享专家,BOSS直聘 创作王者,腾讯课堂创作领航员,博客+论坛:https://www.wljslmz.cn,工程师导航:https://www.wljslmz.com
QWebEngineView组件在播放视频时支持WebM格式,但仅限于使用VP8或VP9编码的WebM视频。如果您的WebM视频无法在QWebEngineView中显示,可能有以下几个原因:
视频编码问题:请确保您的WebM视频是使用VP8或VP9编码的。可以使用一些视频处理工具(如FFmpeg)来将MP4转换为正确的WebM格式。
浏览器支持问题:在某些情况下,浏览器内核可能不支持播放特定的视频格式。您可以尝试更新您的浏览器或更改浏览器设置来确保它支持WebM格式的视频。
特定问题:由于没有提供更多的代码或上下文信息,很难确定是否存在特定于您的情况的问题。可能需要更详细的信息和代码才能提供更具体的帮助。
同时,除了WebM格式,QWebEngineView还支持其他常见的视频格式,如MP4、Ogg等。您可以尝试将视频转换为这些格式之一,看是否可以满足您的需求。
2023-08-20 21:51:29赞同 展开评论 -
十年摸盘键,代码未曾试。 今日码示君,谁有上云事。
DataV产品作为可视化页面搭建工具,只是将视频播放器以组件的形式进行集成,由于定位手段比较有限,无法直接深入浏览器、视频流、播放器本身进行定位。而视频监控厂家、码流格式、私有协议众多,至今未找到能兼容所有视频流的播放器。视频流接入是一个涉及浏览器、视频流、播放器多方的综合问题,
目前最简单直接的解决方案,是引入视频转码厂家部署转码服务器,对视频流进行转码以适配Web端播放,之前有比较多项目采用该方案取得良好效果。
DataV视频播放组件使用建议 阿里云流播放器(建议使用) 推荐您使用阿里云流播放器,使用方法请参见集成文档。

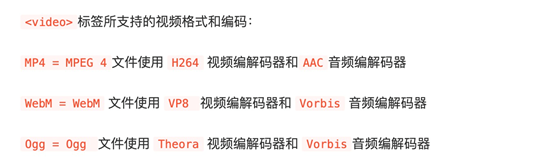
视频组件为Html的video标签,支持mp4、ogg、WebM格式。具体编码如下图。

萤石云与阿里云流播放器一致,但是属于第三方的插件。因此推荐使用阿里云流播放器。
RTMP视频流播放器支持RTMP格式,但依赖flash插件,目前主流浏览器已经停止支持,因此不建议使用。
当上述的视频组件不能满足播放需求时,您可以考虑自定义组件的方式来实现,自定义组件需要由前端开发人员介入去实现。实现方法请参见组件开发快速入门。
视频流格式补充说明: 目前摄像头直出的视频流,主要有RTSP和国标GB28181等类型,对于大型项目,厂商会有一个视频汇聚平台,然后再分发到各个应用端。
电脑的播放端,主要有以下几种。
厂商提供的视频监控平台软件,通常为C/S架构,操作便利性与性能较好。
通过视频播放软件进行播放,如VLC播放器,由于是硬件解码,性能居中。
系统集成时需要集成到大屏软件中,在Web浏览器上运行,相比前两种方式,比较依赖Web播放器的兼容性和CPU的性能。
对于Web来说,早期IE上部分厂商通过提供ActiveX插件的形式来接自家视频,但最近几年IE基本被淘汰,主流浏览器是Chrome或者基于Chrome内核封装的浏览器,没有办法直接播放RTSP视频流和GB28181格式。
目前Web上支持的视频流有RTMP/HLS/FLV几种格式。RTMP依赖Flash播放器,目前使用最多,但是性能非常差,并且目前主流浏览器都不支持Flash了;HLS是苹果的格式,在safari上效果好,但属于分段点播,会造成不完全实时播放,以及在Chrome上播放会偶尔在分段切换的时候出现黑屏;FLV是近期比较主流的视频格式,比较大的视频网站直播视频都采用该格式,可以使用浏览器原生播放器进行播放,性能最高。
视频是媒体组件的一种,支持自定义视频的URL地址、视频播放属性、播放器的外观属性等,支持mp4格式的视频,能够在可视化应用中添加视频播放器来播放您的视频。
视频地址:建议使用mp4格式的视频地址(如:xx.test.com/video.mp4),也可以在数据面板中配置,优先使用数据面板中的配置。
如果遇见视频播放卡顿或者无法播放的情况,您可以按照以下方法进行排查:
检查网络情况,查看带宽是否能支撑当前播放路径同时播放,如果不能建议您升级网络。
如果通过视频监控平台软件和VLC播放器能流畅播放,并不能代表在浏览器上能流畅播放。可以通过萤石云播放器进行测试,看同时多路播放是否流畅。
查看机器性能是否足够。由于浏览器依赖CPU解码,同时运行的渲染进程可能会抢占CPU,建议您使用高主频的CPU如i9来改善性能。
您也采购视频转码与点播服务来解决格式和性能的问题。
查看浏览器console是否有关于视频流地址CORS的报错问题,以及视频流地址是否允许跨域访问,如果不允许跨域访问,需要在视频流服务端设置允许跨域访问。
可视化应用的访问地址一般与视频流地址不是同一个。
查看浏览器和使用的HTTP协议版本。对于浏览器同域名http1.1协议请求并发有上限,chrome一般上限为6个。如果同时播放多个视频的,会造成画面卡顿或者显示加载的情况,建议您使用http2.0协议来提供访问或者用不同域名进行区分同时播放的视频流访问地址。
查看视频是否为flv视频流,flv视频流需要以.flv为后缀。
建议使用支持flv,hls等浏览器原生播放格式的视频流厂家。
2023-08-20 19:53:14赞同 1 展开评论 -
北京阿里云ACE会长
我已经认真阅读了 你的问题:
【 请问datav里的视频组件是不是不支持webm格式
做了一个大屏用了一个mp4做背景,由于QWebEngineView不支持播放mp4,所以把mp4转成了webm格式,但是在视频组件里面调用这个webm就不显示,请问是这个组件不支持webm格式嘛,那有什么格式是可以同时满足这两个的呢,谢谢 】并思考了
建议如下:
是的,DataView的视频组件目前不考虑WebM格式。针对您的需求,您可以以下两种解决方案: 1.使用其他视频组件或库:您可以尝试使用其他支持
WebM格式的视频组件或库,例如 Qt 的 QMediaPlayer 类。您需要将 WebM 文件转换为 QMediaPlayer 能够识别的格式,例如 MP4。然后使用 QMediaPlayer 播放视频。这种方法的优点是,您可以更好地控制视频的播放,例如暂停、播放、缺点是您需要自己编写更多的代码来实现这些功能。- 将 WebM 转换为 MP4:如果您的 WebM 文件不太复杂,您可以考虑将其转换为 MP4 格式。这样,您就可以在 DataView 的视频组件中直接使用它。有许多免费的视频转换工具,例如 FFmpeg,可以帮助您完成此任务。希望这些建议对您有所帮助。
 2023-08-20 19:42:48赞同 展开评论
2023-08-20 19:42:48赞同 展开评论 -
你可以使用ffmpeg将MP4转换为WebM格式。以下是如何进行操作的步骤:
首先,确保已经安装了ffmpeg。如果没有,请访问https://www.ffmpeg.org/download.html下载并安装。
打开命令提示符(Windows)或终端(macOS/Linux)。
导航到包含MP4文件的目录。例如,如果你的MP4文件位于名为“example”的文件夹中,你可以在命令提示符中输入以下命令:
cd example- 现在,使用以下命令将MP4转换为WebM:
ffmpeg -i input_file.mp4 -c:v libvpx -crf 23 -b:v 0 output_file.webminput_file.mp4是要转换的MP4文件的路径和名称。output_file.webm是生成的WebM文件应保存的位置和名称。libvpx表示你想要使用VP9编解码器来创建WebM文件。如果你想使用VP8编解码器,只需删除-c:v libvpx行并将-c:v libvpx-vp8添加到命令中。crf 23表示质量级别。你可以根据需要调整此值。较低的值表示更高质量的视频,但可能导致更大的文件大小。-b:v 0表示将视频比特率设置为0,这意味着FFmpeg将根据音频比特率自动计算视频比特率。
- 运行上述命令后,你将在指定的输出路径看到一个新的WebM文件。
现在,你可以将该WebM文件上传到你的服务器或网站上,并使用支持WebM格式的视频组件进行播放。
2023-08-20 09:23:50赞同 展开评论 -
您好,根据阿里云帮助中心的文档,视频组件支持mp4、ogg、WebM格式的视频。因此,webm格式的音频也是支持的。如果您的视频在其他播放器中可以正常播放,那么可能是DataV的问题。您可以尝试将webm格式的视频转换为mp4格式,然后将其添加到DataV视频组件中。
2023-08-20 09:03:23赞同 1 展开评论 -
十分耕耘,一定会有一分收获!
楼主你好,阿里云的DataV视频组件支持播放多种格式的视频,包括MP4、FLV、M3U8等常见的视频格式,但不支持WebM格式。建议您将视频转换为支持的格式后再在DataV中使用。常用的视频格式包括MP4、AVI、WMV、MOV等,请选择适合您的视频的格式,再在DataV中使用。
2023-08-19 23:39:36赞同 展开评论 -
天下风云出我辈,一入江湖岁月催,皇图霸业谈笑中,不胜人生一场醉。
安装python,版本不能大于2.7,安装完毕后配置环境变量
安装perl,安装完毕后配置环境变量
修改Qt源码 示例版本Qt5.6.3 安装路径:F:\soft_install\Qt\Qt5.6.3
将”控制面板”–“时钟、语言、区域”-”区域和语言”–”管理”–”非Unicode程序的语言”改成英语(美国)
编译
Qt 5.12.12 编译方法:
QWebEngineView 支持H5 Video allowFullScreen 最大化最小化
 2023-08-19 22:38:21赞同 展开评论
2023-08-19 22:38:21赞同 展开评论

